Това е част 6 от серията блог постове за JavaScript, която ще ви отведе от начинаещ до напреднал. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате на JavaScript. Без повече забавяне, нека започнем с шестия урок.
Java масив – съдържание:
- Масиви – основна информация
- Добавяне на елементи в java масив
- Премахване на елементи от масив
- Намиране на дължина в масиви
- Сортиране на масиви
- Обратна подредба на елементите в масиви
- За всеки
- Включва в масиви
Този урок предполага, че имате настроена среда за програмиране. Ако сте следвали предишните уроци, вече трябва да я имате отворена. Ако по някаква причина сте затворили настройките си, можете да намерите пълните инструкции за настройка в Част 4 от тази серия. В този урок ще преминем през начина на настройка на вашата среда за програмиране в Google Chrome Snippets.
Ако сте сравнително уверени в използването на Google Chrome, ето един бърз начин да се настроите за този урок, в противен случай можете да проверите Част 4 за пълния набор от стъпка по стъпка инструкции как да настроите вашата среда за програмиране.
Ако сте на Mac, клавишната комбинация за отваряне на конзолата е да натиснете “Option + Command + J”, след като отворите Chrome. Ако използвате устройство с Windows, можете да използвате клавишната комбинация “Control + Shift + J”, за да отворите JavaScript конзолата, след като отворите Chrome. Или можете също да отидете в менюто в горната част и да отидете на View -> Developer -> JavaScript Console. След като отворите конзолата, можете да кликнете на таба “Sources”, който е точно до “Console”. Сега трябва да виждате Snippets. Можете или да продължите да програмирате в фрагмент, който вече сте започнали да използвате, или можете да създадете нов фрагмент, като кликнете на бутона “+ New snippet”. Докато имате настроена среда за програмиране за този урок, в която можете да практикувате, сте готови.
Java масив – основна информация
Масивите се използват широко в много програмни езици и JavaScript не е изключение. И то с добра причина. Но може би се чудите какво е масив? Масивите са по същество колекция от свързани данни, които могат да бъдат достъпвани и манипулирани с определени дефинирани методи. Нека видим някои примери за масив, за да имаме по-пълно разбиране.
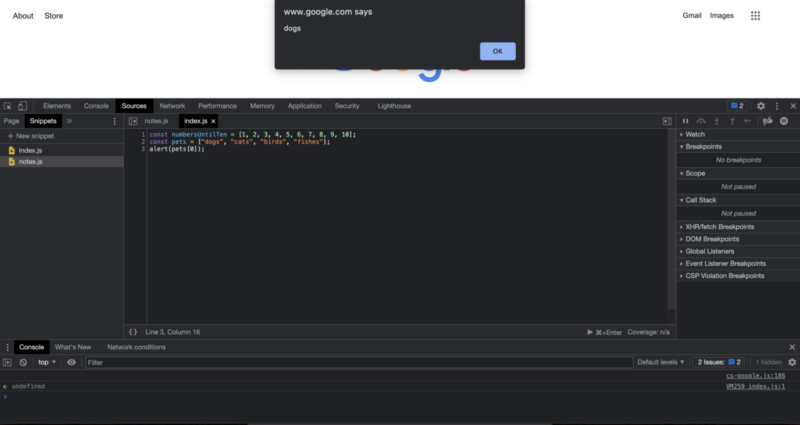
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
Можем да използваме java масив, за да съхраняваме множество различни видове данни. Например, в кода по-горе сме съхранили някои числа, булеви стойности, както и низов тип данни.
Можем да създадем java масив точно както създаваме други променливи, с ключовите думи const или let от лявата страна и съдържанието на масивите от дясната страна на уравненията. Едно нещо, на което трябва да обърнете внимание, е, че когато създаваме масиви, използваме квадратни скоби, за да обградим елементите, точно както направихме в кода по-горе. Също така разделяме всеки елемент с запетая между тях, независимо от техния тип данни.
В този урок ще напишем код по начин, по който можете да копирате и поставите всичко в този урок, последователно, или да напишете всичко в JavaScript фрагмент в Chrome, и той ще работи, както се очаква, при условие, че следвате реда. Например, какво означава това за вас е, че ако дефинираме променлива с ключовата дума const веднъж в урока, обикновено не можете да дефинирате друга променлива с точно същото име отново. Затова, ако ще копирате и поставите част от кода, е добра идея да се уверите, че дефинирате тези променливи и в своя код. Това не би трябвало да е проблем, ако следвате урока в реда, в който е представен.
Едно от първите неща, които трябва да знаете за java масив, е, че след като създадете масив, трябва да получите достъп до неговите елементи. Масивите имат нещо, наречено “номерирани индекси”, и какво означава това за вас на практика е, че всеки елемент, който създавате в JavaScript, има номер, свързан с него отляво надясно, от нула до дължината на java масива минус едно.
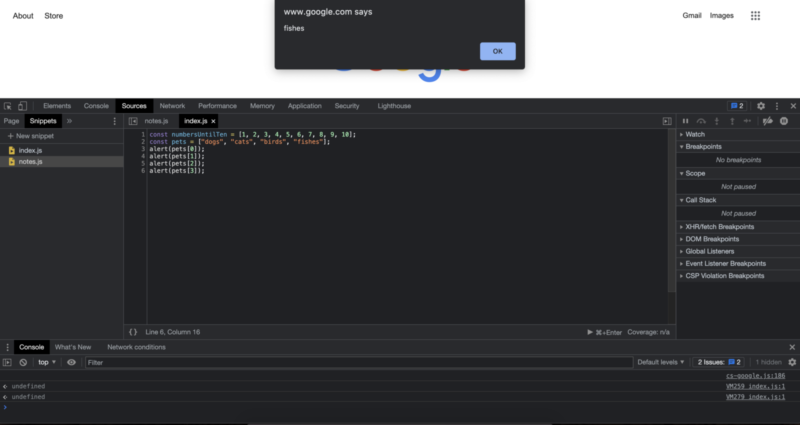
Например, в горния код за домашни любимци, можем да получим достъп до първия елемент “dogs”, като напишем името на променливата, отворим квадратни скоби, поставим индекса на елемента, който искаме да достъпим, и затворим квадратната скоба:
alert(pets[0]);

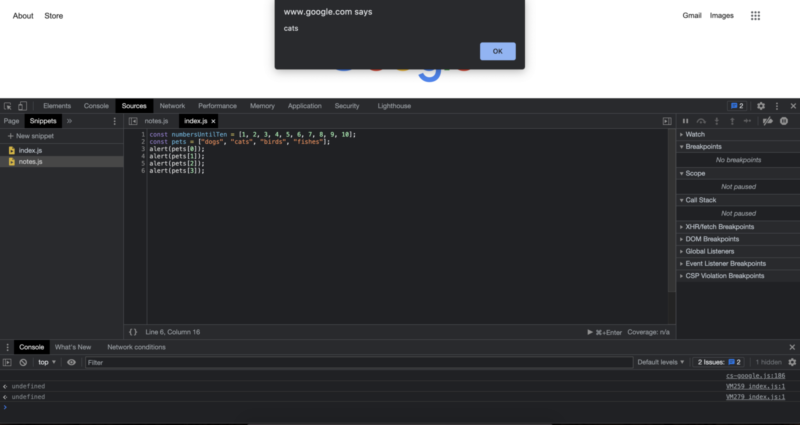
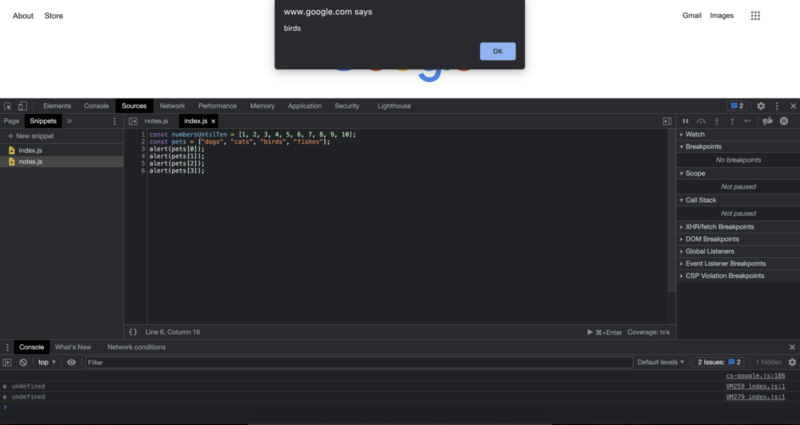
По подобен начин, поставянето на по-високи числа ще задейства показването на други елементи в прозореца за предупреждение, който показваме.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Тъй като имаме 4 елемента в масива за домашни любимци и започнахме индексите от 0, последният елемент в масива се достъпва с pets[3], което е 1 по-малко от общата дължина на масива. В този момент може би се чудите, сега, когато можем да създадем масив и да получим достъп до елемент от този масив, какво ще кажете за модификации на този масив? Какво ще кажете за добавяне на нови елементи, промяна на съществуващи елементи или изтриване на елементи? Е, нека го направим стъпка по стъпка и да започнем с добавянето на нови елементи в масив.
Добавяне на елементи в java масив
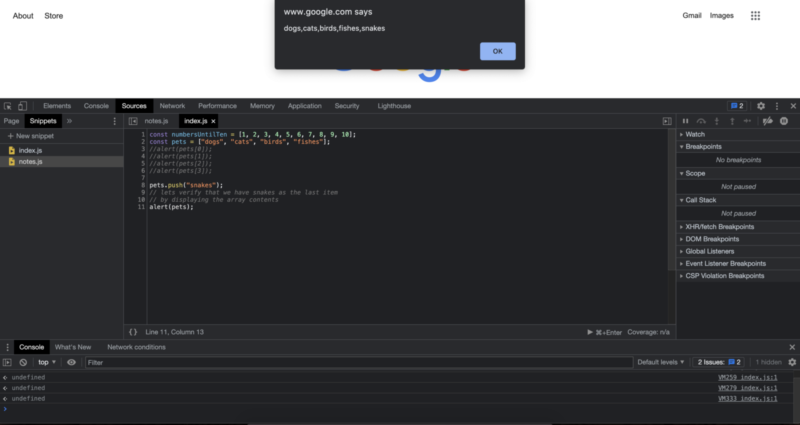
Има множество начини, по които можем да добавим различни елементи в масив. Ако знаем, че искаме да добавим новия елемент в края на масива, можем да използваме метода “push”. Това също се нарича добавяне на нов елемент в масива. Обърнете внимание, че добавеният елемент ще дойде в края на масива. Например:
pets.push("snakes"); // нека проверим дали имаме змии като последен елемент // като покажем съдържанието на масива alert(pets);

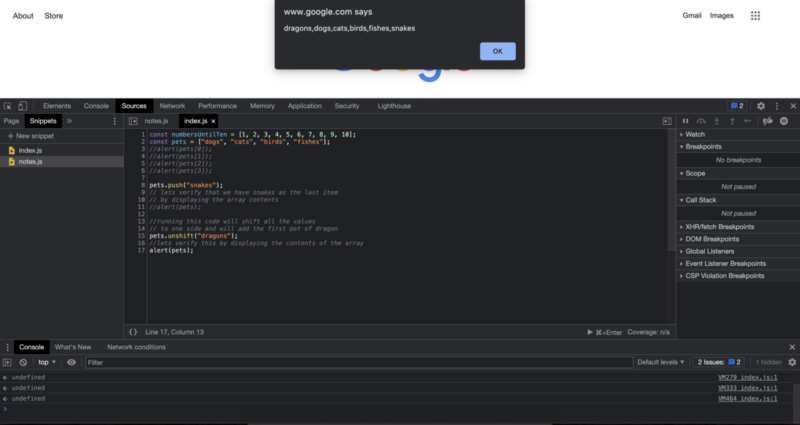
Ако знаем, че конкретно искаме да добавим елемент в java масива като първи елемент, можем да използваме ключовата дума “unshift”. Нека видим това с пример:
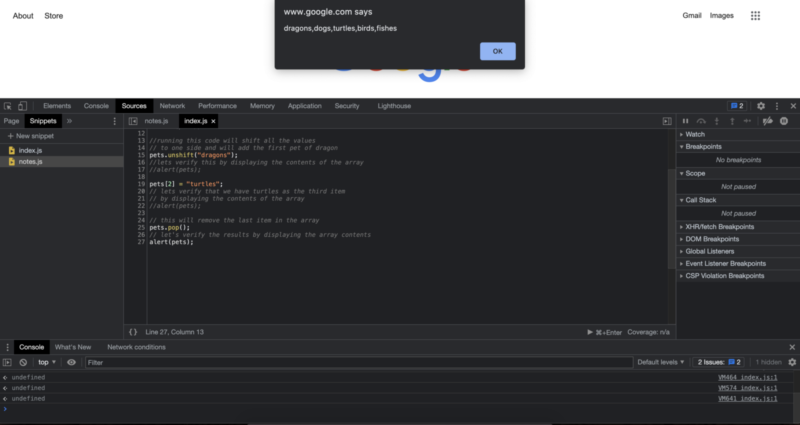
//изпълнението на този код ще премести всички стойности // на една страна и ще добави първия домашен любимец дракон pets.unshift(“dragons”); //нека проверим това, като покажем съдържанието на масива alert(pets);

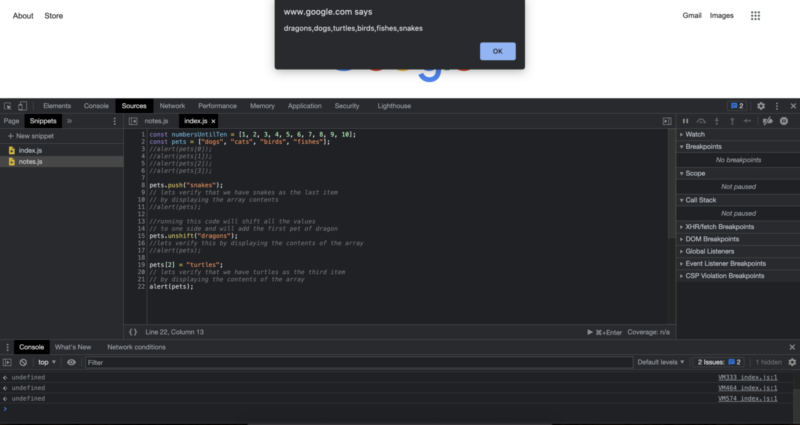
Страхотно е, че можем да добавяме елементи в края на масива или в началото на масива, но какво, ако по някаква причина искам да добавя елементи в масива на конкретни позиции. Да кажем, че искам да добавя костенурки на третата позиция. Възможно ли е? Да, възможно е. За да добавим елемент в масив, можем да го дефинираме точно както създаваме тази част от масива и да присвоим стойност на конкретната част от масива. Също така не забравяйте да използвате индексните стойности, докато вмъквате стойности. От практическа гледна точка изглежда така:
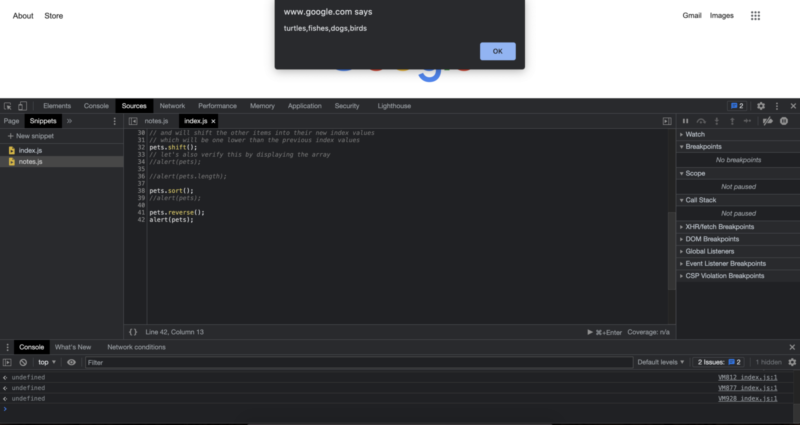
pets[2] = "turtles"; // нека проверим дали имаме костенурки като третия елемент // като покажем съдържанието на масива alert(pets);

Премахване на елементи от масив
В този момент може би се чудите, какво ще кажете за премахването на елементи от масив? Е, има множество начини и за това. Вероятно най-известният е да се използва метода “pop”. Това по същество ще премахне последния елемент от масива. // това ще премахне последния елемент в масива pets.pop(); // нека проверим резултатите, като покажем съдържанието на масива alert(pets);
Както виждате, с метода pop, премахнахме последния домашен любимец змия от нашия масив за домашни любимци.
Друг начин, по който можете да премахнете елементи от java масив, е да използвате ключовата дума “shift”. Когато използваме shift, първият елемент ще бъде изтрит и останалите индексни стойности ще се адаптират към тях. Например:
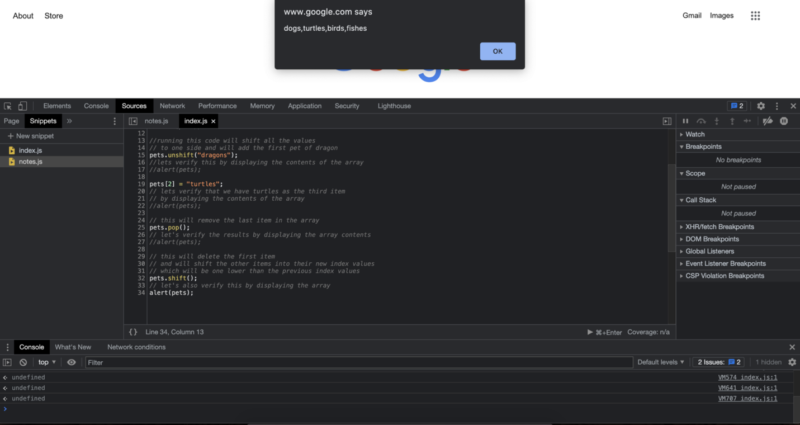
// това ще изтрие първия елемент // и ще премести другите елементи в новите им индексни стойности // които ще бъдат с едно по-ниски от предишните индексни стойности pets.shift(); // нека също проверим това, като покажем масива alert(pets);

Името “shift” всъщност произлиза от начина, по който работи разпределението на паметта в компютърната памет. Така че, ако в началото изглежда относително неинтуитивно, това е напълно нормално. За сега трябва да знаете, че с използването на метода shift можем да премахнем първия елемент от масив.
Намиране на дължина в масиви
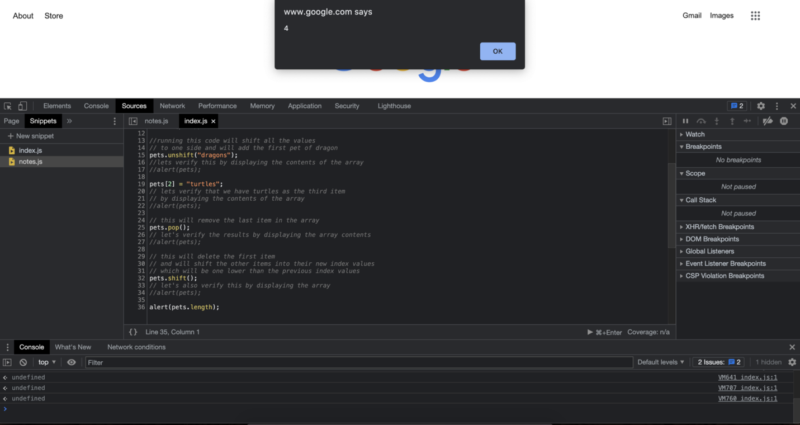
Когато работим с масиви в реалния живот, може да има много случаи, в които искаме да преброим броя на елементите в масива. Това може да е необходимо на различни места, включително в списъци със задачи, списъци на участници в училище или работа и т.н. За да постигнем точно това, имаме вградена свойство на масив, наречено “length”, което ще ни каже общата дължина на масива. Например:
alert(pets.length);

Сортиране на масиви
Сортирането на масиви е доста често срещана операция в JavaScript. Има различни специфични реализации за сортиране на елементи в JavaScript. Тези специфични реализации обикновено се наричат алгоритми за сортиране. Различните алгоритми за сортиране могат да донесат различни предимства и недостатъци. Например, един алгоритъм за сортиране може да бъде избран пред друг, защото е просто много по-лесен за реализиране в код, в сравнение с друг, дори и да показват леко по-добра производителност. Може би сте чували за различни алгоритми за сортиране за оптимизирана производителност. В този урок ще използваме вградения метод за сортиране, предоставен от JavaScript. Сортирането е доста често срещан проблем, особено в уеб разработката. Например, ако изграждате уебсайт за електронна търговия, трябва да реализирате различни ситуации за сортиране, от които потребителят да избира. Въпреки че няма строги правила за това какви опции и възможности трябва да предоставите на аудиторията си, има доста общи стандарти, които се очакват от вас като строител на уебсайтове. Например, като потребител, има голяма вероятност да искате да изброите някои стокови артикули както по възходяща цена, така и по низходяща цена. При реализирането на сортирането за тези задачи трябва да имате предвид как да го реализирате, като се има предвид, че потребителят също може да ограничи резултатите от търсенето до определени други категории, като тениски, шапки, чанти и т.н. Можем да сортираме масив, като добавим “.sort()” в края му.
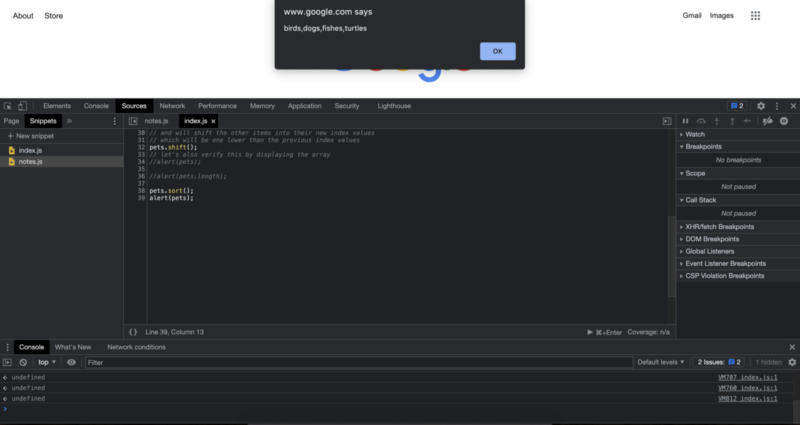
pets.sort(); alert(pets);

Обратна подредба на елементите в масиви
Обратната подредба на масив е вероятно по-често срещана в комбинация със сортиране. В този случай, тъй като също изпълняваме тези кодове отгоре надолу, прилагаме и обратната подредба след сортиране на масива. Можем да обърнем масив, като добавим “.reverse()” в края му. pets.reverse(); alert(pets);
Тъй като подредихме масива в предишната стъпка, можете да видите, че сега имаме масив, който е както сортиран, така и обърнат.
За всеки
Когато работим с масиви, JavaScript ни предоставя удобен начин да обходим елементите на масива с “.forEach()”. Ако наистина искаме, все още можем да използваме обикновен цикъл for, за да обходим масив. Всъщност, нека първо видим как да конструираме цикъл for, за да обходим масив, след това ще видим как да използваме forEach().
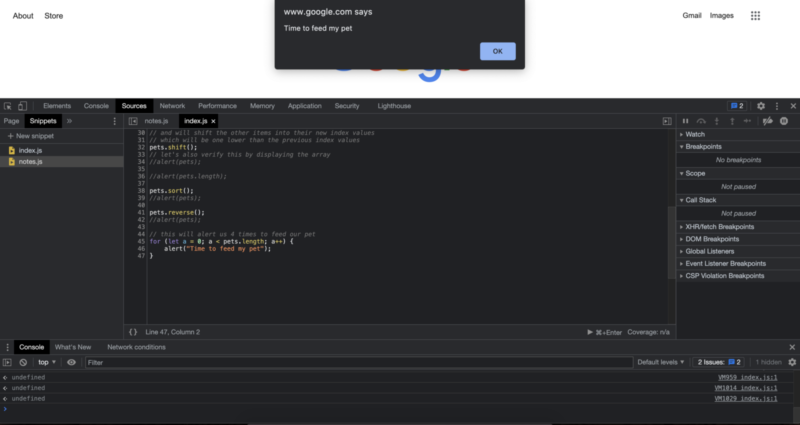
// това ще ни предупреди 4 пъти да нахраним нашия домашен любимец
for (let a = 0; a < pets.length; a++) {
alert("Време е да нахраним домашния любимец");
}

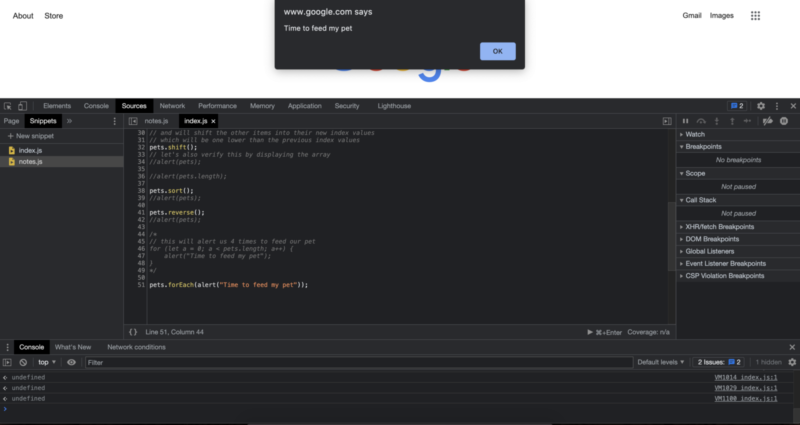
Можем също да постигнем същия резултат, като използваме forEach.
pets.forEach(alert("Време е да нахраним домашния любимец"));

Когато сравняваме използването на цикли for или for each, в зависимост от вашите предпочитания и конкретната ситуация, може да предпочетете да използвате единия от тях пред другия. По същество и двата постигат същите резултати с различни стилове в кода. ForEach може да бъде относително по-лесен и да спести ред код за четене и писане, но в крайна сметка ще бъде вашият избор. Не е необходимо да правите такъв избор в момента и да се придържате към него. Докато пишете код, можете да експериментирате с решаването на същия проблем, използвайки различни подходи, докато напредвате в своето програмиране.
Включва в масиви
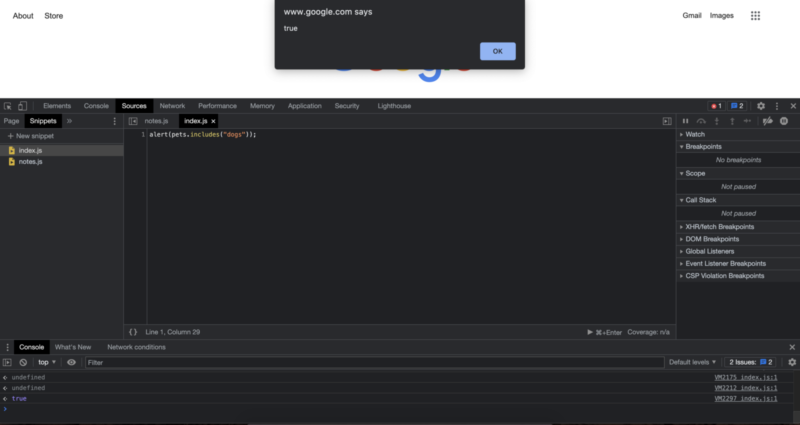
Можем също да проверим дали елемент съществува в java масив. Един пример за реална употреба на този метод би бил дали частно събитие включва името на човек в списъка с поканени. Самата реализация е доста проста. Първо пишем името на масива, в този случай работим с масива за домашни любимци. След това поставяме точка, за да получим достъп до различни свойства и методи на масива, след това пишем “includes”, след което отваряме и затваряме скоби и въвеждаме името на елемента, който искаме да проверим. Ето пример, който проверява елемент, за който знаем, че съществува в масива:
alert(pets.includes("dogs"));

Ако също опитаме същото нещо с елемент, за който знаем, че не съществува в java масива, очакваме да получим false като отговор. Нека видим и този случай с пример:
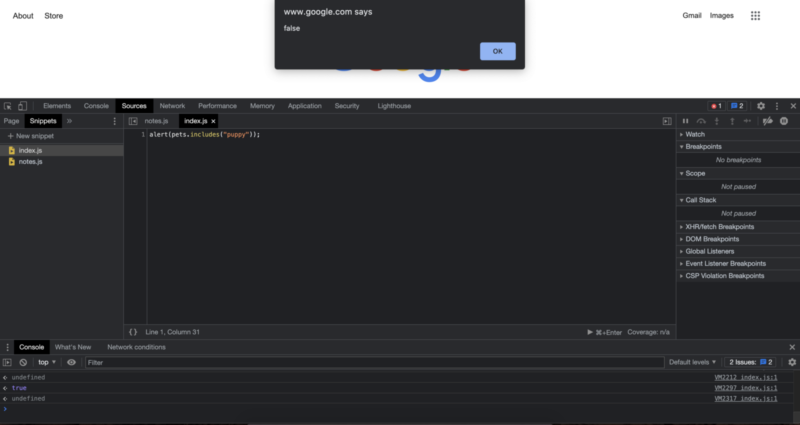
alert(pets.includes("puppy")); [/code>
Тъй като нямаме кученце в масива за домашни любимци, получаваме false, както очаквахме. В следващия урок ще видим още един основен концепт в света на програмирането и в JavaScript.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.