Следната статия е посветена на прототипирането в Figma. Днес ще научите как да създавате интерактивни компоненти, да организирате своите дизайни и да споделяте своите прототипи. Продължете да четете, за да научите повече.
Прототипиране в Figma – съдържание:
Тестове за удобство
Интерактивните прототипи на интерфейса ви позволяват да картографирате пътя на потребителското пътуване през вашето приложение. Можете да ги използвате за изследвания, за да разберете как потребителите взаимодействат с вашия интерфейс. Това се нарича тестове за удобство и помага да откриете проблеми, с които потребителите могат да се сблъскат.
Тестовете за удобство в ранните етапи на разработване на приложение помагат да се минимизират загубите, които компанията може да понесе, като пусне непроверено приложение на пазара. Понякога идеи, които изглеждат страхотно на дизайнерите, се оказват неинтуитивни за потребителите.
Създаване на прототипи
Можете да създавате прототипи в таба Прототип в Панела с свойства.

Опции за прототипи

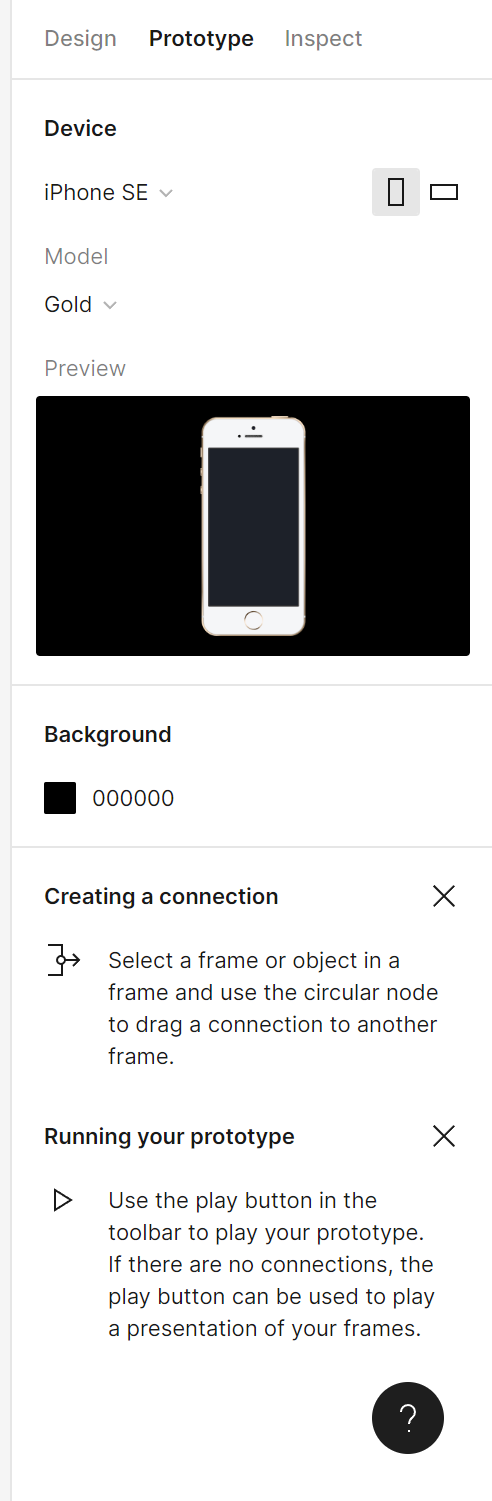
Когато не изберете никакъв слой, ще видите настройките за прототипа в таба Прототип.
- Устройство – изберете Устройство и Модел
- Преглед – тук можете да видите как настройките, които променяте, ще повлияят на външния вид на прототипа, който ще споделите по-късно.
- Фон – можете да изберете цвят на фона, за да персонализирате прототипа, така че да съответства на вашата марка
- Поток – можете да изберете началния кадър на прототипа
Полезен съвет: Точка на начало на потока ще бъде създадена автоматично, когато добавите първата си връзка между два кадъра.
Поток
Потокът е мрежата от кадри и връзки в една страница. Можете да създадете няколко отделни потока, като поток за създаване на акаунт, друг за преглед на продукти или завършване на транзакции.
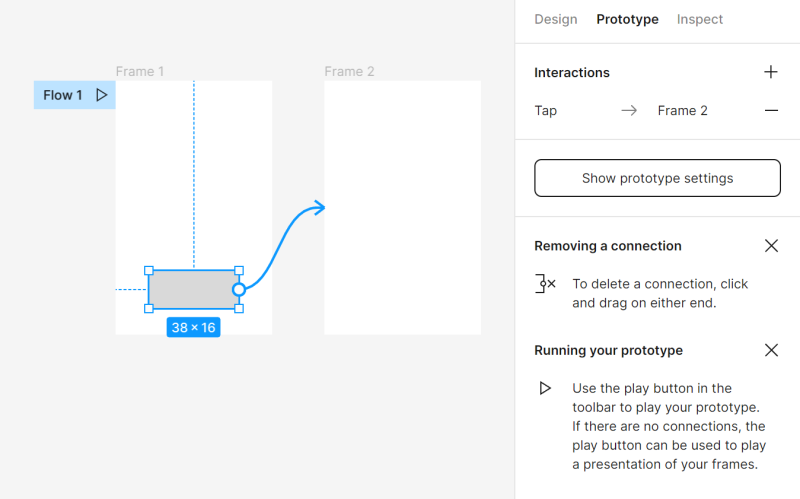
За да създадете връзка, трябва да имате активен таб Прототипиране, след това изберете кадър или обект в кадър и използвайте кръговия възел, за да плъзнете връзка към друг кадър.

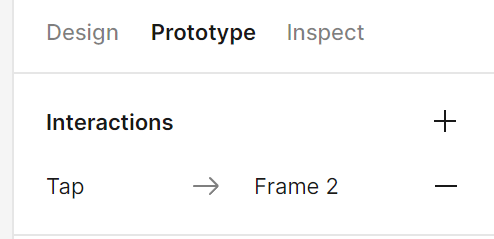
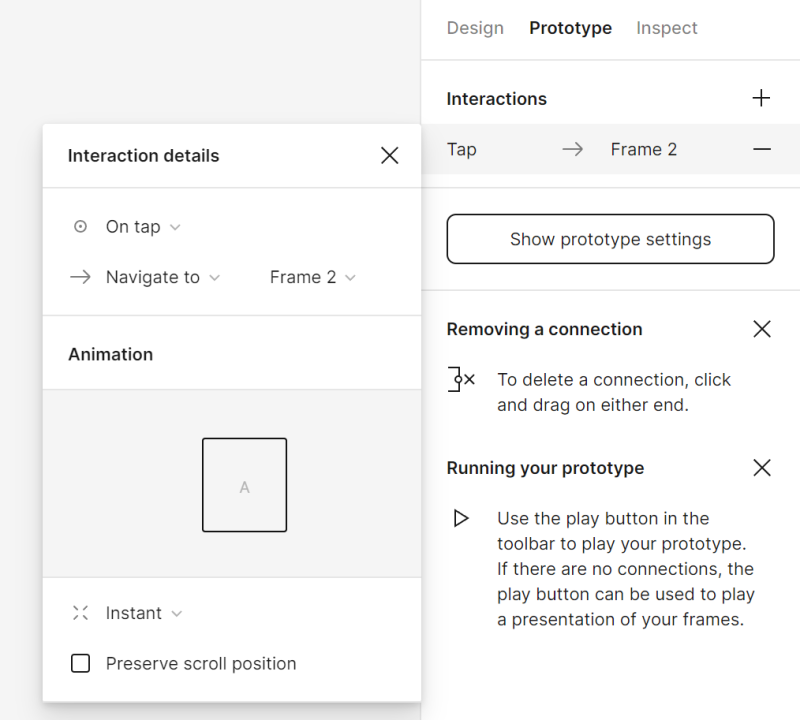
Можете да настроите настройките на добавените връзки в секцията Взаимодействия на Панела с свойства, след като кликнете върху свързания обект. Можете да зададете типа на взаимодействието.

След като кликнете върху дадено взаимодействие, имате достъп до допълнителни настройки.

a) Детайли на взаимодействието – определя типа на взаимодействието (При натискане, При плъзгане, Докато се задържа, Докато се натиска) и какво трябва да предизвика взаимодействието (Навигиране към, Промяна на).
b) Анимация – тук можете да зададете как елементът трябва да се държи след взаимодействието.
За да премахнете връзката, кликнете и плъзнете и двата края.

Споделяне на прототипи
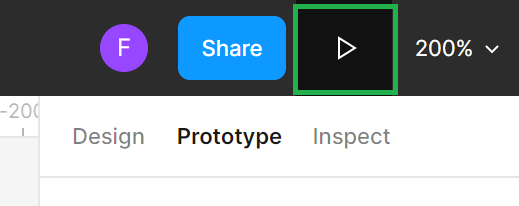
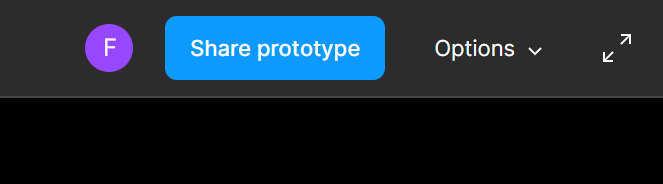
За да споделите прототип, първо трябва да го прегледате с бутона Презентация. В прегледа на прототипа, бутонът Сподели прототип в Лентата с инструменти ще бъде наличен.


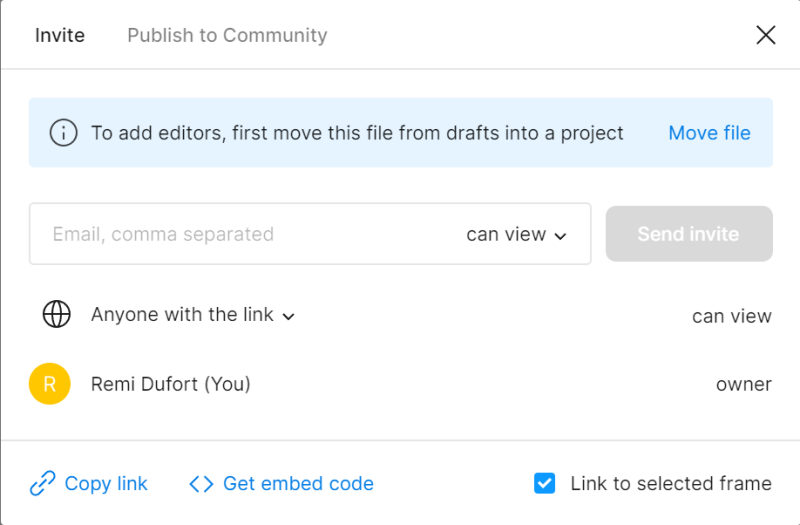
Когато кликнете върху бутона Сподели прототип, се отваря прозорец, в който можете да зададете нивото на достъп (Може да преглежда, Може да редактира) и да уточните кой може да отвори файла (Всеки с линка, Само хора, поканени в този файл).

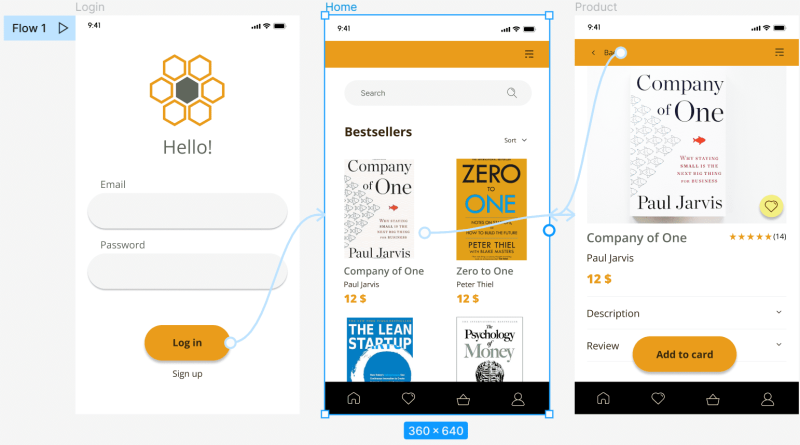
Задача 7. Добавете връзки между вашите екрани.
- Свържете бутона “Вход” с кадъра Начало.
- Свържете снимката и името на продукта, които са в кадъра Начало, с кадъра Продукт.
- Използвайте бутона “Назад” и създайте връзка, за да се върнете на екрана Начало.
След добавяне на връзки, можете да ги прегледате с бутона Презентация и да проверите как работи вашият прототип.

Току-що научихте повече за прототипирането в Figma. Други ресурси: Какво е UX изследване?
Ако харесвате нашето съдържание, присъединете се към нашата активна общност на пчелите на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.




