Това е втората част от серията блог постове за JavaScript, която ще ви отведе от начинаещ до напреднал. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате на JavaScript. Без повече забавяне, нека да започнем с втория урок.
Основи на JavaScript – съдържание:
В този блог пост ще продължим от мястото, на което спряхме в първия блог пост. На този етап трябва да имате отворен браузъра Google Chrome и по-специално да имате отворена конзолата на JavaScript. Ако по някаква причина сте ги затворили, сега е добро време да ги отворите отново. Нека започнем да учим основите на JavaScript.
Ако сте на Mac, клавишната комбинация за отваряне на конзолата е да натиснете “option + command + J”, след като отворите Chrome. Ако използвате устройство с Windows, можете да използвате клавишната комбинация “Control + Shift + J”, за да отворите конзолата на JavaScript, след като отворите Chrome. Или можете също да отидете в менюто в горната част и да изберете View -> Developer -> JavaScript Console.
Основи на JavaScript
JavaScript, подобно на всички други програмни езици, е език, който използвате, за да комуникирате с компютри. Както естественият език има граматика и известни думи за съставяне на правилни изречения, така и програмните езици имат определени правила, които трябва да следвате, за да комуникирате ефективно с компютъра.
Например, определени думи означават определени неща за JavaScript двигателя, който изпълнява нашия код, като ключовата дума “alert”, която използвахме в предишния урок, имаше значението да покаже предупреждение на потребителя с конкретните думи, които поставяте в скобите веднага след това. В нашия случай написахме “Hello, World!”, така че получихме предупреждение, което казваше “Hello, World!”.
Има и други запазени ключови думи в JavaScript, за които трябва да сме наясно, за да можем ефективно да комуникираме с компютъра, използвайки правилните думи и граматика. Също така, точно както граматиката, която имаме в естествения език, има и граматика в програмните езици. Тази граматика обикновено се нарича “синтаксис” в програмните езици и JavaScript не е изключение от това. Затова е добра идея да разберем основните ключови думи и граматиката, която имаме в JavaScript, докато започваме да учим основите на JavaScript. Нека видим някои от основните неща, които трябва да знаем за JavaScript.
Изпълнение ред по ред
Когато става въпрос за основите на JavaScript, едно от първите неща, които трябва да знаете, е, че кодът, който пишете, ще бъде изпълняван ред по ред, отгоре надолу. Този стил на изпълнение на кода също се нарича JavaScript като “интерпретируем програмен език”.
Обратно, някои програмни езици са “компилирани програмни езици”. Някои примери за компилирани езици биха били: C, C++, C#, Swift, Java и т.н. Основната разлика е, че при компилираните програмни езици, целият код, който пишете, ще бъде “компилиран” и ще бъде изпълнен в едно цяло от компютъра. Затова може да бъде по-трудно да започнете да учите компилиран програмен език, тъй като може да е по-трудно да откриете къде сте направили грешка в програмата си.
Някои примери за интерпретируеми програмни езици биха били JavaScript, Python, Bash и Matlab. С интерпретируемите програмни езици имате вроденото предимство да виждате на кой ред сте направили грешка, например забравяйки точка и запетая или несъответстващи скоби в кода си. Имаща тази характеристика може да не направи голяма разлика в определени приложения, но когато се опитваме да заредим уебсайт с бавна интернет връзка, предпочитате всяка отделна линия от JavaScript да бъде изпълнена възможно най-бързо.
Два начина за завършване на инструкции
Компютърната програма в крайна сметка е куп инструкции за компютъра. Но къде свършва една програма и къде започва следващата инструкция? Има различни подходи към този проблем. JavaScript използва две основни неща, точка и запетая и скоби.
В зависимост от типа инструкция, която пишем, обикновено ще използваме или едното, за да завършим или опаковаме набор от инструкции. Ще използваме различни видове скоби за различни функционалности и типове данни. Например, в кода alert(“Hello, World!”);, който преди това изпълнихме, скобите, които обграждат текста “Hello, World!”, казват на компютъра какво да каже предупреждението, а точката и запетаята в края на инструкцията казва на компютъра, че тази инструкция свършва тук, можете да преминете към следващата инструкция. Това е много подобно на начина, по който използваме точка “.”, за да завършим изреченията на английски.
Коментари
Добавянето на коментари към кода е съществена част от програмирането. Може да е лесно да разберете какъв код пишете, докато го пишете, но в зависимост от сложността на кода, може да имате много малка представа шест месеца по-късно, когато се върнете към кода.
Добавянето на коментари не само улеснява разбирането на кода ви за бъдещето, но също така прави много по-лесно за всеки, с когото работите, да разбере кода. То може също да ви помогне да развиете по-добро разбиране за проблема, с който работите, тъй като обикновено е много по-лесно да решавате проблеми, като ги разделяте на по-малки парчета. Коментираните части от кода ви ще бъдат игнорирани от интерпретатора и няма да бъдат изпълнени.
Има два начина, по които можете да добавите коментари в JavaScript. Първият е да добавите прост “едноредов” коментар с две наклонени черти, като това:
// това е коментар
По този начин всичко, което напишете след двете наклонени черти, ще бъде игнорирано на конкретния ред, на който поставяте наклонените черти. Можете да повторите това толкова пъти, колкото е необходимо, за да имате множество редове, покрити с коментари, като това:
// това е коментар. // това е друг коментар. // можете да продължите да коментирате по този начин.
Другата причина, поради която използваме коментари, е да коментираме част от кода, за да експериментираме с него. Например, можете да напишете същата функционалност по различни начини и може да искате да коментирате една версия от същия код, за да сравните индивидуалната им производителност или резултати. Нека видим това и с пример.
Отидете и копирайте и поставете следния код в конзолата на JavaScript, която отворихте в Chrome.
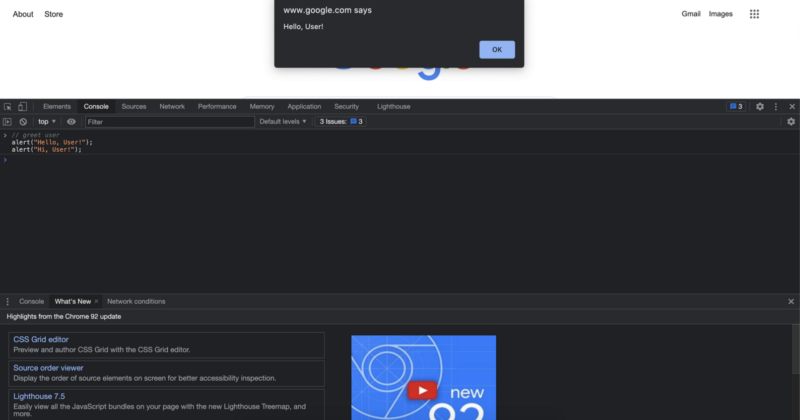
// поздравете потребителя alert("Здравей, Потребителю!"); alert("Здравей, Потребителю!");
Ако искате допълнителна практика, можете да напишете целия код сами. Едно нещо, което трябва да знаете за писането на множество редове код в конзолата, е, че за да преминете на следващия ред, без да го изпълните, можете да натиснете “shift + enter”. В противен случай, след като напишете един ред код, ако натиснете просто enter, той ще изпълни този ред код. В този пример, това не е голям проблем и всъщност е добре да го изпълните ред по ред, тъй като имаме прост пример, който може да работи и по този начин.
След като или копирате и поставите, или напишете кода сами, натиснете “enter”, за да изпълните кода. Резултатът трябва да ви даде две отделни предупреждения. Също така, за да затворите предупрежденията, можете да кликнете “OK”, в този случай те няма да направят нищо, защото това е просто предупреждение и не задейства нищо след показването на съобщението, което искаме да покажем.


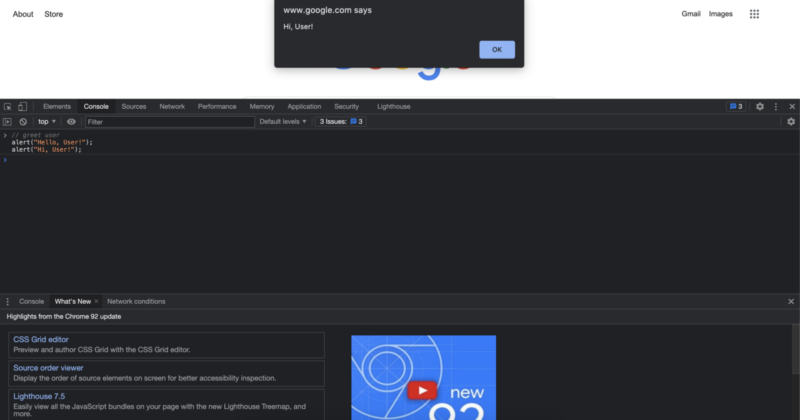
Когато изпълняваме кода по този начин, изпълняваме същата функционалност два пъти. Но какво трябва да направите, ако искате да видите само една реализация в даден момент? Е, знаете точно какво да направите в този случай, защото вече говорихме за това. Отидете и коментирайте един от редовете след поставянето или написването на кода, така че само втората реализация на “Здравей, Потребителю!” да бъде изпълнена.
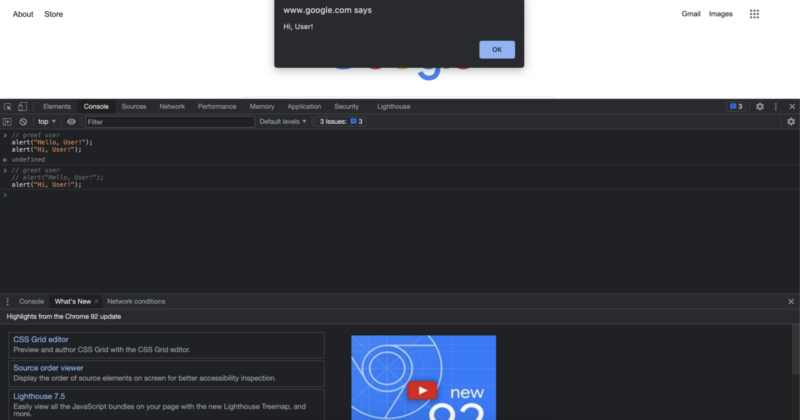
След като завършите предизвикателството, или ако се затрудните по време на предизвикателството, можете да видите кода за решение на предизвикателството по-долу. Преди да погледнете решението, винаги силно препоръчвам да опитате сами, тъй като ще научите най-добре, когато наистина го практикувате. Ако успешно сте завършили предизвикателството, трябва да гледате на екран като този:

Обърнете внимание, че когато коментирате ред от код, той става същия цвят като предишния коментиран ред. Тази цветова разлика не прави разлика за компютъра, но е доста полезна функция за нас, когато пишем код. По този начин е много по-лесно, ако случайно коментирате ред от код, тъй като цветовете ще го направят очевидно.
Друг начин за коментиране на код е с използването на наклонена черта и символа на звездичка. По този начин можем да създадем едноредови или много редови коментари в нашия код.
/* едноредов коментар */ /* коментирането започва, когато поставим наклонена черта и звездичка и коментираните области свършват когато затворим коментара със звездичка и наклонена черта като това */
Сега знаете основите на JavaScript. В следващия урок ще видим изключително често срещан концепт в програмирането, наречен “променливи”, заедно с основните типове данни в JavaScript.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.