В тази статия ще намерите описание на инструментите за създаване и модифициране на формите, които ще съставят всеки от вашите проекти. Ще научите за основните опции за редактиране на форми и по-напреднали функции като булеви групи и създаване на маски. Как да създадете форми в Figma? Прочетете и разберете.
Как да създадете форми в Figma – съдържание:
Добавяне на форми
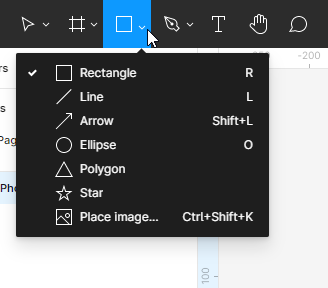
Можете да добавите форма, използвайки функцията Инструменти за форми, която ще намерите в Лентата с инструменти. Тази функция ви позволява да създавате основни векторни форми: правоъгълник, линия, стрелка, елипса, многоъгълник, звезда.

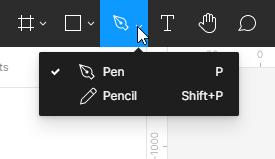
Можете също така да създавате персонализирани форми, използвайки Инструменти за рисуване. Можете да изберете или Перо, или Молив.

Както в случая с рамките, има много начини за създаване на форми:
- След като изберете форма от списъка с инструменти за форми, кликнете върху рамката или областта на платното. Това ще създаде форма с размер по подразбиране 100×100 px.
- Ако искате да имате контрол върху размера на създадения елемент, кликнете върху рамката или областта на платното и задръжте левия бутон на мишката, след което, като движите, можете да манипулирате размера на формата.
- Ако искате да създадете перфектен квадрат, кръг или многоъгълник, задръжте клавиша Shift, докато плъзгате.
Всяка форма, текстов обект или изображение, което добавите към платното, ще бъде отделен слой. Това ви позволява да модифицирате индивидуалните свойства на всеки елемент.
Панел с свойства – Дизайн
Можете да преглеждате и редактирате свойствата на обектите в таба Дизайн на панела с свойства. Типът слой определя какви параметри ще бъдат показани тук. Повечето параметри са същите за всички типове слоеве. Ако не изберете никакъв слой, панелът с свойства ще показва всички локални стилове за файла и цвета на платното.

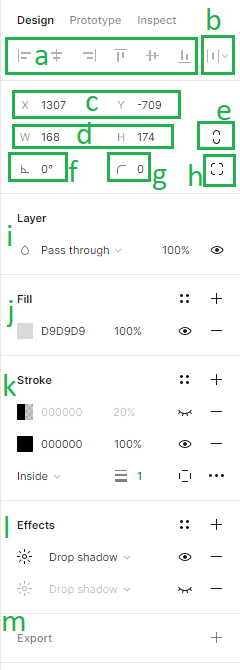
В таба Дизайн можете да добавите следните параметри:
1. Подравняване – инструментите за подравняване ви позволяват да подравнявате правилно слоевете в платното един спрямо друг. Тези функции са налични само когато са избрани два или повече слоя.
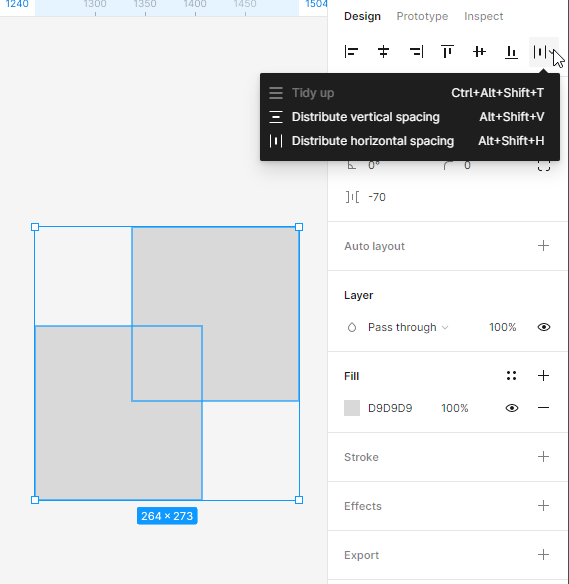
2. Разпределение и подреждане – тази функция ви позволява да организирате слоевете, като създавате равни разстояния между тях. Тези функции са налични само когато са избрани два или повече слоя.

3. Позиция на платното (X и Y) – тук можете да регулирате позицията на слоевете в платното по хоризонталната (X) и вертикалната (Y) ос.
4. Размери на обекта (Ширина и Височина) – тук можете да промените размера на слоя.
5. Запазване на пропорции – позволява ви да запазите пропорциите на формата, докато променяте размера. Можете да промените височината или ширината на формата, а вторият параметър ще се регулира автоматично.
6. Завъртане – тук можете да зададете ъгъла на рамката.
7. Радиус на ъглите – с тази функция можете да закръглите ъглите на рамката.
8. Независими ъгли – настройката за независими ъгли ви позволява да регулирате радиуса на ъглите за всеки ъгъл.
9. Слой (Режими на смесване) – тук можете да зададете как два слоя да се смесват помежду си. Можете да приложите само един режим на смесване на всеки слой.
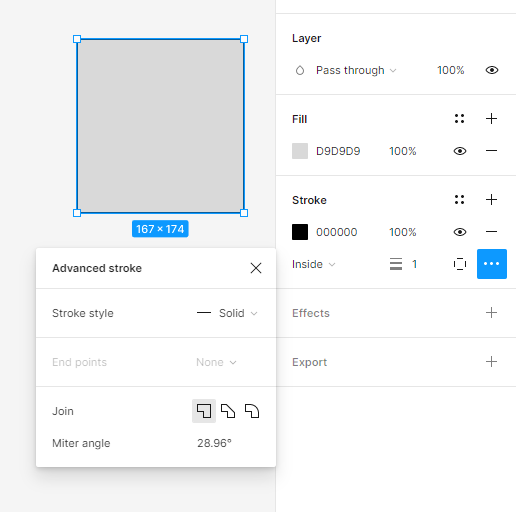
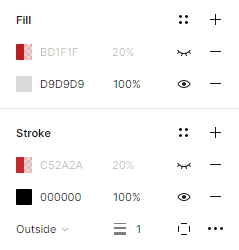
10. Запълване и контур – можете да прилагате запълвания и контури на форми и текстови слоеве. За да добавите запълване или контур, изберете желания слой и кликнете върху иконата +. Можете да добавите няколко запълвания и контури на всеки слой.
За запълвания и контури, Solid color е зададен по подразбиране. За да регулирате свойствата, кликнете върху цветния образец. Това ще отвори сектора с цветове, където опциите са налични: Solid color, градиент (линеен, радиален, ъглов, диамантен) и изображение.
Ако трябва да модифицирате стила на контура повече, можете да използвате Разширени настройки на контура, които са налични под иконата с многоточие.

Полезен съвет: Можете да включвате и изключвате видимостта на всяко свойство в активния слой, използвайки иконата Око. Активните свойства ще бъдат показани в черно, така че лесно да ги различите от неактивните.

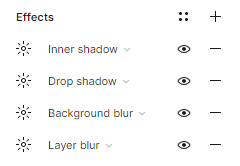
11.Ефекти – тук можете да добавите сянка или размазване на слоя. За да регулирате стойностите на ефекта, кликнете върху Настройки на ефекта, които се намират под бутона с иконата на слънце.

12.Настройки за експортиране – тук можете да експортирате избрания слой в желания от вас формат: PNG, JPG, SVG и PDF.

Задача 4.1. Планирайте разположението на елементите на интерфейса на вашето приложение. Първо, създайте скици, използвайки прости форми.
Полезен съвет: Не забравяйте редовно да давате на всеки слой подходящи имена. Ако не следите това, със сигурност ще направите бъркотия в слоевете си.
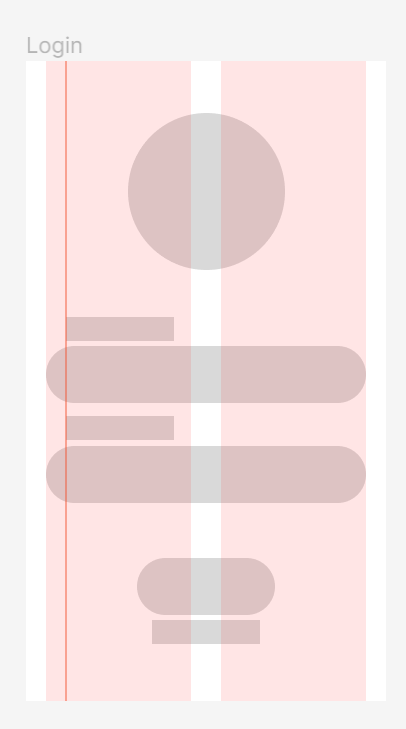
Нека започнем от екрана за вход:
- В горната част на екрана ще поставим логото на проектирането приложение.
- Под него ще има места с етикети: вход и парола. В този момент можете да маркирате мястото за текста с правоъгълник.
- В долната част на екрана ще поставим бутона за вход.

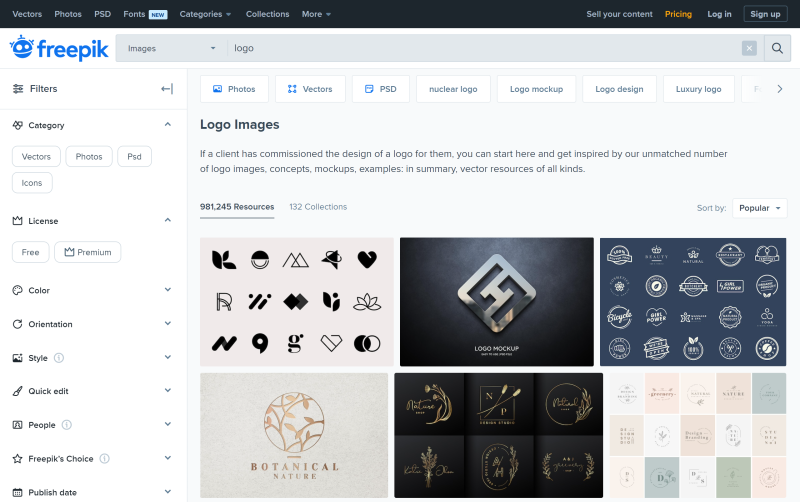
Полезен съвет: Ако търсите лого за вашия проект, посетете този уебсайт: https://www.freepik.com/free-photos-vectors/logo и го изтеглете безплатно.

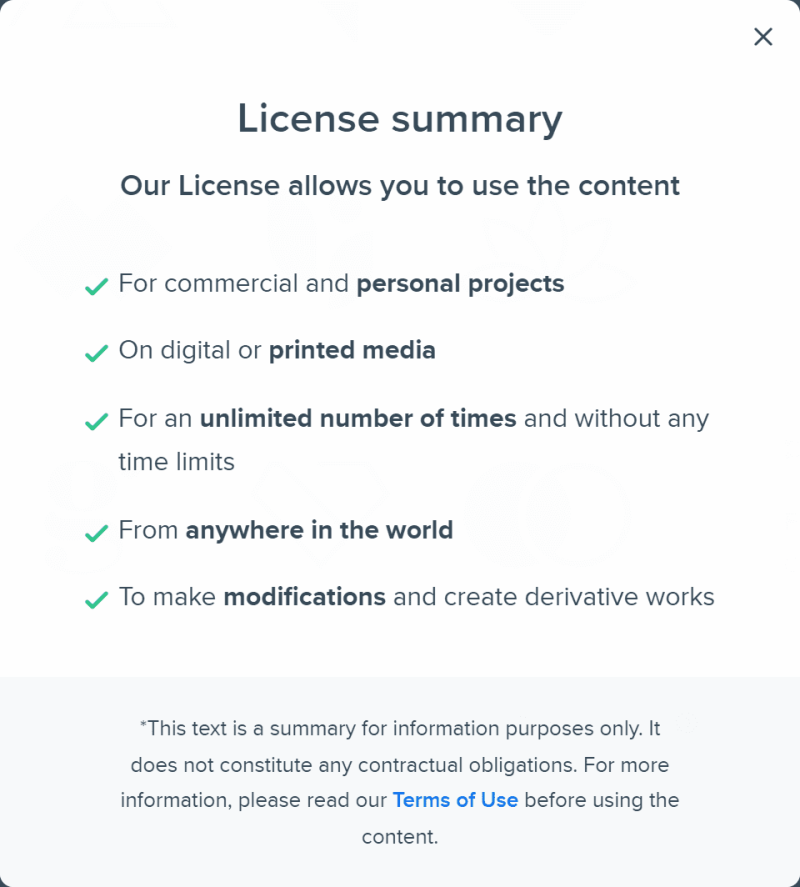
Всеки файл на Freepik.com има уведомление за лиценз. Преди да изтеглите, уверете се, че лицензът му ви позволява да го използвате, както ви е необходимо.


Можете също така да използвате лого, налично в плъгина “Създаване на лого”.
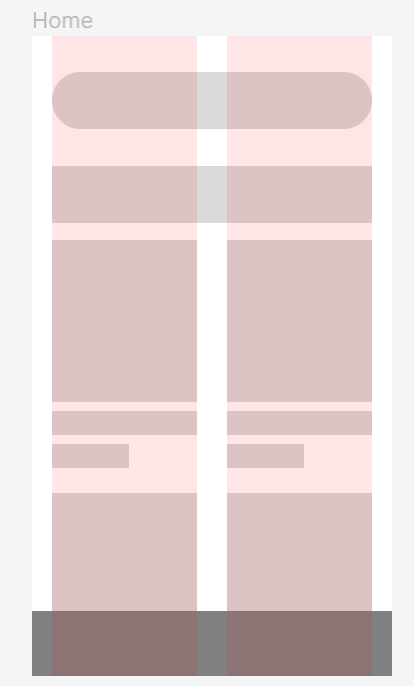
Сега нека се заемем с рамката на Началната страница:
- Ще поставим лента за търсене в горната част на екрана.
- Под нея ще има заглавие “Най-продавани”.
- Под заглавието ще поставим изображения на продукти в две колони. Създайте правоъгълник, който да пасва на една колона и го дублирайте няколко пъти.
- Под всеки продукт трябва да има малко пространство за името и цената му.
- Друг елемент на нашия интерфейс ще бъде долната лента, където ще поставим иконите: начало, любимо, профил, кошница.

Полезен съвет: Можете лесно да добавяте икони към проекта си, копирайки ги от библиотеката на Figma.
Общност. Ще намерите примерен файл тук: https://www.figma.com/community/file/1118814949321037573.

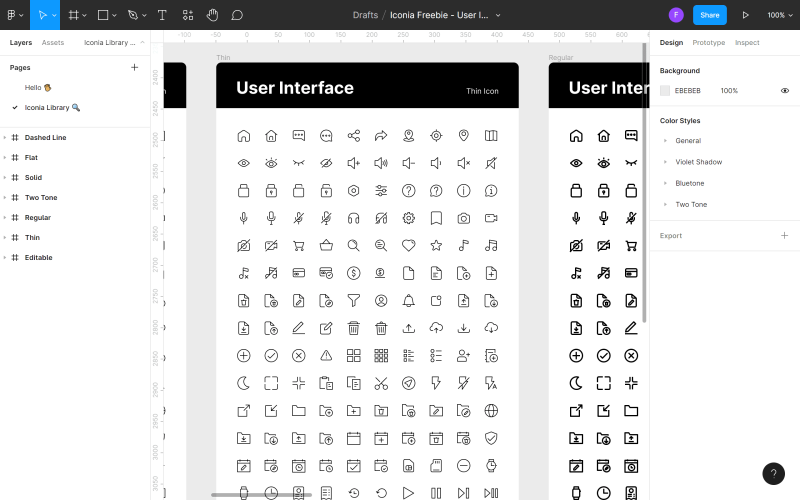
Просто кликнете върху бутона Вземете копие и той ще отвори файла Iconia – напълно редактиран пакет от икони с над 1,300 готови за употреба и мащабируеми векторни икони в 6 уникални стила. За да копирате избраните икони, отидете на страницата на библиотеката Iconia в панела със слоеве.


Намерете иконата, която искате да използвате във файла си, кликнете с десния бутон върху нея и кликнете Копиране. След това се върнете към файла си, кликнете с десния бутон отново и изберете Поставете тук. Друг начин за добавяне на икони е да използвате плъгини.
Запомнете, че последователността на интерфейса е много важна. Решете за един стил на иконите и се придържайте към него навсякъде в приложението си. Прилагайте същия принцип по-късно и за стиловете на текста, размерите на изображенията и другите елементи.
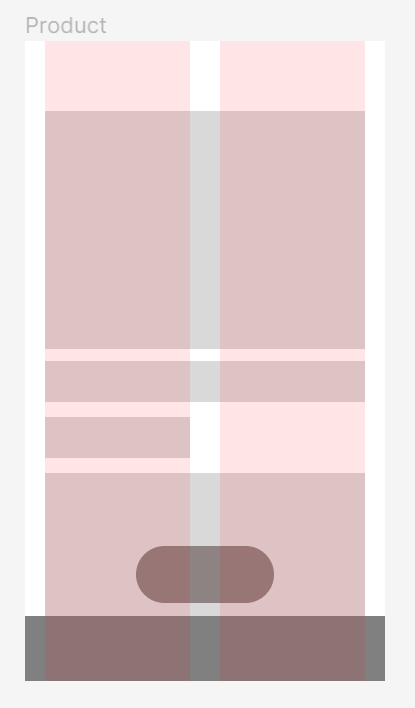
След като планирате разположението на елементите на началната страница, можете да преминете към рамката на продукта:
- В горната част на екрана ще поставим бутона “Назад” от лявата страна.
- Под него ще има голяма снимка на продукта.
- В десния ъгъл на снимката ще поставим бутон с иконата “любимо”.
- Под снимката ще поставим името и цената на продукта и пространство за описание.
- В долната част на екрана ще добавим CTA бутона “Добави в количката”.

Редактиране на обект
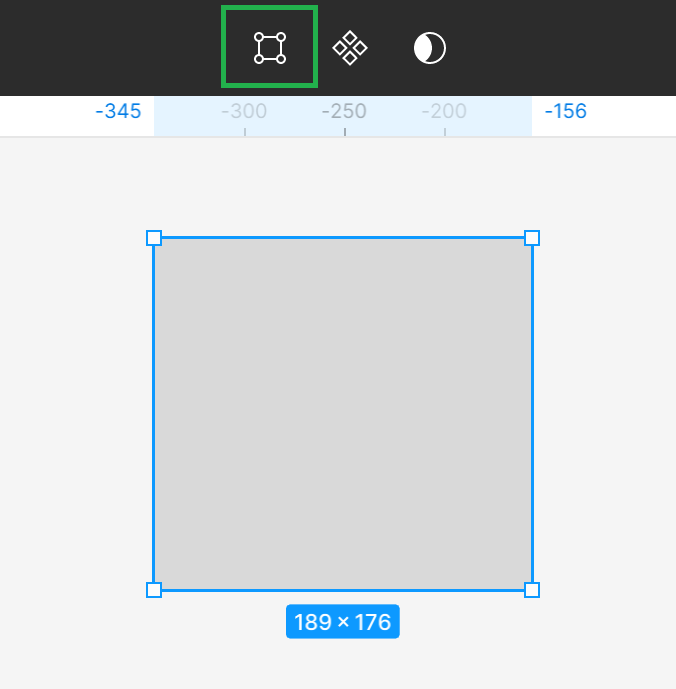
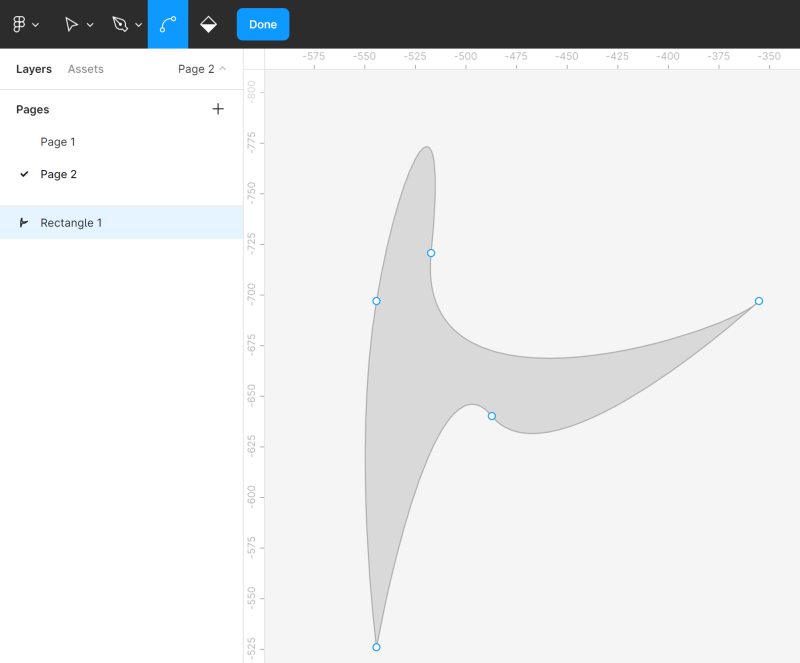
Можете лесно да модифицирате всички форми, използвайки инструмента Редактиране на обект, който можете да намерите в средата на Лентата с инструменти. За да използвате тази функция, първо трябва да изберете формата, която искате да модифицирате.


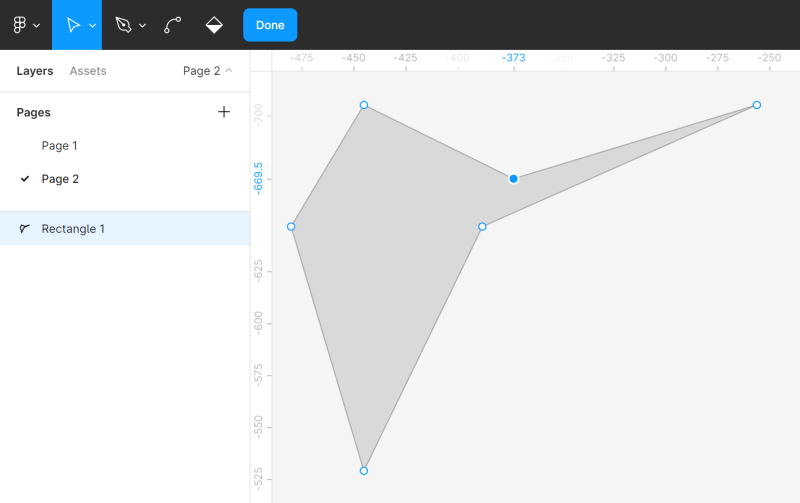
Активирането на режима на редактиране ще направи нови функции да се появят в Лентата с инструменти, и ще видите ъглови точки на редактираната форма. Можете да кликнете върху желаната ъглова точка и да я плъзнете, за да промените формата на формата.
Можете също така да добавите други Ъглови точки към формата, използвайки Инструмента за перо. Това ще ви позволи да направите повече модификации.

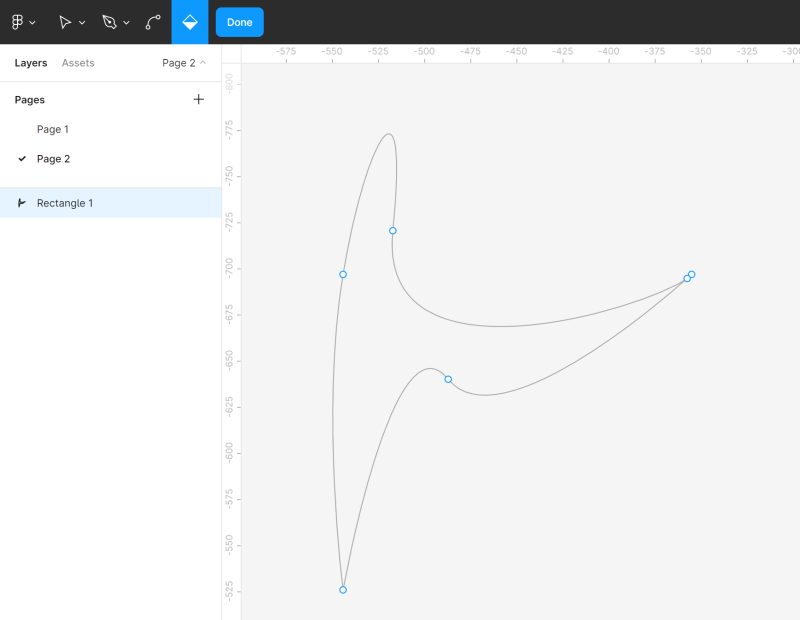
Можете свободно да извивате форми, използвайки Инструмента за извиване. Изберете Инструмента за извиване в Лентата с инструменти, а след това кликнете върху избраната ъглова точка.

Инструментът Кофа за боя ви позволява да премахвате и възстановявате запълването на форма. За да направите това, изберете Кофа за боя и след това кликнете върху формата, която редактирате.

За да излезете от режима на редактиране, кликнете Готово.
Булеви групи
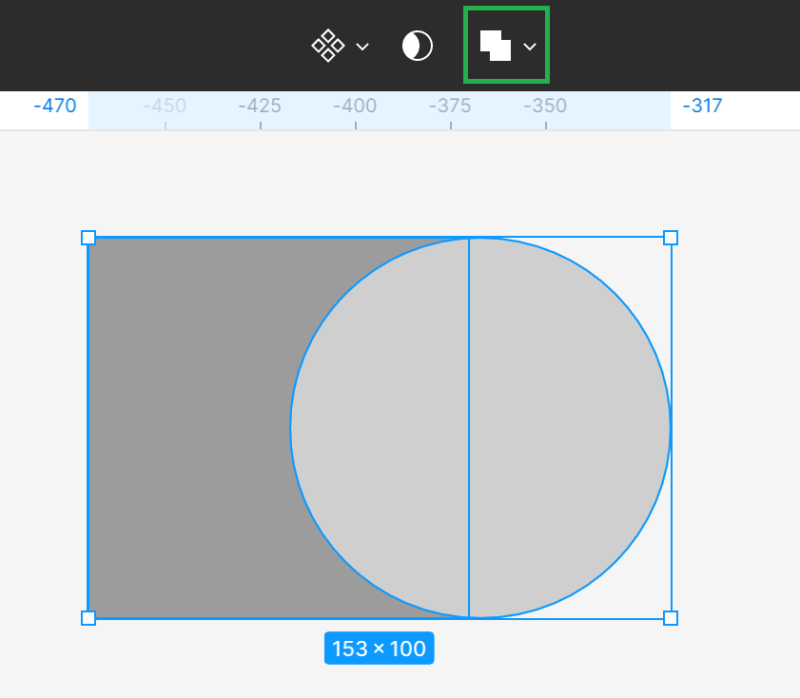
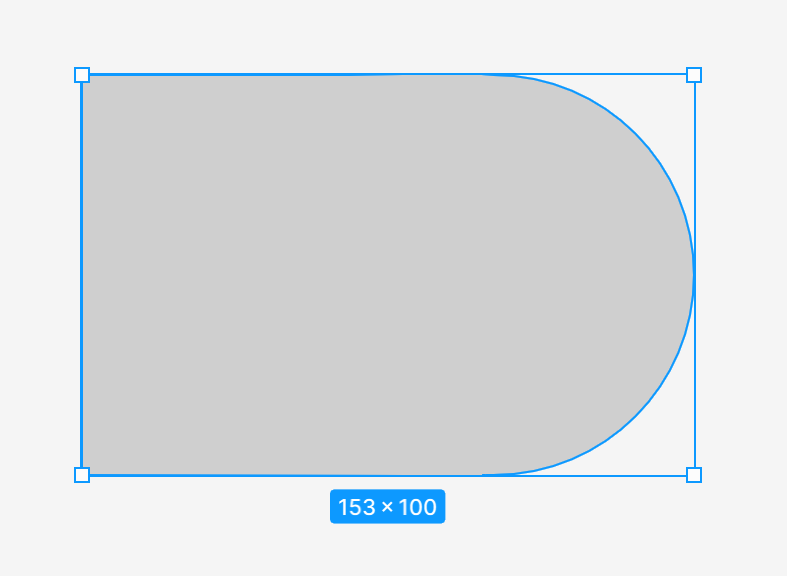
Ако изберете две или повече форми, инструментът Булеви групи се появява в Лентата с инструменти. Той ви позволява да създавате персонализирани форми, като ги комбинирате, използвайки една от четирите налични формули: обединение, изваждане, пресичане, изключване.

- обединение на селекцията – комбинира избраните форми в една нова форма.

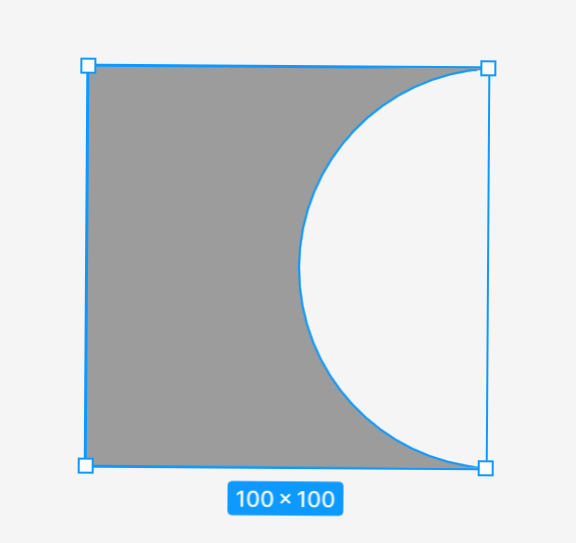
- изваждане на селекцията – изважда всички горни форми и техните припокриващи се области от най-долната форма.

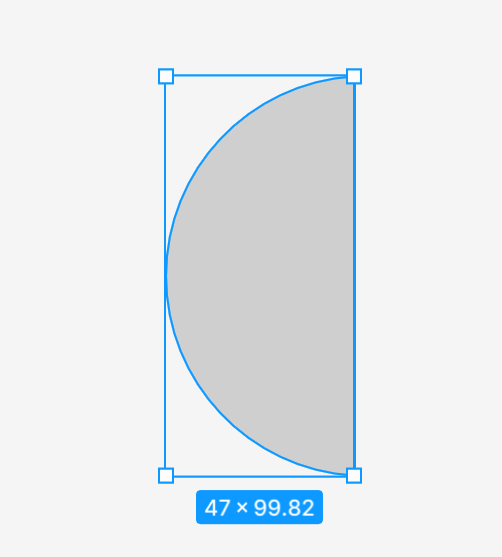
- пресичане на селекцията – новата форма се състои само от припокриващите се фрагменти на избраните форми.

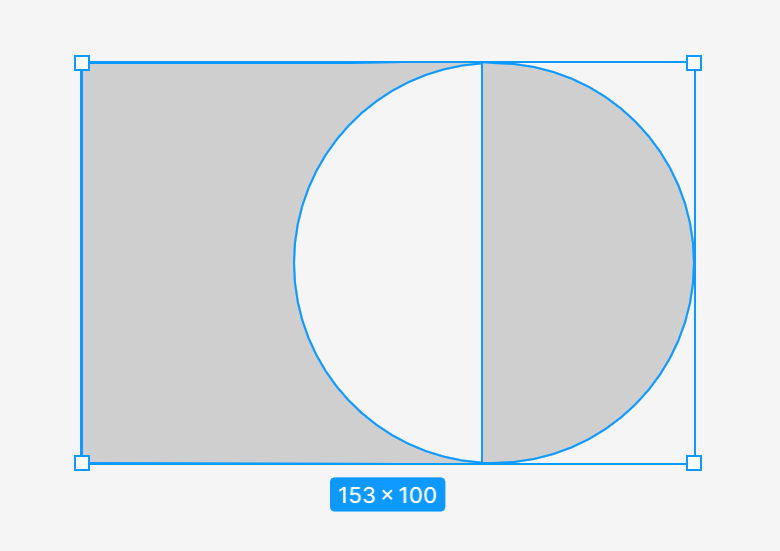
- изключване на селекцията – създадената форма се състои само от фрагменти на избраните форми, които не се припокриват.

След прилагане на инструмента Булеви групи, всички избрани форми се сливат в един слой, което означава, че споделят свойства на запълване и контур. Можете да ги комбинирате с други форми и да извършвате допълнителни логически операции.
Задача 4.2. Практикувайте модифицирането на форми с инструментите Редактиране на обект и Булеви групи. Дори ако не се нуждаете от тези функции на този етап от проекта си, си струва да затвърдите знанията си чрез практика. Бъдете креативни и се забавлявайте. Можете също така да опитате да възпроизведете примерните форми, които виждате на следващия екран. За да направите това, създайте нова страница в файла или добавете обекти до рамките с проекта, а след това просто ги изтрийте.

Маски
Маските ви позволяват да показвате само избрани области от изображение и да скривате останалото, без да изрязвате. Това означава, че нито една част от слоевете в процеса на маскиране не се премахва или модифицира, така че можете да модифицирате маската по всяко време, ако искате да покажете друга част от изображението.
За да разберете това по-добре, можете да си представите рамка за картина с малък отвор. Ще видите само част от снимката в нея, докато останалото е скрито, но ако отворите рамката, все още можете да видите цялата снимка.
Можете да използвате всеки слой като маска, като векторни форми, текстови слоеве и изображения. Редът на слоевете е много важен. Най-долният слой се счита за контейнер на маската, т.е. отворът, през който ще видите изображението.


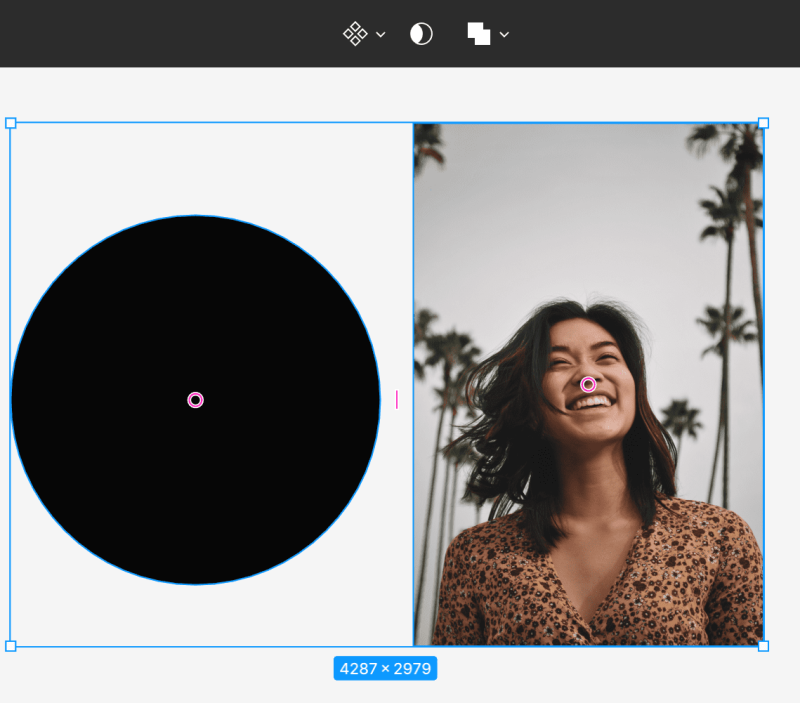
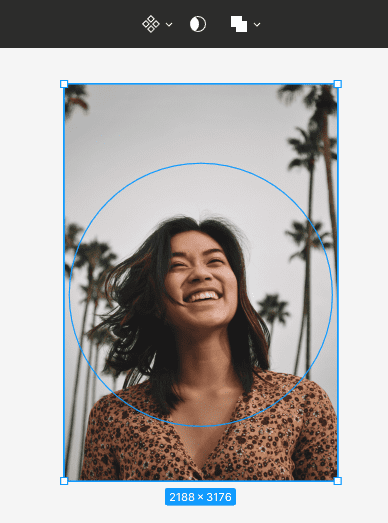
За да създадете маска, уверете се, че слоевете са правилно подравнени. След това изберете и двата слоя и изберете Използвай като маска в Лентата с инструменти.

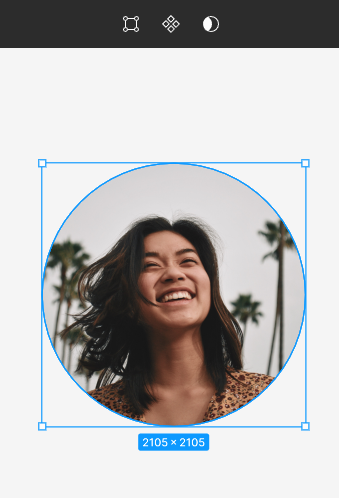
Всички външни области на слоя, които са над контейнера, ще бъдат скрити. Само тези области, които ще бъдат вътре в маската, ще останат видими.

Задача 4.3. Използвайте маски, за да добавите изображения на продукти към дизайна си. Запомнете правилния ред на слоевете. Слоят, който ще бъде контейнер, трябва да бъде под слоя с изображението.
Полезен съвет: Можете да изтеглите безплатни изображения за проектите си от уебсайта https://unsplash.com.

Можете също така да използвате плъгина “Unsplash”.
Току-що научихте как да създавате форми в Figma. Прочетете също: 10 херистики за удобство на ползване за UX дизайн.
Ако харесвате нашето съдържание, присъединете се към нашата активна общност на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.




