Как да добавите и редактирате текстове в Figma? На какво да обърнете внимание при проектиране на съдържание? Ще намерите отговори на тези въпроси в следващата статия. Четете нататък.
Типография и текст в Figma – съдържание:
Добавяне на текст
Можете да добавите текст към файла си, като използвате инструмента за текст, който ще намерите в лентата с инструменти.

Можете да създадете два типа текстови кутии. Изберете инструмента за текст и след това:
- кликнете на платното – по този начин ще създадете текстова кутия, която автоматично ще се настройва на въведения текст.
- кликнете и плъзнете курсора на платното, по този начин ще създадете текстова кутия с фиксирана ширина. Това означава, че текстът, който не се побира в ширината на кутията, ще бъде автоматично преместен на следващия ред.
Свойства на текста
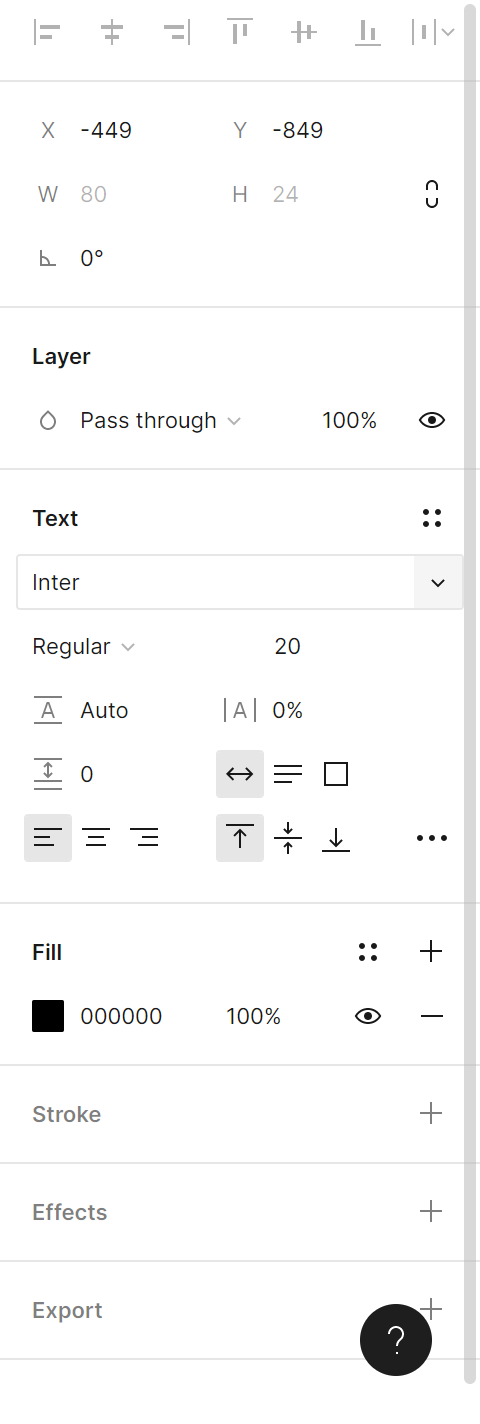
Както в случая с рамки и форми, можете да видите свойствата на текста в панела със свойства, след като изберете текстов слой. Наличните опции ви позволяват да контролирате много аспекти на текстовите слоеве, между които размер, шрифт и подравняване.

1. Стилове на текста – тук можете да преглеждате и създавате стилове на текста.
2. Шрифт – тук можете да изберете тип шрифт, който искате да използвате. След кликване, ще се разшири падащ списък. Ако знаете името на шрифта, просто го въведете.
Полезен съвет: Текстът е един от ключовите елементи на интерфейса, затова четливостта му е много важна. Избягвайте да използвате шрифтове с ръкописен стил. Въпреки че изглеждат красиви, те правят съдържанието по-малко четливо. Ако нямате много опит с типография, използвайте следните шрифтове: Open Sans, Roboto или Source Sans Pro.
Плъгинът “Typescale” ще улесни работата ви, тъй като ще избере подходящите размери.
3. Тегло и наклон на текста – тук можете да персонализирате външния вид на текста, като изберете един от наличните варианти на шрифта.
Полезен съвет: Някои шрифтове нямат свои варианти, така че тази опция може да не е налична.
4. Размер на текста – тук можете да промените размера на текста.
Полезен съвет: промяната на размера на текстовата кутия не променя размера на текста.
5. Височина на реда – позволява ви да регулирате вертикалното разстояние между редовете на текста.
6. Разстояние между буквите – позволява ви да регулирате хоризонталното разстояние между буквите.
7. Разстояние между параграфите – помага ви да регулирате хоризонталното разстояние между параграфите.
8. Автоматична ширина – прави дължината на текстовата кутия да се настройва на дължината на текста, който въвеждате.
9. Автоматична височина – активирането на тази опция ви позволява да контролирате ширината на текстовата кутия, а височината ѝ ще се настройва автоматично.
10. Фиксиран размер – тази опция прави размера на текстовата кутия да се настройва на съдържанието ѝ.
11. Подравняване на текста наляво / в центъра / надясно – позволява ви да регулирате хоризонталното подравняване в текстовата кутия.
12. Подравняване отгоре / в средата / отдолу – позволява ви да регулирате вертикалното подравняване в текстовата кутия.

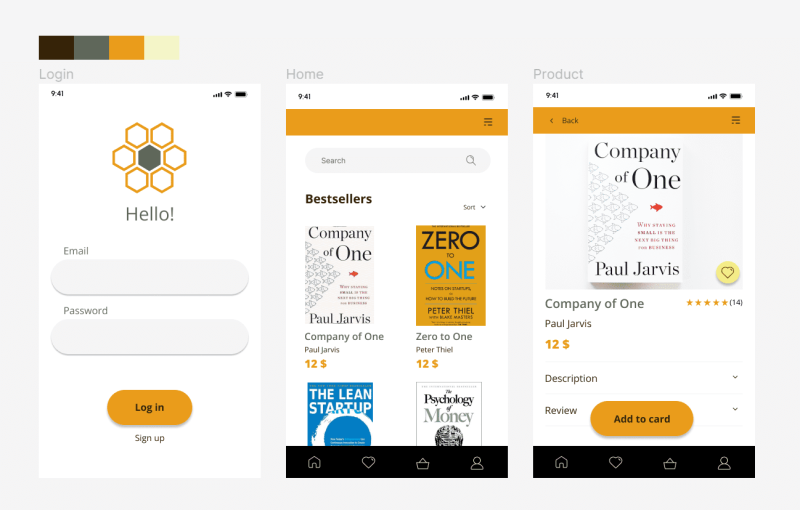
Задача. 5.1. Добавете текстове към приложението си. Не забравяйте да запазите подходящите размери на шрифта. Уверете се, че най-важното съдържание е привлекателно.
- В случая на приложение за електронна търговия е важно информацията за цената и името на продукта да са ясно видими. Използвайте удебелен шрифт, за да подчертаете текста, на който искате да привлечете вниманието на потребителя.
- Уверете се, че бутоните за действие (CTA) са ясно видими и насърчават потребителя да кликне върху тях. В този случай бутоните са: “Вход” и “Добави в количката”.
- Цветът на бутона и цветът на текста върху него трябва да контрастират помежду си, за да бъде текстът лесен за четене.
- Добавете етикети към плейсхолдерите.

Току-що научихте как да използвате типография и текст в Figma. Прочетете също: Знаете ли какво означава UX дизайн?
Ако харесвате нашето съдържание, присъединете се към нашата активна общност на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.




