В тази серия ще преминем от начинаещ до напреднал в JavaScript в 10 публикации в блога. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате в JavaScript.
Как да започнете да програмирате в JavaScript? – съдържание:
- За кого е този курс?
- Какво всъщност можете да правите с JavaScript?
- Защо JavaScript е толкова популярен?
- Къде можете да пишете и изпълнявате JavaScript код?
- Как да започнете да програмирате в JavaScript?
За кого е този курс?
Този курс е за вас, ако искате да започнете да програмирате в JavaScript или ако искате да освежите знанията си по JavaScript. Също така препоръчвам да запазите този урок за бъдеща справка. Всеки път, когато искате бързо да се запознаете отново с концепциите или просто да си спомните синтаксиса, използван в JavaScript, би било добро време да прегледате тази серия в бъдеще.
Какво всъщност можете да правите с JavaScript?
Преди да се потопите в JavaScript, е добра идея да знаете какво всъщност можете да правите с JavaScript. Може би знаете JavaScript като езика, който доминира в уеба. И ще бъдете напълно прави! JavaScript, който започна като език за фронтенд, за да добави поведение на уебсайтове, сега се използва във всеки аспект на уебсайтовете.
Той се използва обикновено в разработката на фронтенд уебсайтове, обикновено заедно с други JavaScript рамки и библиотеки, като React. Също така е най-често използваният език в разработката на бекенд уебсайтове благодарение на Node.js, който ви позволява да изпълнявате JavaScript на уеб сървъри. Но това не е всичко. JavaScript се използва на всякакви места, включително за създаване на прогресивни уеб приложения и настолни приложения. Също така наскоро започна да се използва в машинното обучение с TensorFlow.js. Благодарение на Node.js, той може да се използва и за контрол на дронове, роботи, както и на IoT устройства.
Защо JavaScript е толкова популярен?
JavaScript в момента е най-популярният език за програмиране и има основателна причина за това. Има множество основни фактори, които правят JavaScript това, което е днес. Те включват широка наличност на работни среди, безопасност на версиите на кода благодарение на Babel и широко приемане в общността. Нека да видим какви са те един по един.
Широка наличност
JavaScript доминира в уеба, от фронтенд до бекенд. Ако четете тази статия, за да освежите знанията си по JavaScript, вероятно знаете, че нови JavaScript рамки се появяват на всеки няколко месеца, особено по отношение на разработката на фронтенд уебсайтове, тъй като могат да съществуват много подходи за оптимизиране на това.
Както ще видим по-късно в статията, не е необходимо да инсталирате специален софтуер, за да започнете да пишете и изпълнявате JavaScript кода си, защото вече имате необходимите инструменти в браузъра си. Това само по себе си намалява бариерата за започване на изучаването на езика, тъй като повечето програмни езици изискват да инсталирате и настроите среди за програмиране, за да започнете.
Безопасност на версиите
Целта на писането на код е всъщност да го изпълните, когато трябва да се изпълни. И в този процес последното нещо, което искате, е половината от уебсайта ви да не работи за значителен брой потребители. Но какво можете да направите, ако кодът ви трябва да работи на 1000 различни комбинации от устройства и браузъри? За кого ще оптимизирате и кого ще оставите да не бъде потребител? Трябва ли изобщо да правите такъв избор? Ако половината от потребителите ви имат стари устройства, а другата половина – нови, за кого ще оптимизирате кода си и кого ще игнорирате като клиент? Отговорът е, надявам се, никой, благодарение на Babel.
Babel е софтуер, който гарантира, че кодът ви работи дори на много стари браузъри, които използват много стара версия на JavaScript. По този начин не е нужно да правите избор, който ще ви накара да игнорирате половината от клиентите си. За да бъдем ясни, не пишете код с Babel, нито е вариант на JavaScript. Но е изключително често използван софтуер, който взема вече написания и работещ JavaScript код и го преобразува в версия на JavaScript, която другите браузъри разбират, дори ако имат много стара версия на JavaScript в браузъра си.
Голяма приемственост в общността
Когато пишете код, неизбежно ще се сблъскате с проблеми. И в тези моменти, независимо с кой програмен език работите, може да бъде изключително полезно да видите, че вашият проблем вече е бил решен от някой полезен в интернет. Тук влиза подкрепата на общността, и затова StackOverflow.
Ако не знаете какво е StackOverflow, то е в основата си най-голямият форум за програмиране, който хората използват, за да задават и отговарят на въпроси за програмиране. Това не е единственото място, където ще намерите отговори, определено има места, които ще бъдат много полезни за отговаряне на вашите конкретни въпроси, но шансовете са, че ще намерите повечето от отговорите си там. Не ви предлагам просто да отидете на StackOverflow и да търсите проблемите си там. Обикновено търсене в Google ще ви даде най-добрите резултати.
И може би не очаквате това толкова много, докато учите да програмирате, но голяма част от разработката на софтуер включва знанието какво да търсите в Google, за да намерите отговорите си по-ефективно.
Затова много хора искат да започнат да програмират в JavaScript – имайки JavaScript като най-популярния език за програмиране определено ви помага да работите с езика както в краткосрочен, така и в дългосрочен план. Всеки път, когато пишете
JavaScript, просто си представете хиляди хора, които програмират JavaScript с вас, по едно и също време. Някои задават въпроси, а други отговарят на въпроси.
Когато програмирате на JavaScript, не сте сами.
Къде можете да пишете и изпълнявате JavaScript код?
Има множество места, които можете да използвате, за да започнете да програмирате в JavaScript. Технически можете да пишете JavaScript навсякъде, включително в обикновен тетрадка или текстов редактор. Но също така ви е необходим JavaScript двигател, за да изпълните кода си. Но как да се сдобиете с такъв? Е, ако помните началото на статията, знаете, че вече го имате в браузъра си.
В тази серия публикации в блога ще използваме Google Chrome като браузър, тъй като той е един от най-често използваните браузъри в уеб разработката. И има основателна причина за това, Chrome предоставя някои от най-добрите инструменти, които правят живота ви много по-лесен при работа с уеб разработка. Chrome има JavaScript двигател, наречен V8 Engine, който взема JavaScript кода ви и го изпълнява. Този JavaScript двигател също се използва в разработката на Node.js, софтуерът, който ви позволява да изведете JavaScript извън браузъра. Node.js е също причината, поради която можем да използваме JavaScript на всякакви места, включително от уеб сървър до дрон.
Когато искате да започнете да програмирате в JavaScript, е добре да знаете, че ви е необходим JavaScript двигател, за да изпълните кода си, и сега знаете, че вече имате такъв, който идва с браузъра ви. Също така знаете, че ако искате да изпълнявате JavaScript извън браузъра, ще трябва да изтеглите и инсталирате Node.js за това. Но когато става въпрос за действително писане на кода и изпълнението му, какво означава всичко това за вашето програмистко изживяване? Обикновено ще искате да използвате някакъв вид IDE (Интегрирана среда за разработка), за да напишете кода си. По този начин, както можете да се досетите от името, той идва с много повече инструменти, които улесняват работата ви с кода в дългосрочен план. Те могат да включват всичко от автоматично допълване на текст за по-малко писане до отстраняване на грешки. Поради факта, че много хора работят с тези IDE, съществуват и много често срещани разширения, които ви позволяват да персонализирате средата си за програмиране, включително оцветяване на скобите в кода, за да улесните виждането на кои отварящи скоби съответстват на кои затварящи скоби. Ако нямате представа какво правят скобите, за сега не се притеснявайте и ще ги видим с всички детайли, които трябва да знаете в тези серии публикации в блога.
В момента някои от най-популярните IDE включват Visual Studio Code, Atom и Sublime Text. Но за това ще започнем с най-простия вариант, който можем да използваме, а именно да използваме самия браузър Chrome, за да пишем и изпълняваме JavaScript кода.
Сега, след като имате малко информация за JavaScript, нека всъщност настроим нашата среда за програмиране и да започнем с код “Hello, World!”.
Как да започнете да програмирате в JavaScript?
За да започнете да програмирате в JavaScript, трябва да настроим средата за програмиране.
Както споменахме по-рано, ще използваме Google Chrome като наш браузър през цялата тази серия публикации в блога. Ако вече имате инсталиран Chrome, страхотно! Ако не, първата стъпка е всъщност да инсталирате Google Chrome. За да изтеглите Chrome, можете просто да потърсите “изтегляне на Google Chrome”, за да го изтеглите от сайта му или тук можете да намерите линк за ваше удобство, за да изтеглите Chrome:
Google Chrome – Изтеглете бързия и сигурен браузър от Google
Сега можете да кликнете върху бутона “Изтеглете Chrome”, за да започнете изтеглянето. След като бъде изтеглен, можете да кликнете два пъти върху него и да преминете през процеса на инсталиране, както бихте направили с всяко друго приложение, което изтегляте от интернет. Може също да ви помоли да влезете в един от вашите Google акаунти, което можете да направите.
След като инсталирате Chrome, кликнете два пъти върху него, за да отворите прозорец. Сега трябва да гледате класическия екран за търсене в Google:

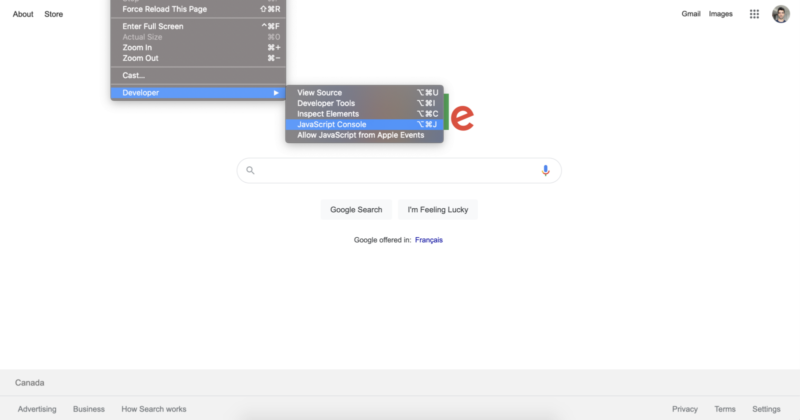
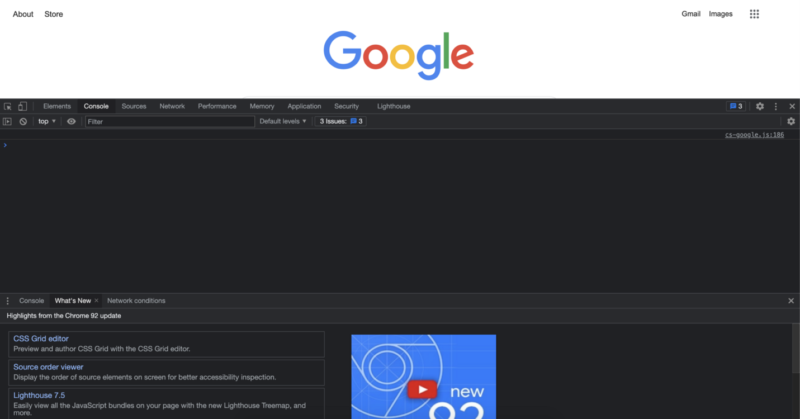
За да започнете да програмирате в JavaScript, следващата стъпка е да отворите действителното място, където ще пишем и изпълняваме кода в браузъра Chrome. От горното меню отидете на: Меню, след това Разработчик и след това кликнете на Конзола на JavaScript. Можете също да използвате клавишната комбинация за Mac, която е “option + command + J”.

Веднага след като направите това, трябва да видите как се отваря конзолата на JavaScript, която трябва да изглежда по следния начин:

Ако сте стигнали дотук, страхотно! Време е за значима стъпка, която ще ви позволи да започнете да програмирате в JavaScript. Нека започнем вашето пътуване в JavaScript с hello world. Отидете напред и напишете следното:
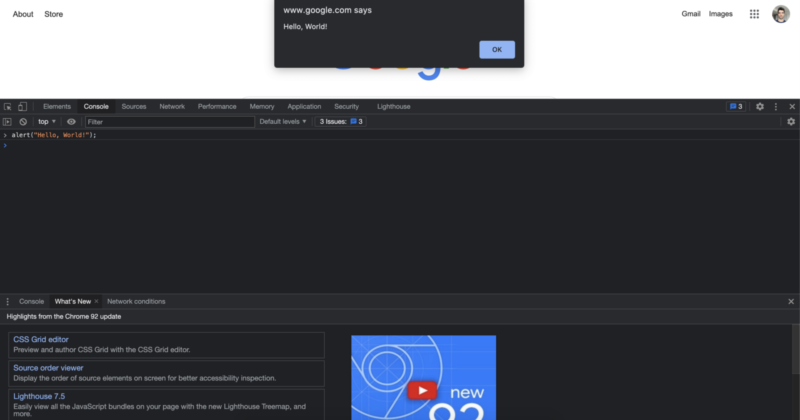
alert("Hello, World!");
След като напишете това, нека изпълним кода си, като натиснем клавиша “Enter” или “Return” на клавиатурата!
Сега трябва да видите предупреждение, което се появява и изглежда така:

И с това, вие току-що написахте своя първи код “hello world”! Сега знаете как да започнете да програмирате в JavaScript.
В следващата публикация в блога ще видите основите на JavaScript с примери за код.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.