Това е част 3 от серията блог постове за JavaScript, която ще ви помогне да изследвате темата за променливите и типовете данни в JavaScript. В края на тази серия ще знаете всички основи, които трябва да знаете, за да започнете да програмирате в JavaScript. Без повече забавяне, нека започнем с третия урок.
Променливи и типове данни в JavaScript – съдържание:
В този блог пост ще продължим от мястото, на което спряхме в втория блог пост. На този етап трябва да имате отворен браузъра Google Chrome и по-специално да имате отворена конзолата на JavaScript. Ако по някаква причина сте ги затворили, сега е добро време да ги отворите отново.
Ако сте на Mac, клавишната комбинация за отваряне на конзолата е да натиснете “Option + Command + J”, след като отворите Chrome. Ако използвате устройство с Windows, можете да използвате клавишната комбинация “Control + Shift + J”, за да отворите конзолата на JavaScript, след като отворите Chrome. Или можете да отидете в менюто в горната част и да изберете View -> Developer -> JavaScript Console.
Променливи
Променливите в JavaScript или в който и да е друг език за програмиране са изключително често срещани. И това е с основателна причина. Променливите играят много важна роля в програмирането. В същността си, променливите ви позволяват да съхранявате данни, да ги премествате, модифицирате, актуализирате или изтривате в програмата си. Това е толкова важна концепция, че има 3 начина, по които можете да създадете променливи. Програмисткият термин за създаване на променливи се нарича “деклариране на променливи”, което основно означава, че декларираме променлива в паметта на компютъра.
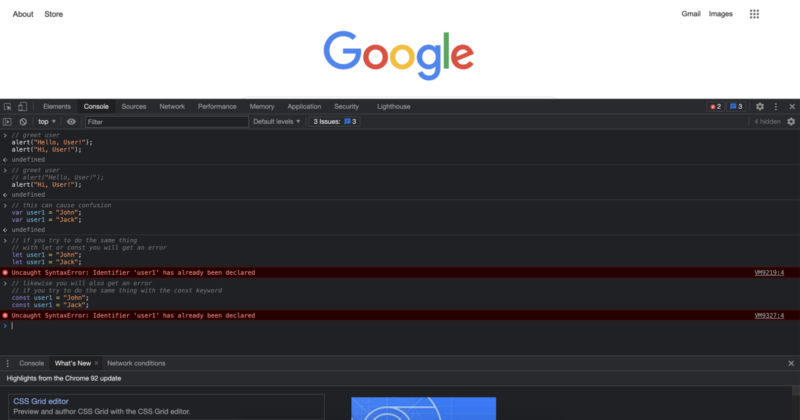
За да създадем променливите, ще използваме едно от 3-те ключови думи и те са: “var”, “let” и “const”. Едно от първите неща, които трябва да знаете за тези 3 ключови думи, е, че до 2015 г. е била използвана само ключовата дума “var”, а ключовите думи “let” и “const” бяха въведени с JavaScript стандарт, наречен ES6 или ES2015.
Ако нямате представа какво е ES6 или ES2015, ето какво трябва да знаете за него. Когато JavaScript за първи път излезе, различни компании внедриха различни версии на JavaScript, и трябваше да има стандарт, за да може вашият код да работи предсказуемо и надеждно във всички основни браузъри. Така че организация, наречена ECMA (Европейска асоциация за компютърно производство), създаде набор от JavaScript стандарти, които браузърите трябва да внедрят. Така че, стига да следвате тези стандарти, когато пишете JavaScript, вашият код трябва да работи предсказуемо в съответствие с тези стандарти. Този стандарт се нарича EcmaScript и те публикуват актуализираните стандарти от 1997 г. И от 2015 г. те публикуват тези стандарти ежегодно, и следователно последният публикуван стандарт е наречен ES2021, когато пиша този блог пост.
Но не всички издания са еднакви, някои разлики в версиите не са толкова големи, докато други въвеждат доста значителни промени в езика. Последните основни промени се случиха с ES2015, наречен също ES6, тъй като това беше издаването на версия шест от стандартизацията на ECMAScript. Една от значителните промени се отнася до декларациите на променливи.
Преди ES6, само ключовата дума “var” беше използвана и това беше единственият начин за деклариране на променливи, откъдето идва и името “var”. Ключовата дума var идва с гъвкавости, които могат да причинят нежелани проблеми. Поради значителната си гъвкавост при употреба, беше по-лесно да се допуснат грешки с променливите, ако не сте били достатъчно внимателни. Например, ако декларирате променлива, наречена “user1”, не можете да декларирате отново променлива с името user1 с новите ключови думи “let” и “const”, но можете да направите това с ключовата дума “var”. И ако забравите, че вече имате user1 в програмата си, втория път, когато декларирате user1 с информация на друг потребител, ще замените информацията на действителния първи потребител, което ефективно ще изтрие информацията на първия потребител.
// това може да предизвика объркване var user1 = "John"; var user1 = "Jack"; // ако опитате да направите същото // с let или const ще получите грешка let user1 = "John"; let user1 = "Jack"; // по същия начин ще получите грешка // ако опитате да направите същото с ключовата дума const const user1 = "John"; const user1 = "Jack";

Но не е така, че няма да видите ключовата дума “var” да се използва никъде, определено ще я видите, особено в някои курсове по JavaScript за начинаещи. Особено ако са на няколко години, има много уроци, които все още ще ви покажат стария начин на писане на JavaScript. Но реалността е, че просто не е най-добрата практика да се използва това вече. Вместо това, най-добрата практика е да се използват ключовите думи “let” или “const” при деклариране на променливи, в зависимост от вашите нужди. Но какви нужди имаме предвид? В същността си, ако планирате да промените стойността в променлива, ще искате да използвате ключовата дума “let”, ако знаете, че няма да промените стойността в променлива, ще искате да използвате “const” вместо това. Нека видим някои примери за декларации на променливи, използвайки и let, и const.
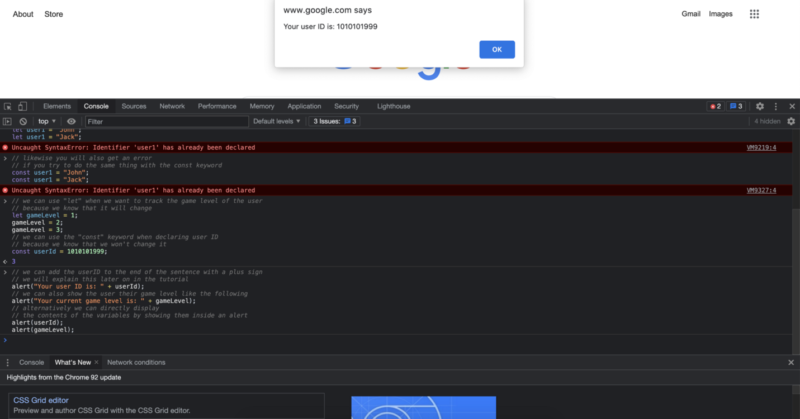
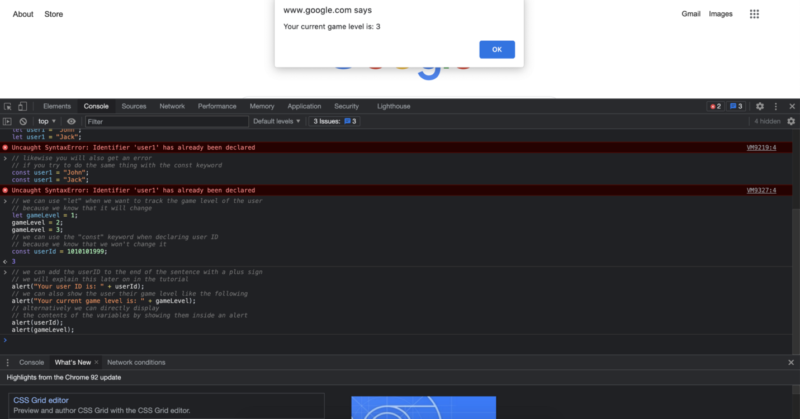
// можем да използваме "let", когато искаме да проследим нивото на игра на потребителя // защото знаем, че то ще се промени let gameLevel = 1; gameLevel = 2; gameLevel = 3; // можем да използваме ключовата дума "const" при деклариране на ID на потребителя // защото знаем, че няма да го променим const userId = 1010101999;
Ако също сте забелязали от горния код, с последните най-добри практики, ние пишем ключовите думи за деклариране само веднъж, и го правим, когато за първи път декларираме променливата. Когато искаме да променим стойността в променливата по-късно, не използваме никаква ключова дума пред името на променливата.
Когато искаме да получим достъп до данните, които тези променливи или константи съдържат, можем просто да използваме името им. Например, ако искаме да покажем на потребителя нивото на играта и ID на потребителя, можем да направим това с следния код:
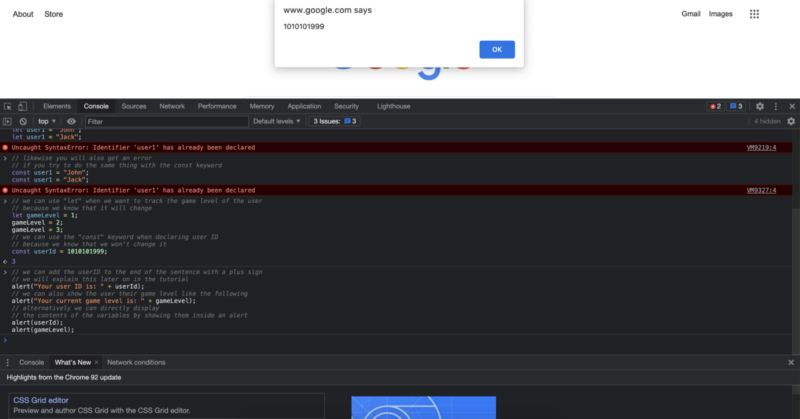
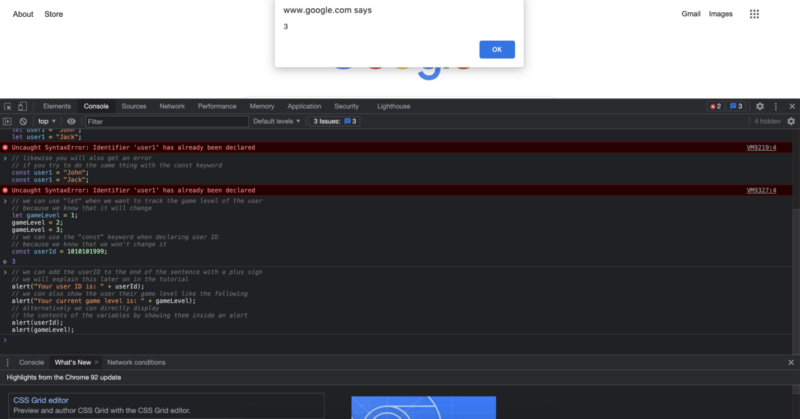
// можем да добавим ID на потребителя в края на изречението с плюс // ще обясним това по-късно в урока alert("Вашето ID на потребителя е: " + userId); // можем също да покажем на потребителя нивото на играта, както следва alert("Вашето текущо ниво на игра е: " + gameLevel); // алтернативно можем директно да покажем // съдържанието на променливите, като ги покажем в alert alert(userId); alert(gameLevel);
Изпълнението на последните два блока код ще предостави следните изходи:




Как да именувате вашите променливи?
Когато именувате вашите променливи, има определени правила и конвенции, които трябва да вземете предвид. Първото съображение е какви символи можете да използвате, за да именувате вашите променливи? Могат ли да започват или завършват с число? Има ли обща неказана истина за именуването на вашите променливи? Нека отговорим на всичко това и още.
Различните програмни езици имат различни конвенции за именуване на променливи. В JavaScript конвенцията е да ги именувате с това, което се нарича “camel casing”, и изглежда така. Ако името на променливата има само една дума, просто пишете тази дума с малки букви. Ако има няколко думи в името на променливата, тогава пишете първата дума с малки букви и капитализирате всички последващи думи и ги пишете без интервали или други знаци. Например, ако правим игра, можем да именуваме променливите по следния начин:
// променлива с една дума let strength = 50; // описателно име, което включва няколко думи let numberOfArrowsLeft = 145;
Освен използването на буквени символи, можем също да използваме числа, доларски знак и знак за долна черта в имената на променливите. Важно е да се отбележи, че не можете да започнете името на променливата с число, но можете да я завършите с число.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Обърнете внимание, че просто защото е възможно, не искаме да именуваме нашите променливи с неясни имена или със символи. И това е друга тема сама по себе си. Когато именувате променливи, конвенцията е да имате ясни и описателни имена. Например, ако ще именуваме променлива, за да обозначим колко стрели остават в чантата на стрелец, трябва да използваме описателно име, като това, което използвахме в примера по-горе. Ако използвахме просто:
let x = 145;
Това име няма да ни каже нищо за стойността, която съдържа. И дори няколко дни след написването на този код, ще трябва да прочетем околните кодове, за да разберем какво може да означава тази променлива. Затова, както за собствената ви яснота при писането на кода, така и за вашето бъдещо аз, което може да прегледа кода, е наистина важно да свикнете да именувате вашите променливи по ясен и описателен начин. Това ще стане още по-важно, когато започнете да работите с други хора и им показвате кода си.
В този момент може да си мислите: Страхотно е, че можем да преместваме данните и дори да ги променяме, използвайки променливи. Но какви данни имаме предвид тук? Защо поставихме частите в кавички, а някои части не са в кавички? За да отговорим на всичко това и още, нека видим основните типове данни в JavaScript.
Основни типове данни в JavaScript
Различните типове данни са добри в различни неща. В този урок за основните типове данни в JavaScript ще видим най-основните 3 типа данни, които се използват често в JavaScript. По-късно в серията ще научим за други типове данни в JavaScript. След като научите тези първи 3 основни типа данни, ще бъде много по-лесно да научите другите типове данни. 3-те типа данни, които ще видим в този урок, са: Стрингове, Числа и Булеви стойности. Без повече забавяне, нека започнем с първия.
Стрингове
Ако сте следвали урока от самото начало, вече сте работили с типа данни стринг! Когато написахме alert, който казваше “Здравей, свят!”, това беше използване на типа данни стринг, за да съхраним текста, който написахме. В JavaScript има 3 начина за представяне на стрингове. Първият е да обградите текста си с двойни кавички. Вторият е да обградите текста си с единични кавички. А третият е да обградите текста си с обратни кавички. Всички три изглеждат така:
const string1 = "Някакъв текст тук."; const string2 = 'Някакъв текст тук.'; const string3 = `Някакъв текст тук.`;
Както виждате, този с “обратните кавички” изглежда доста подобно на единичните кавички, но е малко по-освободен. Използването на обратни кавички за създаване на стрингове е функция, която беше въведена с ES6, за да улесни работата с текстови данни. Тя предоставя множество предимства в сравнение с предишните две. По конвенция можете да видите, че или двойните кавички, или обратните кавички се използват по-често. Можете да намерите обратните кавички на левия клавиш на номер 1 на клавиатурата ви.
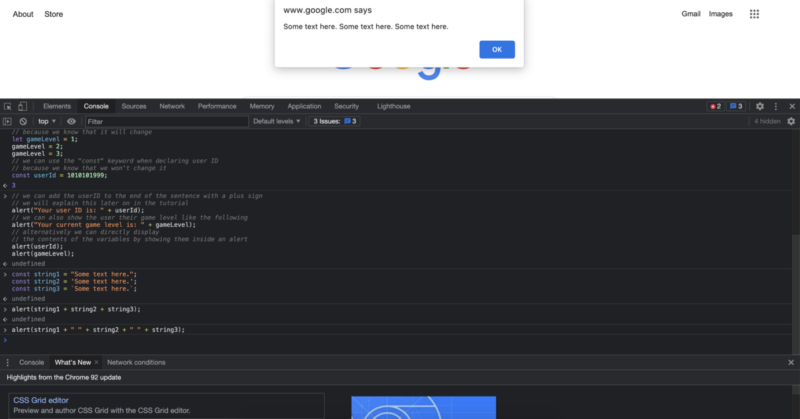
Използването на двойни кавички изглежда по-познато и е по-лесно за разбиране при първия поглед, но обратните кавички предлагат повече предимства като цяло. В този пример всички 3 функционират по същия начин, тъй като е прост пример. За да покажем всички три едновременно, или дори в същия ред, едно нещо, което можем да направим, е да напишем имената им и да използваме знака плюс между тях, по начин, добавяйки стринговете един към друг.
alert(string1 + string2 + string3);[/code> <img src="https://firmbee.com/wp-content/uploads/f-1-800x419.png" alt="variables_and_data_types_in_javascript" width="800" height="419" class="alignnone size-medium wp-image-18937 img-fluid" /><p>Както виждате, всички 3 се показват веднага след като един от тях свърши. Това е, защото просто казахме на интерпретатора да добави стринговете един към друг. Ако искаме да добавим интервали между тях, можем винаги да добавим това пространство с друг стринг.<p> [code lang="js"]alert(string1 + " " + string2 + " " + string3);

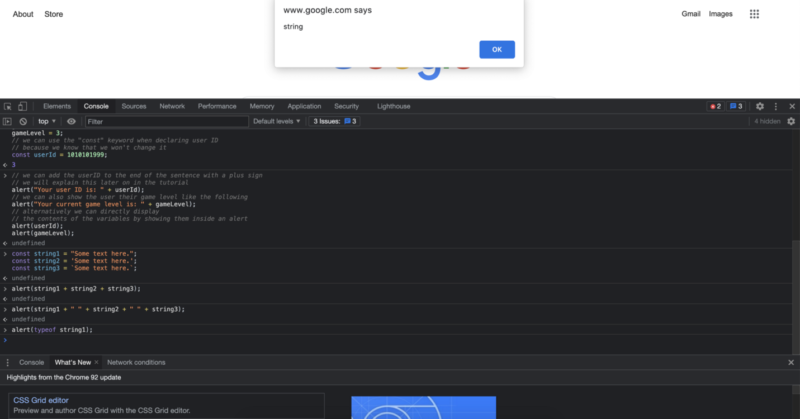
Можем също да проверим типа на данните на променлива, като напишем “typeof” пред нея. Например:
alert(typeof string1);

Числа
Когато работим с числа в JavaScript, обикновено използваме типа данни “Number”. Това е най-простият начин да започнете и идва почти без крива на обучение.
Когато напишете число, то се представя в числовия тип. И ако присвоим това число на променлива или константа, те също ще имат типа данни число.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


Освен обикновените числа, JavaScript предлага и други функции, които могат да ни помогнат да пишем по-безопасен и по-предсказуем код. Например, в JavaScript можем да имаме нещо, наречено “Безкрайност”, и то е точно това, което звучи. Освен това може да бъде положителна безкрайност и отрицателна безкрайност. Нека видим как изглежда с пример.
// можем да делим на нула и това не хвърля грешка // вместо това връща Безкрайност alert(13 / 0);

// по подобен начин можем да получим и отрицателна безкрайност alert(-25 / 0);

Както вече видяхте с няколко примера, можем също да извършваме аритметични операции с числа. От основното събиране, изваждане, умножение, деление до дори по-програмистки специфични аритметични операции. Ще научим повече за тях в следващия урок.
Булеви стойности
Булевите стойности са изключително често срещани в програмирането. Повечето от времето няма да използваме изрично имената им, но ще използваме простото им свойство под капака. Булевата стойност може да има две стойности: “истина” и “лъжа” и те са точно това, което звучат. Често ще се окажете, че пишете код, за да направите сравнение и заключение на базата на резултата от това сравнение.
Често тези сравнения произтичат от реални ситуации и следват проста логика. Включена ли е светлината или е изключена? Има ли дъжд навън? Гладен ли си? Това число по-голямо ли е от другото число? Този параграф по-дълъг ли е от следващия? Потребителят на голям екран ли е?
Има много случаи, в които не искате просто да имате числова стойност или стрингова стойност за нещата, а всъщност искате отговор да или не. В същността си, в тези моменти ще използваме типа данни булеви стойности.
// по-голямо ли е първото число от второто alert(13 > 12);

// проверка на типа на променливата let isRainyOutside = true; alert(typeof isRainyOutside);
Изпълнението на този код ще ни даде следния изход:

Сега знаете за променливите и типовете данни в JavaScript. В следващия блог пост ще използваме тези типове данни, за да започнем да вземаме решения в кода си и много повече!
Ако харесвате нашето съдържание, не забравяйте да се присъедините към Facebook общността!
Robert Whitney
Експерт по JavaScript и инструктор, който обучава ИТ отдели. Основната му цел е да повиши продуктивността на екипа, като учи другите как да си сътрудничат ефективно при програмирането.