Това е част 8 от серията публикации в блога за JavaScript, която ще ви отведе от начинаещ до напреднал. Ако не сте прочели предишната публикация в блога за функциите на JavaScript, можете да я проверите тук. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате на JavaScript. Без повече забавяне, нека започнем с осмия урок.
Обекти в JavaScript – съдържание:
Обекти в JavaScript
Обектите в JavaScript играят важна роля. Въпреки че е относително голяма тема, може да бъде и относително лесно да се развие разбиране за тях. Един от най-често срещаните начини да разберем обектите е да си представим, че пресъздаваме кола в код. Ще имаме два основни концепта, когато работим с обекти. Те ще имат свойства и методи. Свойствата са нещата, които обектите в JavaScript имат, а методите са нещата, които обектите могат да извършват. Нека видим това с някои примери.
// нека дефинираме множество обекти, за да имаме по-добро разбиране
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Самолетът започва да излита..."},
land: function(){return "Самолетът започва да каца..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "Колата се движи напред..."},
smartSummon: function(){return "Колата започва да се движи сама към вас..."}
}
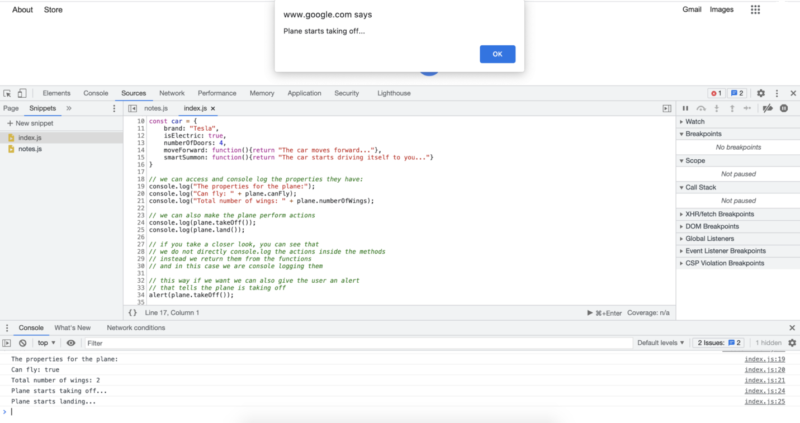
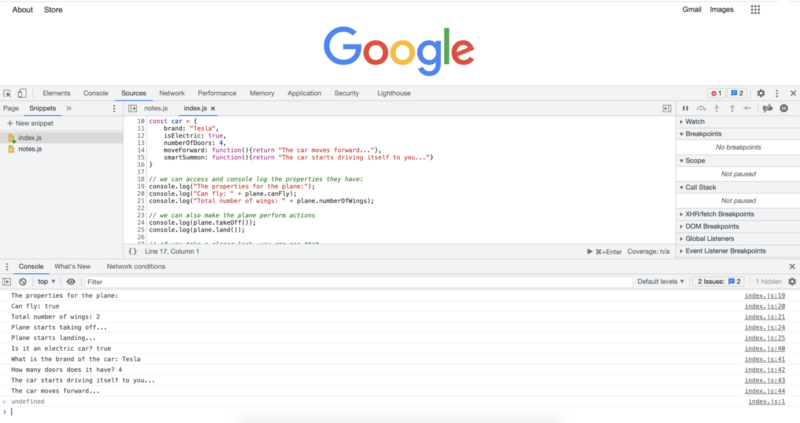
// можем да достъпим и да логнем свойствата, които имат: console.log("Свойствата на самолета:"); console.log("Може да лети: " + plane.canFly); console.log("Общ брой крила: " + plane.numberOfWings); // можем също да накараме самолета да извършва действия console.log(plane.takeOff()); console.log(plane.land()); // ако погледнете по-внимателно, можете да видите, че // не логваме директно действията вътре в методите // вместо това ги връщаме от функциите // и в този случай ги логваме // по този начин, ако искаме, можем също да дадем на потребителя известие // че самолетът излита alert(plane.takeOff()); // можем също да научим за свойствата, които има колата // и да ги логнем за допълнителна практика console.log("Дали е електрическа кола? " + car.isElectric); console.log("Каква е марката на колата: " + car.brand); console.log("Колко врати има? " + car.numberOfDoors); console.log(car.smartSummon()); console.log(car.moveForward());
Когато изпълним горния код, трябва да получим следния изход:


Току-що видяхме два основни примера на обекти в JavaScript: един със самолет и един с кола. Точно както самолетите и колите имат различни свойства и различни неща, които могат да правят, различните обекти, които създаваме, могат да правят различни неща и да имат различни свойства. Ако погледнете по-внимателно, можете да започнете да виждате модел в начина, по който дефинираме обекти, свойства и методи.
Започваме да дефинираме обекти точно както дефинираме променливи или константи, в този случай обикновено е достатъчно да използваме константи, когато дефинираме обекти в JavaScript. Но вместо просто да присвояваме тази константа на стойност, точно както направихме с обикновените константи, сега отваряме и затваряме набор от фигурни скоби и по същество предоставяме данните в двойки ключ-стойност. Обърнете внимание, че дефинирането на свойства и методи е доста подобно. Основната разлика е, че когато дефинираме свойства, присвояваме имената на стойност, която ще извлечем по-късно. Въпреки това, когато дефинираме метод, трябва да предоставим функция, която по-късно ще изпълним. Тази разлика също се отразява в начина, по който ги извикваме по-късно. Например:
// когато извличаме свойство, не използваме скоби в края console.log("Може да лети: " + plane.canFly); // когато извличаме методи, // също ги изпълняваме, като добавим скоби след тях // методите тук по същество са функции, които // принадлежат на конкретен обект console.log(plane.takeOff());
Важно е да добавим скобите след методите, точно както направихме с обикновените функции. В противен случай просто ще имаме самата функция, вместо да я изпълним.
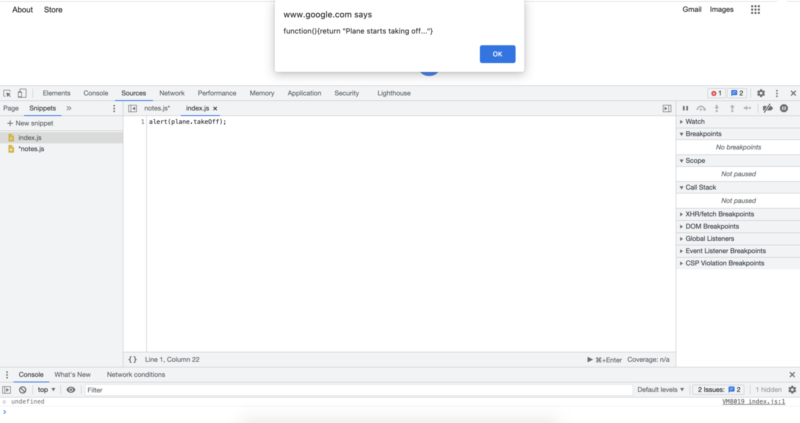
// за да изпълним метода на обекта, трябва да // добавим скобите веднага след името на метода // в противен случай ще получим дефиницията на метода // както в този пример alert(plane.takeOff);

Показаният резултат е точно това, което дефинирахме, докато създавахме метода. Можете също да видите, че дефинираме функция на момента. В този случай дефинираме функция без име, което е възможно в JavaScript. Това не винаги е предпочитано, тъй като даването на име на функцията я прави по-ясна, когато я видим, че се показва. В този случай обаче, тъй като не използваме функцията никъде другаде извън дефиницията на обекта, не е необходимо да даваме на функцията име. Вместо това можем да се позовем на функцията от вътре в обекта с името на метода, което й присвояваме.
Друга неща, които трябва да знаете за извличането на свойства или методи от обект, е, че има повече от един начин да се постигне това. Използвахме една от най-често срещаните практики в горните примери, а именно да използваме точкова нотация. Но има и друг често използван начин за постигане на същия резултат, който трябва да знаете. Тази втора нотация използва квадратни скоби и кавички.
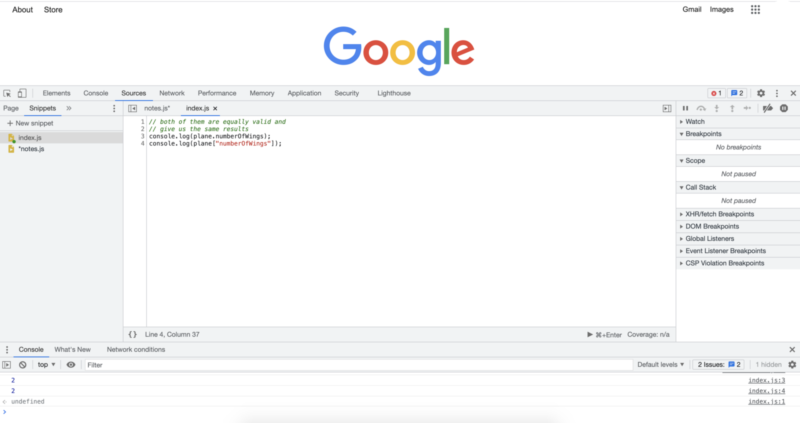
// и двата начина са валидни и // ни дават същите резултати console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // проверете конзолата на JavaScript за резултатите

Страхотно е, че можем да съхраняваме много подробни свойства и действия, които можем да извършваме, използвайки обекти, но какво, ако трябваше да използваме обекти, не само за 1 кола, а да кажем за 20 коли, 100 коли или дори 1,000,000 коли, всяка с уникален ID и променливи стойности на свойствата. Трябваше ли да пишем целия този код от нулата за всяка кола? Отговорът е не. Вместо това можем да се възползваме от нещо, наречено конструкторска функция на обект.
Конструкторски функции на обекти
Конструкторите на обекти могат значително да ускорят процеса на кодиране и да направят кода ви по-сух. С конструкторските функции на обекти по същество дефинираме план за обекта. След като имаме план за обекта, можем да създадем толкова много инстанции на този обект по много по-ясен начин, с много по-малко повторение. Нека видим това с някои примери.
// ето как дефинираме план за обектите
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// ето как можем да инстанцираме
// обектите в JavaScript, които искаме да създадем от
// плана, който дефинирахме по-горе
// в този случай създаваме 3 обекта на кола
// с различни стойности за свойствата
const car1 = new Car(1, "бял", true, 4);
const car2 = new Car(2, "черен", true, 2);
const car3 = new Car(3, "червен", false, 4);
// можем да достъпим свойствата на обектите точно както направихме преди
console.log("Цветът на първата кола е: " + car1.color);
console.log("Цветът на втората кола е: " + car2.color);
console.log("Цветът на третата кола е: " + car3.color);
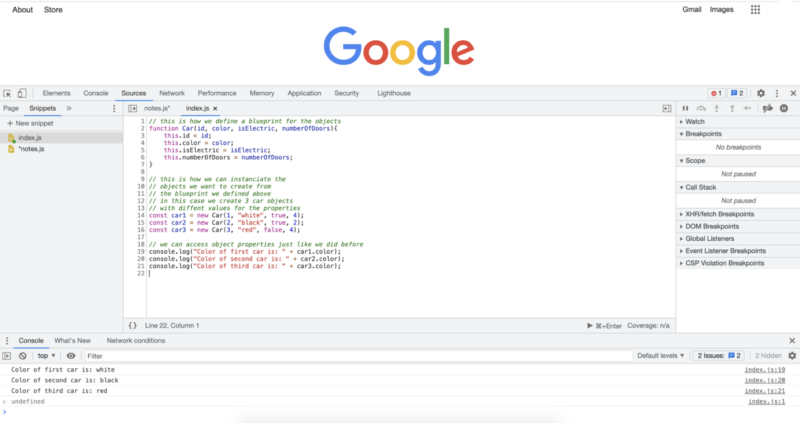
Изпълнението на горния код ще ни даде следния изход:

Както можете да видите от горния код, след като имаме план, можем просто да предадем различни стойности, за да създадем различни обекти в JavaScript от началния план. Едно нещо, което вероятно сте забелязали, е, че конвенцията за именуване на конструктор на обект е да имаме първата буква с главна буква. В този случай, вместо да го дефинираме като “кола”, го нарекохме “Кола”. Ако трябваше да създадем клас за самолет, щяхме да го наречем “Самолет”.
Когато искаме да създадем обекти от нашия дефиниран план, използваме ключовата дума “new” и след това пишем името на конструкторската функция на обекта, която искаме да използваме. След името отваряме и затваряме набор от скоби и предаваме аргументите, с които искаме да създадем нашия обект. Обърнете внимание, че не повтаряме имената на параметрите, просто предаваме стойностите в същия ред, както параметрите. Може би сте забелязали, че при създаването на плана използваме ключовата дума “this”. За сега, което трябва да знаете е, че ключовата дума “this” позволява да се позоваваме на самия обект и е част от шаблонния код, който трябва да напишем, когато създаваме плана за обекта.
Когато учите да програмирате, може да чуете термина “шаблонен код”, това всъщност е доста често, особено в уеб разработката. То основно означава, че има части от код, които пишем, за да настроим определени неща. Въпреки че няма уникално решение, което предоставяме с код, трябва да напишем тези части, за да имаме функциониращ код. В зависимост от шаблонния код, някои IDE предлагат дори бързи клавиши за предоставяне на тези шаблонни кодове.
Обектите в JavaScript, за които току-що научихме, са голяма тема и имат много детайли, когато задълбочим. Но на основно ниво, трябва да знаете, че можем да имитираме реални обекти с код, използвайки обекти. Тези обекти в JavaScript могат да имат различни свойства и методи, до които можем да получим достъп и да извършваме действия.
В следващия урок ще открием повече теми и концепции, които са доста важни и често използвани в JavaScript.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.