Това е част 4 от серията блог постове за JavaScript, която ще ви отведе от начинаещ до напреднал. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате на JavaScript. Без повече забавяне, нека да започнем с четвъртия урок.
Фрагменти и контролни структури – съдържание:
В този блог пост ще продължим от мястото, на което спряхме в третия блог пост. На този етап трябва да имате отворен браузъра Google Chrome и по-специално да имате отворена конзолата на JavaScript. Ако по някаква причина сте ги затворили, сега е добро време да ги отворите отново.
Ако сте на Mac, клавишната комбинация за отваряне на конзолата е да натиснете “Option + Command + J”, след като отворите Chrome. Ако използвате устройство с Windows, можете да използвате клавишната комбинация “Control + Shift + J”, за да отворите конзолата на JavaScript, след като отворите Chrome. Или можете също да отидете в менюто в горната част и да изберете View -> Developer -> JavaScript Console.
Актуализиране на нашата настройка за кодиране до фрагменти
До този момент в курса, можехме да пишем всичко ред по ред и да го изпълняваме ред по ред. Това не би било най-удобният начин за изпълнение на нещата, но все пак би работило. Започвайки с този урок, ще пишем код, който изисква множество редове код, за да създадем пълен набор от инструкции. За да постигнем това, ще използваме нещо, наречено “фрагменти” в Google Chrome. Без повече забавяне, нека да актуализираме нашата настройка от конзолата на JavaScript до фрагменти на Chrome.
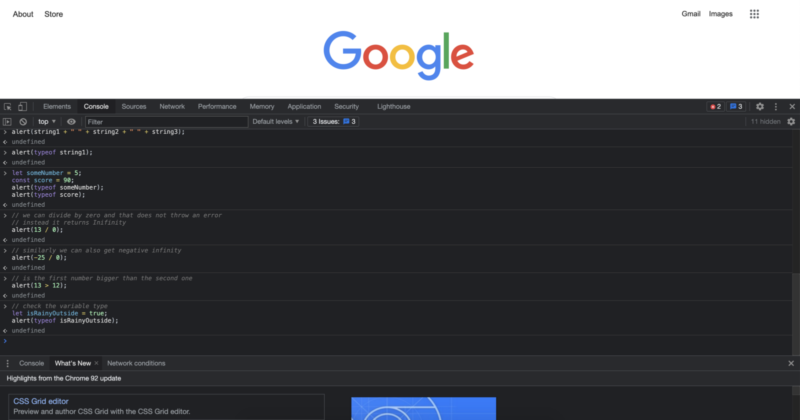
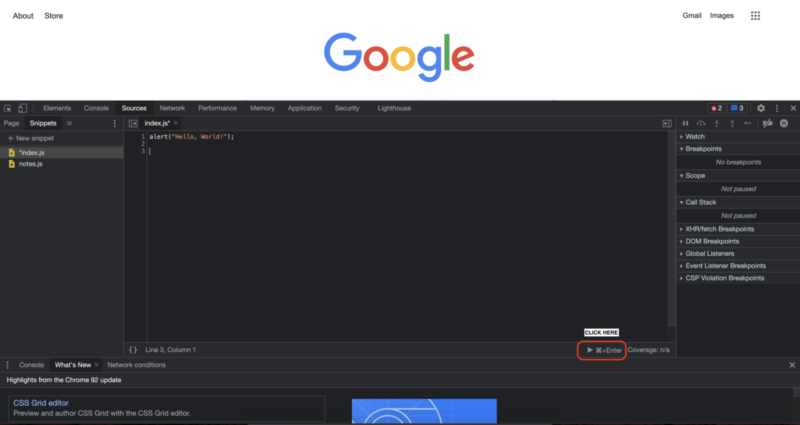
В момента трябва да имате отворена конзолата си, и ако сте следвали предишните уроци, трябва да имате екран, който изглежда така:

Когато погледнете този екран, или вашия екран, трябва да видите: Elements, Console, Sources, Network, Performance, Memory, Application и т.н. написани един до друг в горната лента на тъмната зона. Ако ги виждате в по-светли цветове, това също е напълно нормално. Това означава, че използвате светъл режим, който може да бъде стандартният режим за дневно време. Екранът, който показвам в момента, използва цветова схема за тъмен режим в настройките на конзолата на Chrome. Ако виждате Elements, Console, Sources, Network и т.н. да се появяват, в която и да е цветова схема, вие сте готови.
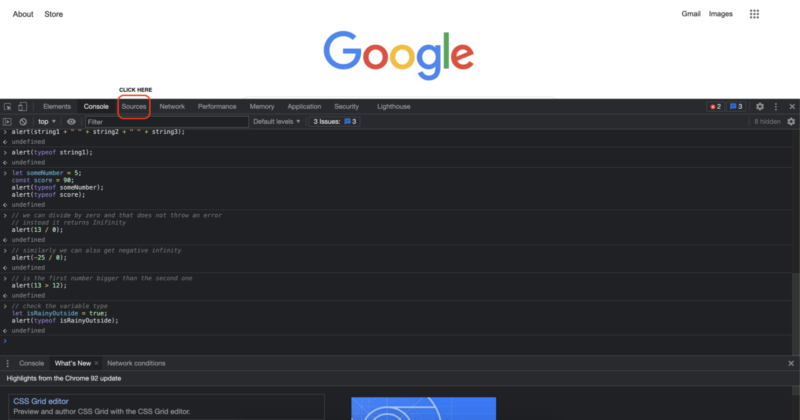
Ако погледнете по-внимателно горната лента на конзолата, можете да видите, че надписът “Console” изглежда малко в различен цвят. Продължете и кликнете върху “Sources” точно до него.


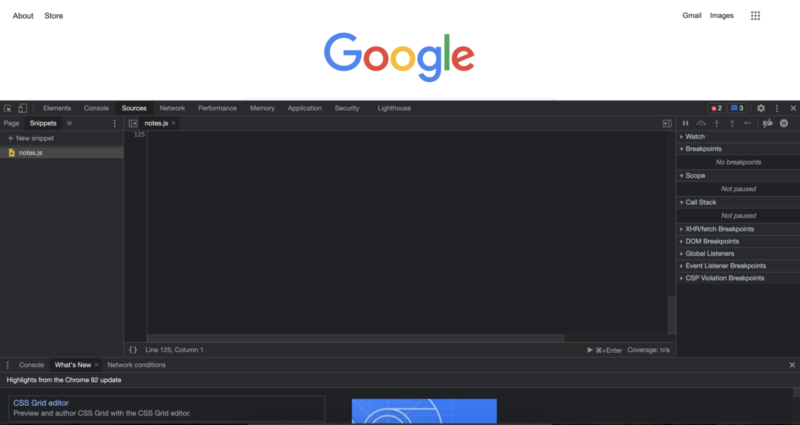
След като кликнете на sources, трябва да гледате на екран, който по някакъв начин изглежда така.
Една разлика, която можете да очаквате, е, че вероятно няма да видите файла “notes.js”, тъй като съм го създал преди. Освен това, той трябва да изглежда доста подобно на това. За да създадете нов файл, кликнете на “+ New snippet”. След като кликнете на него, той ще създаде нов JavaScript файл за вас и можете да го именувате както желаете. В този урок ще го наречем “index.js”, тъй като е обичайна практика да се именува първият или основният файл като “index.js”.
Ако искате да следвате този урок дума по дума, след като кликнете на “+ New Snippet”, можете да въведете името “index.js” и да натиснете клавиша Enter на клавиатурата си. Сега можем да кликнем вътре в отворения файл в основната област, която се е отворила, за да започнем да програмираме на JavaScript.
Нека да започнем с нещо, което вече знаем, че работи. И това е:
alert("Hello, World!");
Можете или да го напишете сами за допълнителна практика, или да копирате и поставите частта с кода в файла, който създадохме. Препоръчвам ви да го напишете сами, тъй като това е начинът, по който учите в много случаи. След като го напишете, ако натиснете клавиша Enter, ще видите, че кодът не се изпълнява. Вместо това курсорът ви просто ще премине на следващия ред, както при всяка друга текстова редакция. Има два основни начина, по които можем да изпълним нашия код. Първият е да кликнете върху бутона за възпроизвеждане, който се намира в долния десен ъгъл.

Ако кликнете на този бутон за възпроизвеждане, той трябва да изпълни нашия код и да ни покаже резултатите.

След като кликнете “OK”, нека също да изпълним нашия код, използвайки другия основен начин. Вторият основен начин за изпълнение на вашия код или за изпълнение на вашия фрагмент е да използвате клавишната комбинация. Както виждаме, тя вече ни показва клавишната комбинация, когато кликнем на бутона за изпълнение. Тази клавишна комбинация е “Command + Enter”. За да направите това, можем да натиснем клавиша Command и след това да натиснем клавиша Enter. Правейки това, също ще изпълни нашия код и ще ни даде същите резултати, както при кликването на бутона за възпроизвеждане.

И с това, сега знаете двата начина за изпълнение на нашия JavaScript код в фрагментите на Chrome.
Ако искате да създадете нови файлове, за да вземете бележки за JavaScript или да практикувате някакъв JavaScript код, винаги можете да създадете нови файлове, като кликнете на “+ New snippet” и именувате файловете си както желаете. Сега, когато имаме нашата нова настройка за кодиране готова, нека видим още JavaScript.
Контролни структури
Когато пишем код, трябва да вземем предвид много сценарии и действия, които потребителят може да предприеме. Тази подготовка за различни сценарии може да идва от различни източници, като устройството, на което работи нашият код, размерът на екрана, на който ще се показва, различни типове браузъри, които потребителят може да има и т.н. Но как да се уверим, че можем да бъдем подготвени за различни сценарии? Ако напишете различни кодове един след друг, би ли имало смисъл да изпълнявате всичките тях за потребителя? За да отговорим на всичко това и още, ще използваме контролни структури.
Контролни структури ни позволяват да ръководим изпълнението на кода, така че нашият код да може да се адаптира към различни условия. Има множество общи елементи, използвани за контролни структури. В този урок ще започнем с най-простия и ще преминем от там. Първият, който ще видим, използва If, else, else if изрази, за да контролира изпълнението на кода.
If, else и else if
Това е най-простата контролна структура, с която да започнем. Какво ни позволява да правим е да изпълняваме част от кода, ако определено условие е вярно, и да изпълняваме друга част от кода, ако друго условие е вярно. Нека да видим това с пример. Да предположим, че ако вали навън, ще взема чадъра си. В противен случай, няма да взема чадър. Можем да преведем точната логика и разсъждения на код, както следва:
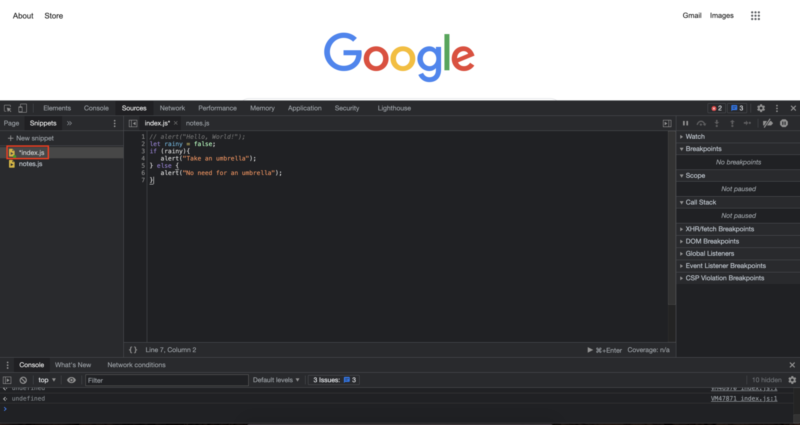
(Преди да напишем този код, ще коментираме кода от предишния код, който имаме във файла, като поставим две наклонени черти пред него, така че да не се изпълнява, но все пак да имате копие от него. След добавянето на наклонените черти, той трябва да изглежда така:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Вземи чадър");
} else {
alert("Няма нужда от чадър");
}
Изпълнението на този код би ни дало следния изход:

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Вземи чадър");
} else {
alert("Няма нужда от чадър");
}
Докато изпълнението на тази версия на кода, която казва, че няма дъжд, би дало следния изход:

Когато пишете кода, за да направите промени в файла с кода, ако погледнете по-внимателно името на файла, ще видите, че пред името на файла ще има звездичка. Това означава, че файлът с кода, който пишем, не е напълно запазен. Това може да не направи голяма разлика, ако пишете само няколко реда код, които винаги можете да напишете, но по-често, отколкото не, ще искате да запазите кода си, за да можете да го използвате отново или да го прегледате по-късно. Можем да запазим този файл с код по същия начин, по който запазваме другите файлове, така че това ще бъде “Command + S” на Mac и “Control + S” на Windows.

В нашия случай, тъй като изпълняваме кода си веднага след написването му, той автоматично запазва файла ни, когато изпълним кода. Така че, ако ще напишете някакъв код и да го оставите за часове, е добра идея да запазите кода си от време на време, за да се уверите, че не губите значителен напредък.
Страхотно е, че можем да накараме кода си да се адаптира към бинарно условие, използвайки If и else израз, но какво, ако имаме множество неща, които да вземем предвид, което най-вероятно ще бъде случаят в реалния живот. Например, какво, ако е студено и трябва да вземете качулка, когато е студено. Един от начините, по които можем да направим това, би било изразът “else if” и можем да го направим, както следва:
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Вземи чадър");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}
Изходът на този код би изглеждал така:

Така че, ако определено условие е вярно, първият код, който е между скобите, ще бъде изпълнен. В нашия случай, тъй като първото условие проверява за дъжд, ще уведомим потребителя, че трябва да вземе чадър. Ако това условие е невярно, означава, че няма дъжд, ще продължим да проверяваме за други условия, използвайки израза “else if”. Едно нещо, което е значително различно от израза “else if”, е, че можем да проверим за колкото се може повече условия, колкото желаем с изразите else if.
Важно е да запомните тук, че вашият код ще бъде проверен отгоре надолу за коректност или истинност. Тоест, с текущия код, ако времето е и дъждовно, и студено, то няма да разпознае студеното време, тъй като първото изречение е вярно. Можем също да проверим това, като променим кода, за да имаме и дъждовни, и студени условия.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Вземи чадър");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}

Сега може да се чудите, как мога да реша това? Кое е по-важно, времето да е студено или да вали? Трябва ли да изберете едно условие и да жертвате другото условие? Трябва ли изобщо да правите такъв избор? Всъщност, не. Това е много често срещан проблем и има много общо и относително просто решение. Можем да използваме израз “и”, за да обхванем множество сценарии. За да кажем на JavaScript, че искаме да използваме “и”, за да свържем нашата програмна логика, ще използваме два от този символ: “&”. И тъй като нашият код се проверява отгоре надолу, ще използваме най-подробния вариант за първото изречение if. Актуализираният код следователно изглежда така.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Носете качулка и вземете чадър с вас.")
} else if (rainy){
alert("Вземи чадър");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}
Изпълнението на този код би ви дало известие, което изглежда така:

Много по-добре. Сега можем да комбинираме множество различни сценарии, включително различни комбинации от тези сценарии. Но какво, ако искаме да вземем предвид сценарий, който не е студен, но е дъждовен. И да предположим, че искаме да кажем на потребителя да не взема качулка конкретно, а само да вземе чадър. За да направим точно това, можем да използваме логичното “не”, можем да го използваме в нашия код с удивителен знак пред условието, което искаме да уточним. Нека добавим това условие към нашия код, за да бъде по-пълен.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Носете качулка и вземете чадър с вас.")
} else if (rainy && !cold){
alert("Вземи чадър, но не и качулка.");
} else if (rainy){
alert("Вземи чадър");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}
Когато добавяме ново условие към дървото if else, стига да е по-подробно условие, можем да го поставим някъде в горната част. По този начин имаме много по-малка вероятност за грешки в сравнение с обратния подход. Един страничен ефект от инжектирането на нов код в съществуващ код е, че част от кода може да стане излишна или да не работи по най-ефективния начин. Няма да се фокусираме много върху частта за ефективност, но за сега можем да видим, че обхващаме както студените, така и не студените условия за дъждовно време, така че можем по избор да премахнем условието, което просто проверява за “дъждовно” условие. Правенето на тези корекции в кода също се нарича “Рефакторинг на кода”, в процеса на рефакторинг целта е да се направи кодът постепенно по-чист и ефективен.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Носете качулка и вземете чадър с вас.")
} else if (rainy && !cold){
alert("Вземи чадър, но не и качулка.");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}
Когато искаме да проверим дали едно от условията е вярно, можем да използваме оператора “или”, който е символът на тръба, използван два пъти на клавиатурата ви и изглежда така “||”.
Нека да видим пример за това с друг пример. За да добавим повече примери в същия файл, без да пречим на новите команди, можем да коментираме предишния код, който използвахме, като обвием предишния код в тези символи, които сме виждали преди:
/* */
Което е наклонена черта и звездичка и същите символи в обратен ред, за да затворим коментираната част. Нека обвием текущия ни код в тези символи, така че да не пречат на новия код, който ще дойде. Сега вашият файл с код трябва да изглежда така:
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Носете качулка и вземете чадър с вас.")
} else if (rainy && !cold){
alert("Вземи чадър, но не и качулка.");
} else if (cold) {
alert("Вземи качулка с теб, не чадър");
} else {
alert("Няма нужда от чадър");
}
*/
От сега нататък ще се фокусираме върху новите части, които добавяме към файла, за да можем да се фокусираме върху изучаването на едно нещо наведнъж. Можете по избор да запазите предишния код в коментиран режим, да ги преместите в нов файл за вашите справки, или ако не искате да го виждате повече, можете да го изтриете за по-чист файл.
Нека да продължим с примера си за случай “или”. Помислете за сценарий, в който посещавате хладилника си за храна и напитки всеки път, когато се чувствате гладни или жадни. Как би работил кодът за това?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Отидете до хладилника и проверете какво имате там.");
}
[/code>
<p>Изпълнението на този код, както вероятно сте предположили, би ни дало следния резултат:</p>
<img src="https://firmbee.com/wp-content/uploads/13-1-800x425.png" alt="snippets" width="800" height="425" class="alignnone size-medium wp-image-19000 img-fluid" />
<p>Досега примерите, които използвахме, идваха от близки до реалния живот сценарии, но много често ще се занимавате с числа в кода. Вие вече сте виждали числа преди в тази серия, но не сме говорили много за сравненията или операциите, които можем да правим с тях. Сега, когато научихме за изразите if else, нека да видим още за числата.</p>
<p>Когато се занимаваме с if и else if изрази, проверяваме за истинност на израз. Но можем ли също да направим смислен if израз, ако всичко, което имаме, са числа? Например, какво, ако искам да взема чадър, ако има повече от 50% шанс за дъжд, можем ли да постигнем това с код? Да, можем, и ето как би изглеждало.</p>
[code lang="js"]
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Вземи чадър.");
}

Когато се занимаваме с числа, ни трябва начин да ги преобразуваме в някаква форма на истинност или лъжливост, за да работи изразът if. Има множество начини, по които можем да постигнем това, в зависимост от нашия случай на употреба.
Например, можем да проверим дали две числа са точно равни едно на друго с три равни знака, като този:
let a = 10;
let b = 10;
if (a === b) {
alert("Те са същите.");
}
Това би ни дало известие, което казва “Те са същите.”.
Можем също да проверим за неравенство с следния код:
let a = 10;
let b = 5;
if (a !== b) {
alert("Те не са същите неща!");
}
Изпълнението на горния код ще ни даде известие, което казва “Те не са същите неща!”.
Можем също да проверим конкретно кое е по-голямо, по-голямо или равно, по-малко или по-малко или равно. Можете да намерите обобщение на знаците за ваше удобство.
// === проверява за равенство // !== проверява за неравенство // > по-голямо от // >= по-голямо или равно на // < по-малко от // <= по-малко или равно на
Нека видим и още няколко примера за допълнителна практика и експозиция на кода. Ето няколко примера на код, които всички ще покажат известието, което имат вътре в изразите if:
По-голямо от:
let a = 10;
let b = 5;
if (a > b) {
alert("a е по-голямо от b");
}
По-голямо или равно на:
let a = 10;
let b = 5;
if (a >= b) {
alert("a е по-голямо или равно на b");
}
[/code>
<p>Друг пример за по-голямо или равно на:</p>
[code lang="js"]
let a = 10;
let b = 10;
if (a >= b) {
alert("a е по-голямо или равно на b");
}
По-малко от:
let a = 5;
let b = 10;
if (a < b) {
alert("a е по-малко от b");
}
По-малко или равно на:
let a = 5;
let b = 10;
if (a <= b) {
alert("a е по-малко или равно на b");
}
Друг пример за по-малко или равно на:
let a = 10;
let b = 10;
if (a <= b) {
alert("a е по-малко или равно на b");
}
Използвайки комбинация от тези знаци за сравнение или равенство, можем да създадем сложни кодове, които могат да се адаптират към различни условия.
Аритметични операции
Когато се занимаваме с числа, друга неща, които искаме да извършим, са аритметични операции. Повечето от аритметичните операции трябва да са доста познати, но има и специфични за програмирането аритметични оператори, които може да са по-малко познати.
Ето обобщение на аритметичните операции, които използваме в JavaScript с тяхното значение за ваше удобство:
// * умножение // / деление // + събиране // - изваждане // % модулна операция, дава ни остатъка след деление // ** експоненцияция
Първите четири ще работят, както очаквате:
let a = 12; let b = 5; let c = a * b; // c ще бъде 60 c = a / b; // c сега ще бъде 2.4 c = a + b; // c сега ще бъде 17 c = a - b; // c сега ще бъде 7
Модулната операция ще ни даде остатъка след делението на първото число на второто число. Ако продължим с предишния код a, b и c:
c = a % b; // c сега ще бъде 2 c = 18 % 5; // c сега ще има стойността 3 // защото 18 разделено на 5 ще ни даде остатъка 3
Операторът за експоненцияция извършва експоненцияция в JavaScript. Той е представен с два знака за звездичка и взема първия елемент на степен на втория елемент.
c = 2 ** 3; // c сега ще има стойността 8 // защото 2 * 2 * 2 е равно на 8
Това беше относително дълъг урок и вие го направихте! Актуализирахме нашата настройка за кодиране и научихме доста в този урок. В следващия урок ще продължим с още начини за контрол на потока на нашия код!
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.