В тази статия ще обсъдим основните настройки на проекта в Figma, т.е. всичко, което трябва да знаете, преди да започнете да проектирате. Ще обясним какво са Frames, Layout grid и Rulers. Четете нататък, за да разберете повече.
Основни настройки на проекта в Figma – съдържание:
- Frames
- Layout grid
- Rulers
- кликнете върху Canvas, за да създадете стандартна рамка с размери 100×100
- кликнете и плъзнете в Canvas, за да създадете рамка с персонализирани размери
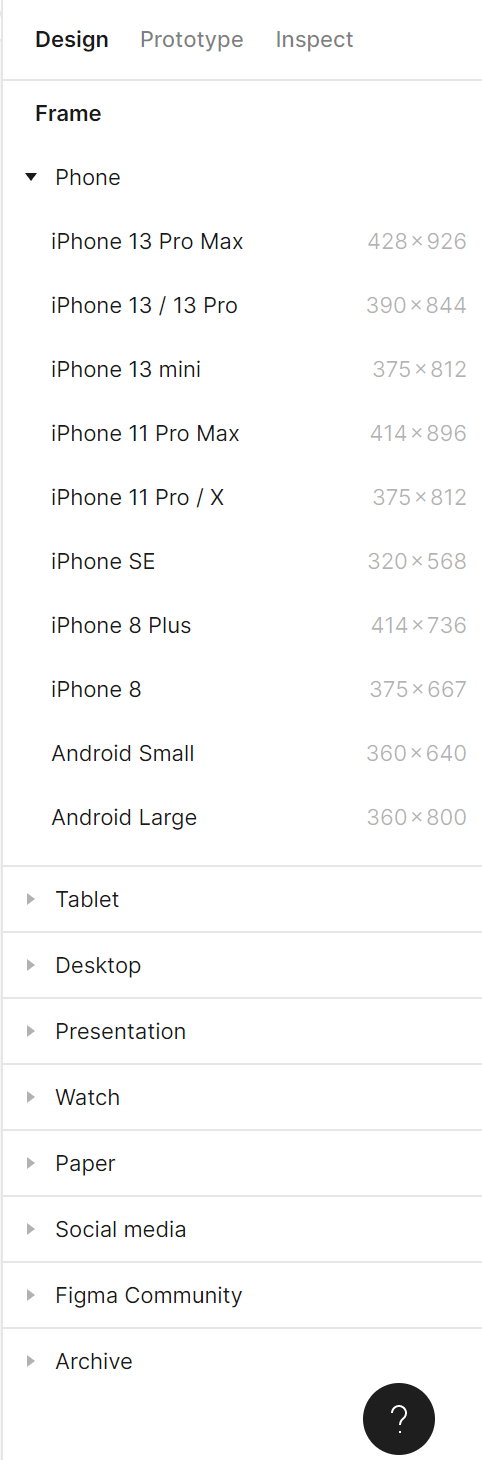
- използвайте падащото меню в десния страничен панел, за да изберете предварително зададена рамка
- екран за вход (Login)
- начална страница (Home)
- страница за продукт (Product)
- можете да активирате изгледа на решетката дори преди да започнете да проектирате и да използвате готови оформления на решетки (ако има такива в библиотеката ви) или да създадете свои собствени,
- можете също да започнете да създавате дизайна първо и да зададете решетката по-късно, въз основа на проектираните елементи.
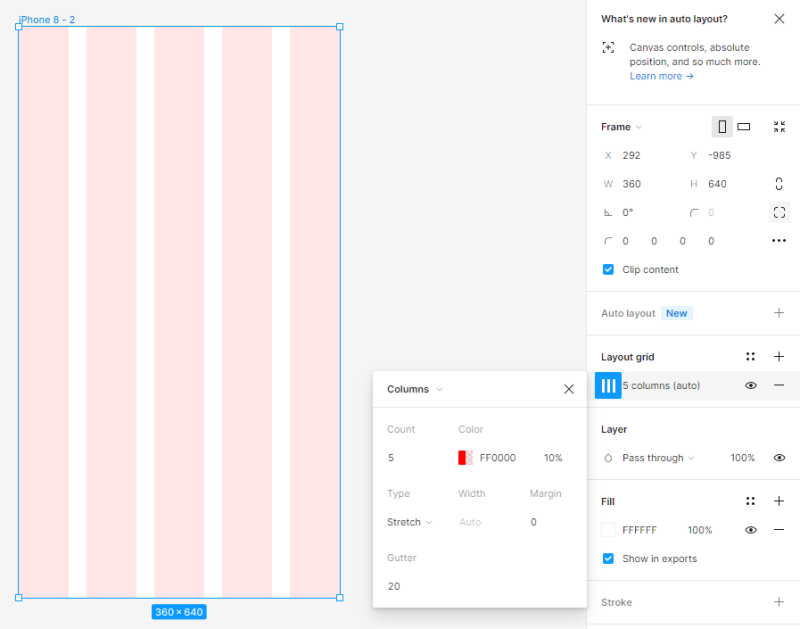
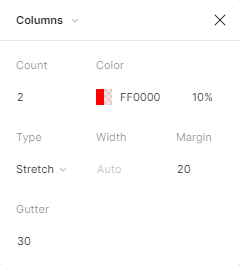
- Брой 2 (брой колони)
- Отстъп 20 (разстояние на колоните от ръба на екрана)
- Разстояние 30 (разстояние между колоните)
Основни настройки на проекта в Figma
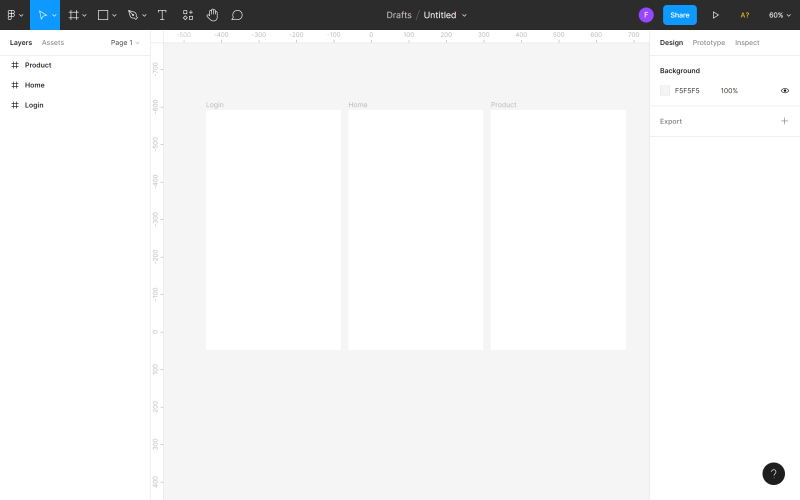
Първо, трябва да изберете област на Canvas, в която да създадете вашите дизайни. За това е инструментът Frame. Ще го намерите в Toolbar. След активиране на инструмента Frame, имате няколко опции за създаване на рамка.



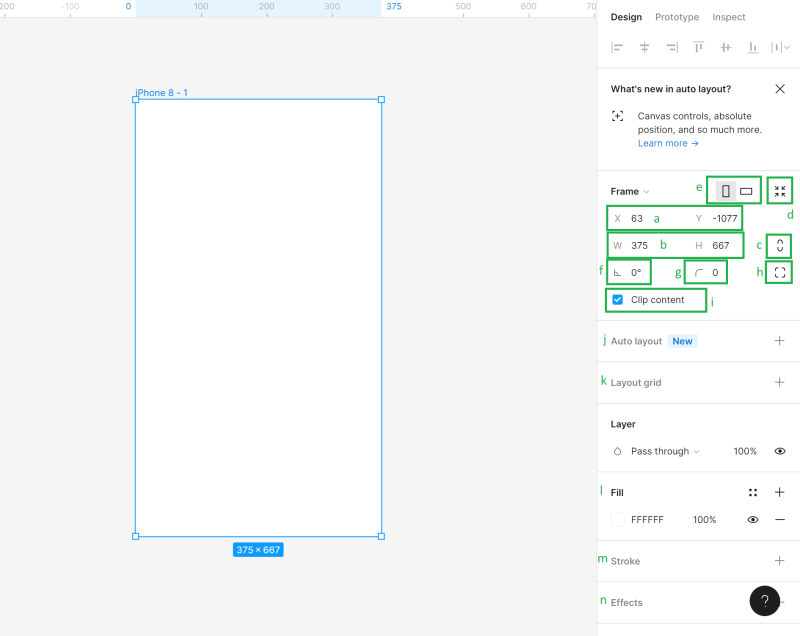
След добавяне и избор на рамка, имате достъп до нея в панела Properties.

a) Позиция на Canvas (X и Y) – тук можете да зададете позицията на рамката в Canvas по хоризонталната (X) и вертикалната (Y) ос.
b) Размери на обекта (Ширина и Височина) – тук можете да промените размера на рамката
c) Запазване на пропорции – Позволява ви да запазите пропорциите на рамката при промяна на размера. По този начин можете да промените височината или ширината на рамката, а вторият параметър ще се регулира автоматично.
d) Промяна на размера, за да се побере – тази функция ви позволява да промените размера на рамката, за да се побере в съдържанието й.
Полезен съвет: Можете също да промените размера на рамката ръчно: хванете ръба или ъгъла на рамката (курсорът ще се превърне в черна двойна стрелка), след това плъзнете, за да получите предпочитания размер.
e) Портрет и Пейзаж – тук можете да промените ориентацията на вашата рамка на вертикална или хоризонтална
f) Ротация – позволява ви да регулирате ъгъла на рамката
g) Радиус на ъглите – благодарение на тази функция можете да закръглите ъглите на рамката, за да създадете по-мек вид
h) Независими ъгли – настройката за независими ъгли ви позволява да регулирате радиуса на ъглите за всеки ъгъл.
i) Клип съдържание – ще ви позволи да скриете всякакви обекти, които излизат извън границите на рамката
j) Авто оформление – позволява ви да създавате отзивчиви рамки
k) Оформителни решетки – тази функция помага за създаване на структурирани потребителски интерфейси
l) Запълване – използването на тази опция ще ви позволи да запълните рамката си с цвят, градиент или снимка
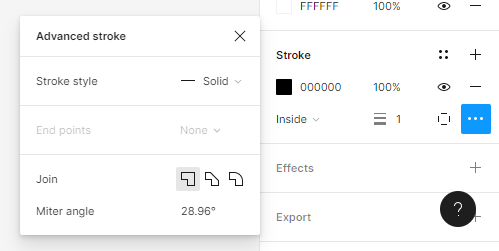
m) Контур – помага за добавяне на контури към рамката. Можете също да използвате разширените настройки на контура, които можете да намерите под иконата с многоточие.

n) Ефекти – тук можете да добавите сянка или размазване към рамка. Кликнете върху иконата за настройки на ефектите, за да регулирате настройките на сянката.

o) Експорт – тук можете да експортирате рамката си в следните формати: PNG, JPG, SVG и PDF.

Над всяка рамка в Canvas се показва нейното име. За да го промените, кликнете два пъти върху него. Можете да копирате рамки заедно с тяхното съдържание и да ги поставяте в Canvas толкова пъти, колкото искате.
Задача.3.1
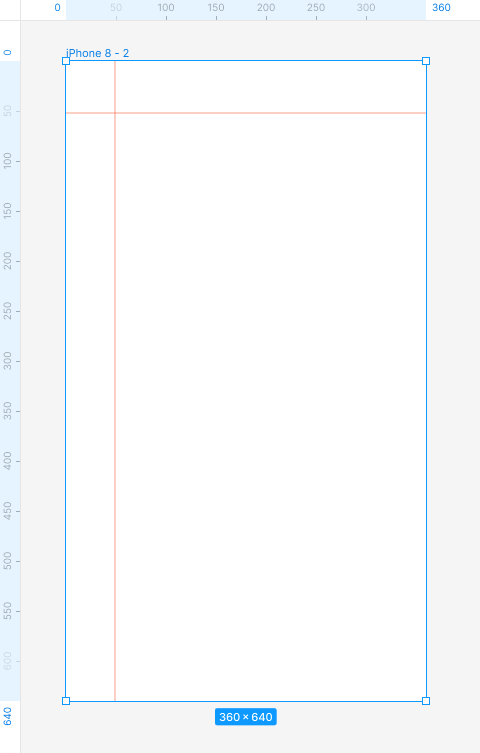
Започнете работа по проекта, като изберете правилния размер на рамката. Полезен съвет: Ако не знаете какъв размер трябва да бъде вашата рамка, добро решение би било да използвате един от най-популярните размери на екрана. Отидете на https://gs.statcounter.com/screen-resolution-stats за повече информация.В този урок ще проектираме мобилно приложение за електронна търговия, така че нека изберем едно от най-често използваните резолюции за смартфони – 360×640 px.
Ще подготвим 3 проекта заедно
След добавяне на рамка, дублирайте я веднага и наименувайте всеки екран правилно, за да поддържате файла организиран.

Оформителна решетка
Оформителната решетка е система от хоризонтални и вертикални линии (колони или редове), които помагат да поддържате елементите точно подравнени в рамките ви. Правилно зададената решетка определено ще улесни работата ви и ще ускори целия процес на проектиране. Има два начина да зададете оформителната решетка в дизайна си:
Полезен съвет: Ако сте начинаещ дизайнер, препоръчваме да приложите оформителна решетка към всеки проект. Няма нищо по-лошо от напълно празно работно пространство.
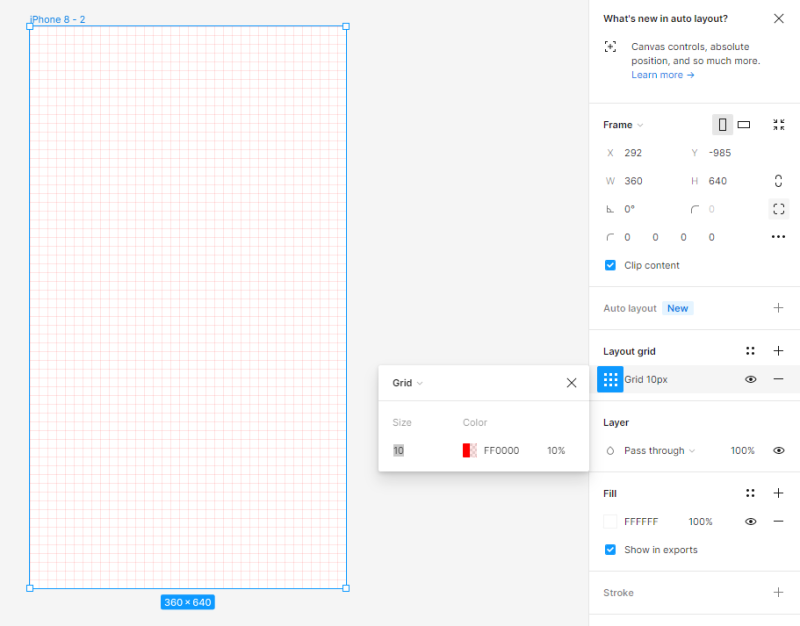
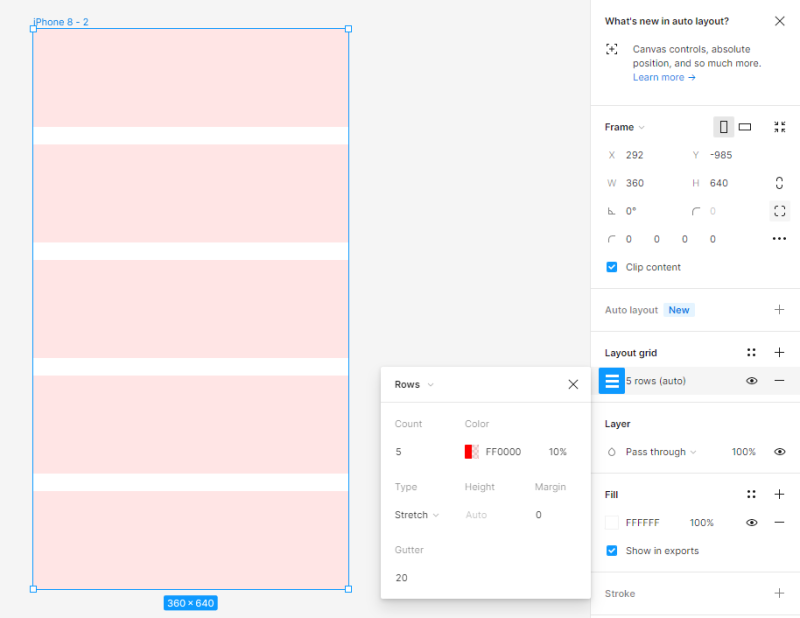
Можете да добавите оформителна решетка към активна рамка в панела Properties. Имате 3 опции: решетка, колони, ред. Можете да изберете няколко опции едновременно.



Можете да регулирате настройките на всяка решетка в панела за настройки на оформителната решетка. Можете да включите или изключите видимостта на решетката по всяко време, като кликнете върху иконата на Око.

Полезен съвет: Ако не знаете коя оформителна решетка да изберете за проекта си, можете да използвате плъгина Grid System, който ще го направи вместо вас.
Задача 3.2. Задайте оформителната решетка в проекта си. За целите на този проект избрахме Колони и зададохме следните стойности:



Линейки
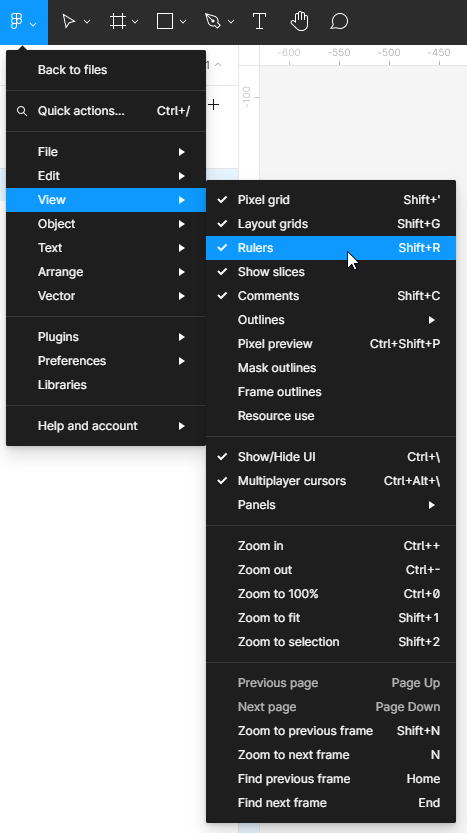
Линейките са друга полезна функция, която ще ви помогне да подравните елементите в файла и да го поддържате в ред. За да включите изгледа на линейките, кликнете върху Главното меню, след това Изглед и Линейки.

Линейките могат да се видят в горната и лявата част на Canvas. С тази функция можете да създавате вертикални и хоризонтални линии (насоки) – кликнете и задръжте избраната линия, след това преместете курсора в областта на Canvas. Тънка, червена линия ще се появи, която можете да преместите. Можете да създадете толкова много насоки, колкото искате. Можете лесно да изтриете ненужни линии – просто изберете линията (избраната линия ще стане синя), а след това кликнете Изтрий.

Задача 3.3. Експериментирайте с добавяне на линейки. Те ще бъдат полезни при подравняване на елементите.
Току-що научихте за основните настройки на проекта в Figma. Прочетете също: AI-подпомагани чат ботове.

Ако харесвате нашето съдържание, присъединете се към нашата активна общност на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.




