JavaScript функции – съдържание:
Досега видяхме доста важни аспекти на JavaScript, заедно с някои от най-често срещаните добри практики в програмирането, които трябва да следваме. Тези така наречени практики са там с причина и когато ги използваме, те ще ни спестят много грешки и разочарования, с които иначе бихме се сблъскали. Една от най-добрите практики, които видяхме, беше да следваме принципа DRY, който основно казва: Не повтаряйте себе си. Един от начините, по които приложихме този принцип, беше да използваме цикли в нашата програма, по-конкретно “for цикли”, които ни спестиха много време и код. В този урок ще видим още един основен строителен блок в програмирането, наречен “функции”.
Видове JavaScript функции
Функциите са изключително често срещани в програмирането, включително и в JavaScript. Всъщност, те са толкова често срещани, че някои JavaScript фреймворкове, като React, са изградени около използването на JavaScript функции като основен строителен блок за създаване на фронтенда на уебсайтовете. И те направиха това с добра причина. JavaScript функциите предоставят висока гъвкавост, докато предлагат много предсказуем и модулен код. И това води до много по-ясен код с по-малко повторения и много по-малко грешки. Едно от първите неща, които трябва да знаете за функциите, е, че има два основни вида функции. Те са “чисти функции” и “нечисти функции”. Общо взето, ще искаме да използваме чисти функции, където можем, колкото е възможно повече. Чистите функции предоставят множество предимства, които ги правят много по-лесни за работа в сравнение с нечистите функции. Нека първо видим чистите JavaScript функции, а след това да се потопим и в нечистите функции.
Чисти функции в JavaScript
Чистите функции са по същество функции, които следват определени правила. И тъй като следват тези правила, те са много предсказуеми, по-лесни за отстраняване на грешки в по-голяма система, модулни, заедно с някои други предимства.
Чиста функция получава вход и връща изход. Тя не модифицира входовете директно и не взаимодейства с околната среда по никакъв друг начин. С други думи, тя не ви изпраща известия, не ви дава изявление, докато прави нещо друго, и не взаимодейства с околната среда по никакъв друг начин.
По този начин, когато работите с чиста функция, знаете, че независимо къде изпълнявате кода си или кога го изпълнявате, стига да дадете същите входове, ще получите същите изходи. Нека видим това с някои примери.
// удвояване на началното число
function double(num){
return num * 2;
}
// утрояване на началното число
function triple(num){
return num * 3;
}
// добавяне на 100 към началното число
function add100(num){
return num + 100;
}
// добавяне на две числа
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// умножаване на две числа
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
Всички горепосочени JavaScript функции са чисти функции. При по-внимателен поглед може да сте забелязали модела, който използваме, когато създаваме чисти функции. Първата стъпка е да напишем ключовата дума “function”, за да кажем на JavaScript, че искаме да дефинираме функция.
След това даваме на функцията име, за предпочитане това име трябва да е кратко, но достатъчно описателно, за да може някой, който минава покрай, да разбере какво прави функцията. Например, ако добавяме 100 към число, можем да наречем функцията “add100”, ако удвояваме число, можем да наречем функцията “double” и така нататък.
След като сме именували функцията подходящо, следващата стъпка е да й дадем някои входове. Предоставяме входовете в скоби и ако имаме множество входове, ги разделяме с запетая. Точно както направихме в функцията “multiplyTwoNums”. (Също така, като странична бележка, числата обикновено се наричат “nums” за кратко в програмирането, така че когато именуваме функция, можем да използваме това общо знание, за да имаме кратки, но описателни имена на функции.)
Входовете, които предоставяме на функцията, също обикновено се наричат “параметри”, когато създаваме JavaScript функции, ние решаваме колко параметри ще има функцията. Когато решим да използваме функцията, предоставяме тези параметри с “стойности”. Тези стойности, които предоставяме при използването на функцията, също обикновено се наричат “аргументи”. Така че, когато предоставяме вход за функцията, този процес също се нарича “преминаване на аргументи” на функция. Нека видим някои примери за това.
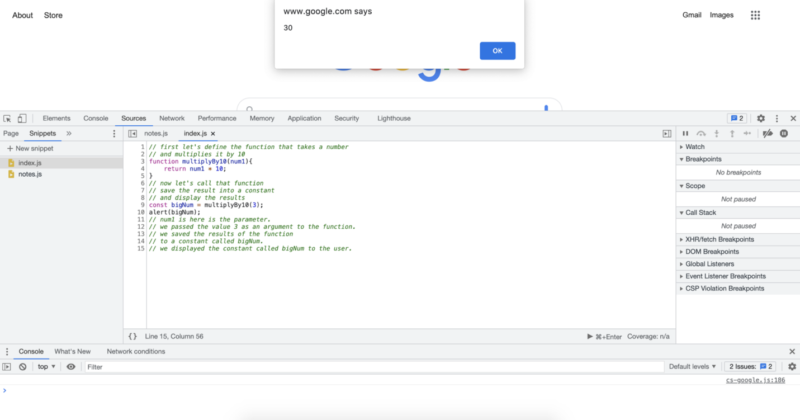
// първо нека дефинираме функция, която приема число
// и го умножава по 10
function multiplyBy10(num1){
return num1 * 10;
}
// сега нека извикаме тази функция // запазваме резултата в константа // и показваме резултатите const bigNum = multiplyBy10(3); alert(bigNum); // num1 тук е параметър. // ние преминахме стойността 3 като аргумент на функцията. // запазихме резултатите от функцията // в константа, наречена bigNum. // показахме константата, наречена bigNum на потребителя.

Както видяхте в горния код, дори когато искаме да покажем нещо на потребителя, ние запазваме функцията отделно от функцията за известие. Ако трябваше да покажем резултатите на потребителя вътре в функцията, това би изисквало функцията да взаимодейства с други части на компютъра и би направило нашата функция нечиста. Така че, общо взето, искаме да използваме функциите, за да им даваме вход и да очакваме върнато значение. Когато получим това върнато значение, тогава можем наистина да го покажем или да извършим други JavaScript функции с него в зависимост от нашите нужди, но основната идея е да запазим отделно загрижеността за показване на резултатите и изчисляването на резултатите.
Така че досега видяхме, че можем да използваме ключовата дума “function”, за да започнем да декларираме функция, след това именуваме функцията подходящо, след това отваряме и затваряме скобите и казваме на функцията какви параметри ще изисква, след това отваряме фигурни скоби и казваме на функцията какво искаме да направи, след като стигнем до резултат, връщаме този резултат с ключовата дума “return”. И след това затваряме фигурните скоби. Всички тези стъпки бяха необходими, за да дефинираме чиста функция. Сега, когато имаме функция, можем да използваме функция в други части на нашата програма. Използването на функция обикновено се нарича “извикване на функция”.
Извикването на функция е много по-просто от декларирането на функция. За да извикаме функция, можем да използваме нейното име, да отворим скоби, да й предадем някои аргументи и да затворим скобите. Когато направим това, функцията ще ни върне стойността, която определихме. В зависимост от това какво искаме да извършим с това върнато значение, можем да го присвоим на променлива или константа, можем да извършим още изчисления с него, можем да го изпратим на други компютри или можем директно да покажем резултатите. Нека видим някои примери за това.
// нека започнем с функция, която приема два аргумента
// умножава ги и връща резултата.
// можем или директно да върнем резултата,
// или можем временно да създадем константа
// и да върнем и тази константа.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
}
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// двете функции по-горе ще ни дадат точно същия резултат
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// можем да проверим равенството на резултатите от функциите
// с друга функция
function checkEquality(number1, number2){
return number1 === number2;
// ако резултатите от двете функции са същите,
// функцията checkEquality ще върне "true"
// като булев тип данни
const isEqual = checkEquality(result1, result2);
// сега можем да използваме тази булева стойност, за да покажем съобщение
if (isEqual){
alert("И двете дават същия резултат!");
} else {
alert("Те не са едно и също нещо!");
}
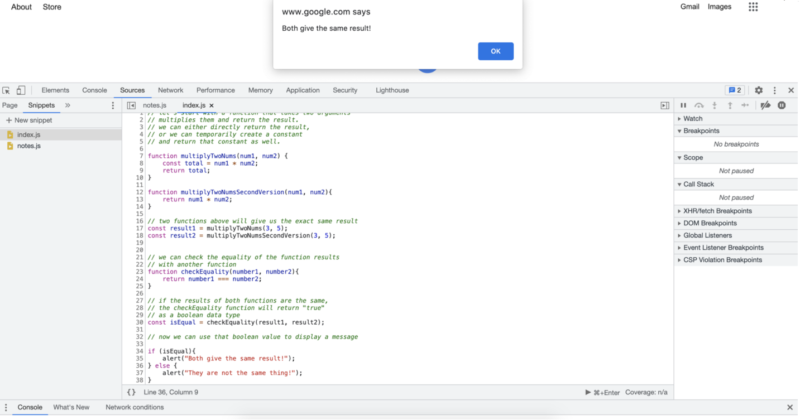
Изпълнението на горния код в Chrome Snippets ще ни даде следния резултат:

Досега работихме с чисти функции, и това обикновено е, за което се стремим да кодираме през повечето време. Но това не означава, че ще работите само с чисти функции. След като разберете чистите функции, нечистите функции са относително по-лесни. Когато дефинираме функция или декларираме функция, след използването на името на функцията, всъщност не е необходимо да й предаваме никакви параметри. В този случай, ще оставим скобите празни, също така не е необходимо да връщаме нещо от функцията.
Още повече, тъй като можем да напишем какъвто и да е код вътре в фигурните скоби на функция, можем да взаимодействаме с външния свят, да изпращаме и получаваме данни, да модифицираме съществуващи данни, да показваме известия и т.н. Правенето на всичко това не е забранено, и добавянето на console.log изявления по време на процеса на разработка на кода може да бъде наистина полезно. Затова не се отдалечаваме директно от нечистите функции, но тъй като те могат да причинят много триене и грешки в кода, включително да направят кода ви по-труден за тестване, ще се стремим да разделим задачите на чисти JavaScript функции колкото е възможно повече. Дори когато използваме, за да направим функциите си нечисти, добавяйки известия или console.log изявления, обикновено искаме да ги премахнем от кода си, или чрез изтриване, или чрез коментиране.
Нека видим някои примери за това.
// поздравете потребителя с нечиста функция
// тя не приема аргументи и не дава връщане
// тя също взаимодейства с външния свят, като
// показва известие
function greet(){
alert("Здравей, потребителю!");
}
// имайте предвид, че резултатите няма да се покажат
// освен ако не извикаме функцията
greet();
// правим някои изчисления и ги логваме в конзолата
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// това ще покаже резултата в JavaScript конзолата, която имаме по-долу
// Конзолата, която току-що използвахме, е много използвана в програмирането
// включително и в JavaScript.
// console.log изявленията могат да бъдат наистина полезни
// за да ви кажат какво се случва вътре в програмата ви
// по този начин, ако нещо неочаквано се случи
// можете да видите точно къде и кога се случва
squareNum(7);
function multiplyTwoNums(num1, num2){
console.log("Първото число е " + num1);
console.log("Второто число е " + num2);
const result = num1 * num2;
console.log("Резултатът от умножението е " + result);
}
// нека извикаме функцията по-горе с две числа, които изберем // и проверим нашата JavaScript конзола за логовете multiplyTwoNums(5, 7);
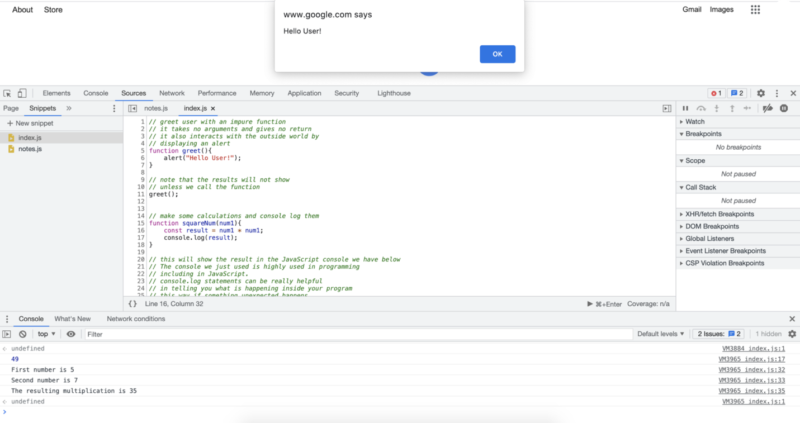
Изпълнението на горния код ще доведе до следното:

Както можете да видите от изхода, имаме изявлението за известие, показващо се от вътре в първата функция, която извикахме. Имаме резултатното число 49, логнато в JavaScript конзолата. Веднага след това имаме по-подробен изход в конзолата относно третата функция. Правенето на console.log изявления е доста обичайно в програмирането, в зависимост от езика за програмиране, който използвате, точният термин може да се промени, но идеята остава същата. С console.log изявления можем да погледнем вътре в програмата си и да разберем кода си по-добре. Това е особено полезен инструмент, когато нещо се обърка в програмата ви и се опитвате да разберете къде точно сте направили грешка.
В следващия урок ще видим друга важна тема в JavaScript , наречена обекти. Преди да преминем към следващия урок, е добра идея да прегледате тази част отново, за да усвоите концепциите. Също така силно препоръчвам да напишете примерите, с които работихме, и да ги изживеете на практика. Когато сте готови, ще продължим с обектите в JavaScript в следващия урок.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.