Това е част 9 от серията публикации в блога за JavaScript, която ще ви отведе от начинаещ до напреднал. Този път ще разгледаме следните теми: методи на JavaScript, стойности по подразбиране за параметри, обектът Date в JavaScript и стрелковата функция. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате на JavaScript. Ако не сте прочели предишната публикация в блога за обектите на JavaScript, можете да го направите тук. Без повече забавяне, нека започнем с деветия урок.
Методи на JavaScript и още – съдържание:
- Стойности по подразбиране за параметри
- Обектът Date в JavaScript
- Метод Map()
- Метод Filter()
- Стрелкова функция
Досега видяхме много концепции и теми в JavaScript, но все още има някои често използвани, които не открихме. В този урок ще видим какво представляват те. Първото е стойностите по подразбиране за параметри в JavaScript.
Стойности по подразбиране за параметри
Функциите се използват изключително често в програмирането, и когато нещо се използва толкова често, не само че съществуват рамки като React, които използват функции на JavaScript, но дори са разработени допълнителни оптимизации, за да извлечем още повече от функциите на JavaScript. Една от основните характеристики, които имаме във функциите, се нарича стойности по подразбиране за параметри. Стойностите по подразбиране ни позволяват да пишем по-безопасен код, който може да прави безопасни предположения относно входа на потребителя. Това също е от полза за потребителя, като им предоставя настройка по подразбиране, която може да улесни избора им от наличните опции. Нека видим някои примери за това.
// предположете, че разработвате уебсайт за кафе
// и повечето хора искат да получат среден размер американо
// знаейки това, искате да улесните хората да
// поръчват кафето си с по-малко усилия
function orderCoffee(typeOfCoffee="americano", sizeOfCoffee="medium", numberOfCoffee=1){
return (numberOfCoffee + " " + sizeOfCoffee + " размер " + typeOfCoffee + " се приготвя. ");
}
console.log("Поръчка по подразбиране:");
console.log(orderCoffee());
// по този начин, когато средният клиент поръчва онлайн,
// ще бъде много по-лесно за тях да поръчат ежедневното си кафе
// толкова много, че ще могат да го поръчат с един бутон
// алтернативно, хората също могат да персонализират кафето си
// като променят входовете
console.log("Персонализирана поръчка:");
console.log(orderCoffee("лате", "голямо", 2));
console.log("Друга персонализирана поръчка:");
console.log(orderCoffee("макиато", "малко", 1));
// също е възможно да промените само част от входовете
// и да използвате стойностите по подразбиране
// за останалите полета за вход
console.log("Частично персонализирана поръчка:");
console.log(orderCoffee("ледено кафе"));
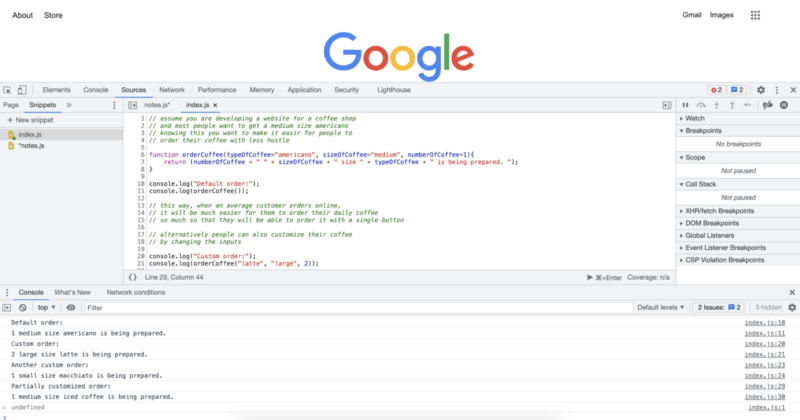
Изпълнението на горния код дава следния изход:

Обектът Date в JavaScript
Обектът Date в JavaScript се използва доста често, особено в уеб разработката. Можем да използваме обекта Date, за да извършваме функции, свързани с времето, като например промяна на настройките за показване на тъмен режим, светъл режим или какъвто и да е друг режим, който потребителят може да предпочита. Можем също да използваме информацията за датата, когато е необходимо, в проекта, по който работим. Ето някои примери за обекта Date в действие:
// първата стъпка е да създадем инстанция на обект Date
// можем да направим това, като напишем следното и
// да го зададем на променлива или константа по наш избор
let today = new Date();
console.log("Намираме се в годината: " + today.getFullYear());
console.log("Можем също да получим месеца в число:");
console.log(today.getMonth());
console.log("Също така можем да получим часа на деня по следния начин:");
console.log(today.getHours());
console.log("Можем също да получим точните минути заедно със секундите");
console.log(today.getMinutes());
console.log(today.getSeconds());
// след като имаме тези числа, можем да ги използваме както желаем
// ако искаме, можем да ги покажем или да вземем решения на базата на тях.
// ако искаме да покажем месеца с име
// вместо с число, можем също да постигнем това
// с помощта на следното
const months = ["Януари", "Февруари", "Март", "Април", "Май", "Юни", "Юли", "Август", "Септември", "Октомври", "Ноември", "Декември"];
console.log("Намираме се в месеца на " + months[today.getMonth()]);
// това, което току-що направихме, беше да създадем масив, за да съхраним имената на месеците
// и след това да изберем правилния месец, използвайки индексна стойност
// предоставена от метода .getMonth().
// ако искахме да включим тъмен режим след 8 вечерта,
// можем да направим това с помощта на следния код
// едно от първите неща, които трябва да запомним, е, че
// часовете се дават в 24-часов формат
// това означава, че 8 вечерта ще означава 20 часа
// можем също да използваме кратък начин
// и да комбинираме създаването на нов обект Date
// с метода get hours
let timeOfDay = new Date().getHours();
if (timeOfDay >= 20) {
console.log("Включване на тъмен режим...");
} else {
console.log("Не включвайте тъмен режим");
}
// тъй като текущото време е след 8 вечерта,
// в този случай очакваме да включим тъмен режим.
// което е и резултатът, който получаваме, както можем да видим от
// изхода в конзолата.
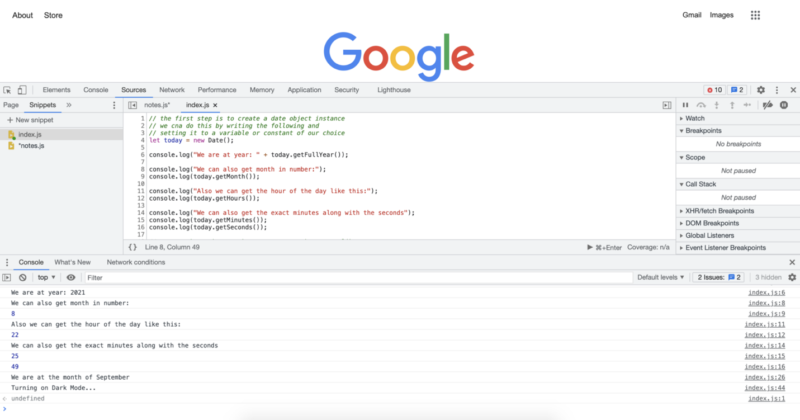
Изпълнението на горния код ще ни даде следните логове в конзолата:

Метод Map()
Методът map е изключително полезен метод, който може да ви спести много редове код, и в зависимост от начина, по който го използвате, може да направи кода ви много по-чист. Той по същество замества използването на цикъл for, когато го използвате за обхождане на масив. Ето някои примери за метода map().
// нека създадем масив, който ще използваме за мапиране
let someNumbers = [1, 2, 3, 4, 5];
// нека също създадем функциите, които ще
// предоставим на метода map
function doubleNums(num1){
return num1 * 2;
}
function squareNums(num1){
return num1 * num1;
}
function add100(num1){
return num1 + 100;
}
console.log("Масив с удвоени числа:");
console.log(someNumbers.map(doubleNums));
console.log("Масив с квадратни числа:");
console.log(someNumbers.map(squareNums));
console.log("100 добавени към всеки от елементите в масива с числа:");
console.log(someNumbers.map(add100));
// методът map() ще обхожда всеки от
// елементите в даден масив и ще прилага
// предоставената функция
// забележете, че не включваме скоби
// след имената на функциите, това би извикало функцията
// вместо това предаваме името на функцията,
// и методът map() ги извиква, когато е необходимо
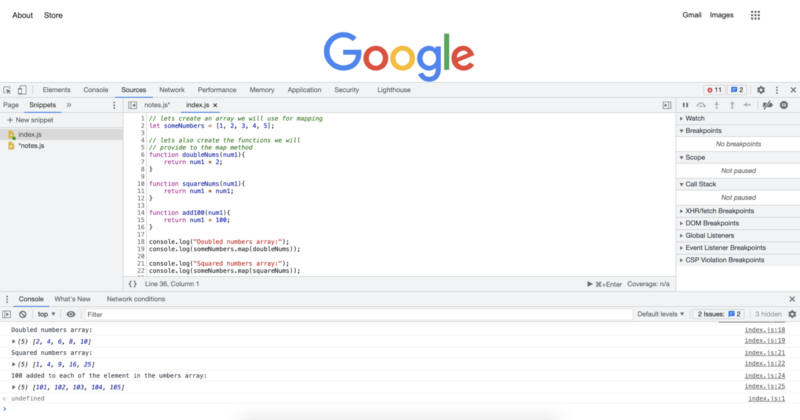
Изпълнението на горния код ще ни даде следните логове в конзолата:

Метод Filter()
Методът filter(), заедно с метода map() са и двата доста често срещани методи на JavaScript. Те са много подобни на метода map(), който току-що видяхме. С метода map() можем да предадем всяка функция, и тази функция се прилага към всеки от елементите в масив. С метода filter() ще предадем критерии за филтриране и методът filter ще обхожда всички елементи в масив и ще върне нов масив, в който остават само елементите, които преминават критериите. Нека видим някои примери за това:
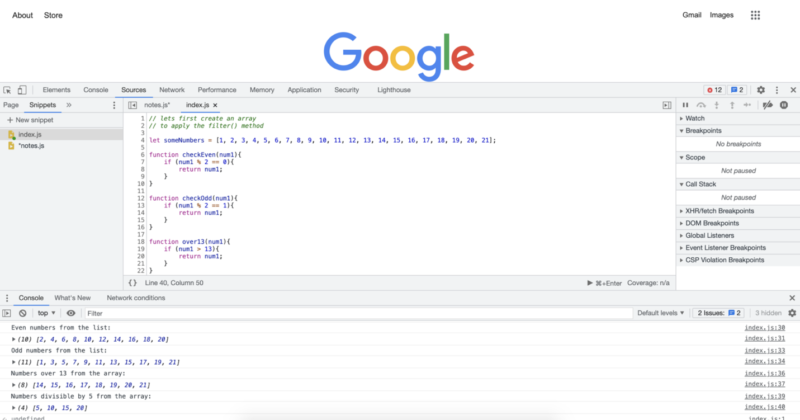
// нека първо създадем масив
// за да приложим метода filter()
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
function checkEven(num1){
if (num1 % 2 == 0){
return num1;
}
}
function checkOdd(num1){
if (num1 % 2 == 1){
return num1;
}
}
function over13(num1){
if (num1 > 13){
return num1;
}
}
function divisibleByFive(num){
if (num % 5 == 0){
return num;
}
}
console.log("Четни числа от списъка:");
console.log(someNumbers.filter(checkEven));
console.log("Нечетни числа от списъка:");
console.log(someNumbers.filter(checkOdd));
console.log("Числа над 13 от масива:");
console.log(someNumbers.filter(over13));
console.log("Числа, делящи се на 5 от масива:");
console.log(someNumbers.filter(divisibleByFive));
Изпълнението на горния код ще ни даде следните логове в конзолата:

Стрелкова функция
Помните ли, когато казахме, че функциите са изключително често срещани в JavaScript и че много оптимизации се правят, за да станат те още по-производителни или чисти? Е, стрелковите функции са едно от тях. Стрелковите функции понякога се наричат и дебела стрелка. Те по същество предоставят много по-кратък начин за писане на вашите функции. Те също така се използват много често с методите на JavaScript, които току-що видяхме. Нека ги видим с някои примери:
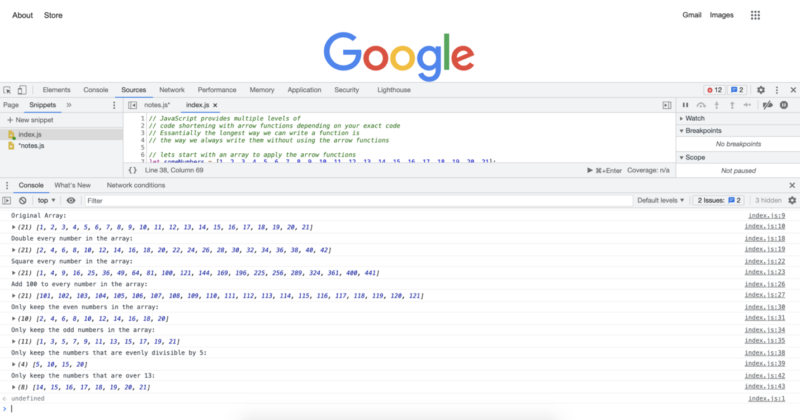
// JavaScript предоставя множество нива на // съкращаване на кода с стрелкови функции в зависимост от точния ви код // По същество най-дългият начин, по който можем да напишем функция, е // начинът, по който винаги ги пишем, без да използваме стрелкови функции // нека започнем с масив, за да приложим стрелковите функции let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21]; console.log("Оригинален масив:"); console.log(someNumbers); // в предишните примери приложихме много функции // след като ги създадохме като обикновени именувани функции // В този пример ще приложим точно трансформациите // за да можете да видите и двете крайности в дължината на кода // удвоете всяко число в масива: console.log("Удвоете всяко число в масива:") console.log(someNumbers.map(num => num * 2)); // квадрат на всяко число в масива: console.log("Квадрат на всяко число в масива:") console.log(someNumbers.map(num => num * num)); // добавете 100 към всяко число в масива: console.log("Добавете 100 към всяко число в масива:") console.log(someNumbers.map(num => num + 100)); // Запазете само четните числа в масива: console.log("Запазете само четните числа в масива:") console.log(someNumbers.filter(num => num % 2 == 0)); // Запазете само нечетните числа в масива: console.log("Запазете само нечетните числа в масива:") console.log(someNumbers.filter(num => num % 2 == 1)); // Запазете само числата, които се делят на 5: console.log("Запазете само числата, които се делят на 5:") console.log(someNumbers.filter(num => num % 5 == 0)); // Запазете само числата, които са над 13: console.log("Запазете само числата, които са над 13:") console.log(someNumbers.filter(num => num > 13));
Изпълнението на горния код ще ни даде следните логове в конзолата:

В следващия урок ще направим преглед на това, което сме видели, и ще видим какво следва.
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.