В тази статия ще обсъдим елементите на интерфейса на Figma. Запознаването с интерфейса в началото ще направи по-късната ви работа много по-лесна. Ще обсъдим интерфейса на файловия браузър и приложението при редактиране на файл. Четете нататък, за да разберете повече.
Интерфейс на Figma – съдържание:
Интерфейс на файловия браузър в интерфейса на Figma
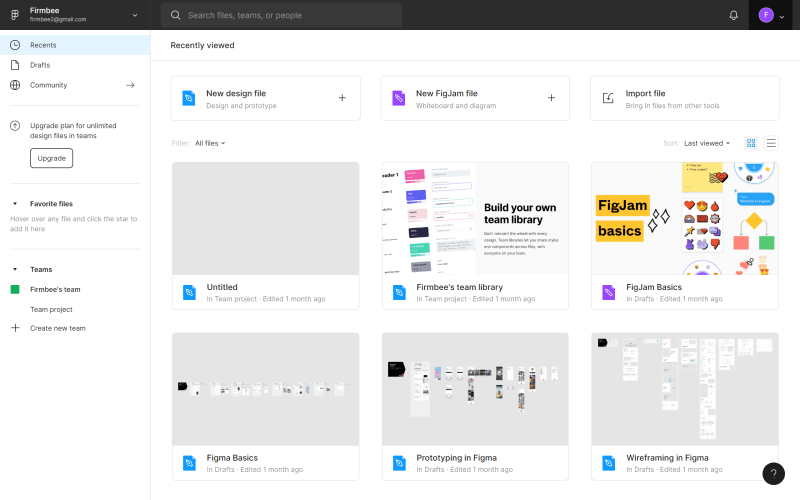
Първото нещо, което ще видите след влизането в Figma, ще бъде Файловият браузър, който ще ви позволи да навигирате в акаунта си. Оттук можете да получите достъп до вашите проекти, екипи и ресурси. Интерфейсът на файловия браузър се състои от 3 секции: Навигационна лента, Странична лента и Файлове.

1. Навигационната лента се намира в горната част на екрана и ви позволява да извършвате определени действия на ниво акаунт.

A) Име на потребителя – тук се показва името на активния потребител. Когато кликнете, можете да превключвате между акаунтите, в които сте влезли на конкретно устройство.
B) Търсачка – в тази секция можете бързо да търсите проекти, колеги и файлове по име.
C) Уведомления – тук ще се появят уведомления за всичко, което ще се случи на вашия акаунт.
D) Меню на акаунта – тук можете да управлявате настройките на акаунта си и инсталираните плъгини.
Полезен съвет: Ако използвате настолното приложение на Figma, можете лесно да превключвате между проекти и файловия браузър. Проектите се отварят като нови раздели, а файловият браузър е обозначен с иконата на Начало.
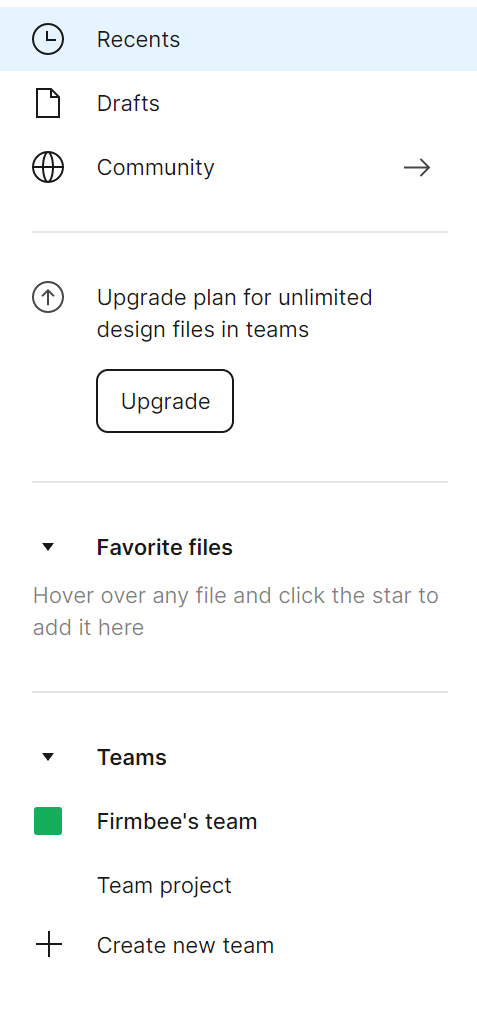
2. Странична лента – това е областта на интерфейса, разположена от лявата страна на екрана. Тя ви позволява да навигирате през файлове и прототипи.

Наскоро – в този раздел файловете и прототипите, които сте разглеждали или редактирали наскоро, се показват първи.
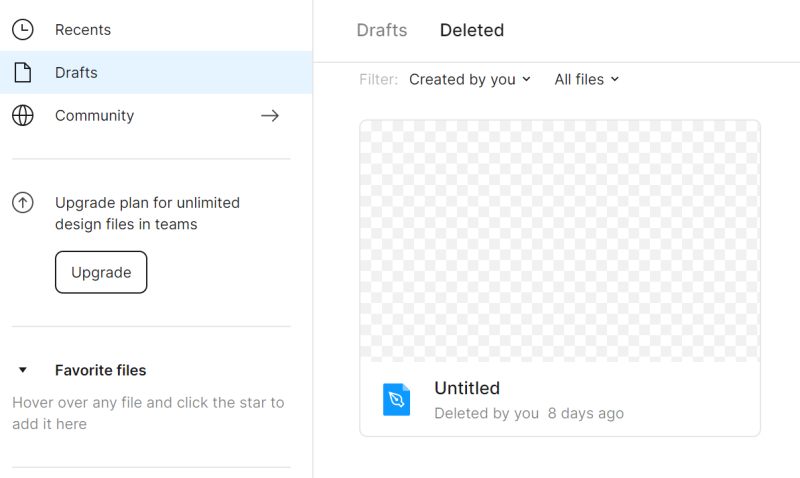
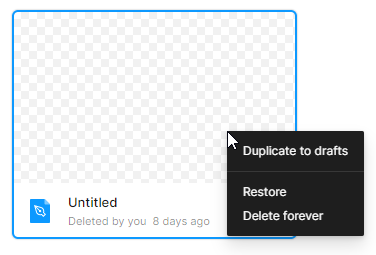
Чернови – тук ще видите всички чернови, които сте създали. Освен това ще намерите раздела Изтрити, където можете да видите архивирани файлове.

Можете да възстановите или трайно да изтриете вече изтритите файлове – кликнете с десния бутон на мишката върху файла, за да видите тези опции.

Общност – това е пространство, където можете да разглеждате файлове и плъгини, споделени от други потребители на Figma. Ще се върнем към тази секция в следващата ни публикация в блога.
Екипи – тук ще видите всички екипи, към които принадлежите.
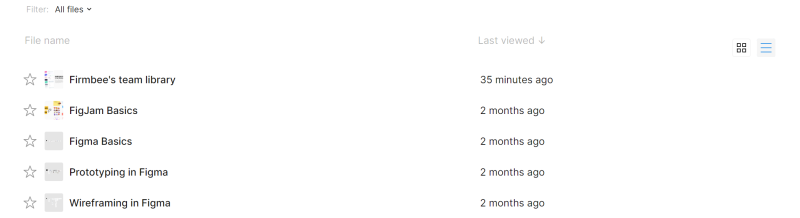
3. Файлове – в тази секция ще се показват всички ваши файлове.
За всяка страница в файловия браузър можете да изберете как да се показват файловете: Покажи като мрежа или Покажи като списък. По подразбиране е зададен изгледът на мрежа.

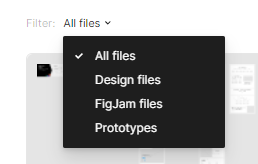
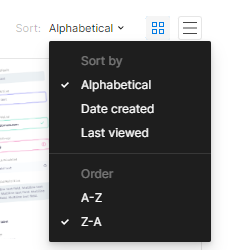
Файловете могат да бъдат филтрирани и сортирани според вашите нужди.


Над списъка с файлове в разделите Наскоро и Чернови има бутони за добавяне на файлове: Нов файл за дизайн или Нов файл FigJam. Всеки тип файл има свой собствен набор от функции и инструменти.
Файловете за дизайн ще ви позволят да създавате вашите интерфейсни дизайни.
Файловете FigJam са цифрови дъски, използвани за, между другото, онлайн срещи и работилници.

Задача 2.1. Запознайте се с интерфейса на файловия браузър в Figma и отворете първия си проект. Използвайте бутона Нов файл за дизайн.
Интерфейс на файла
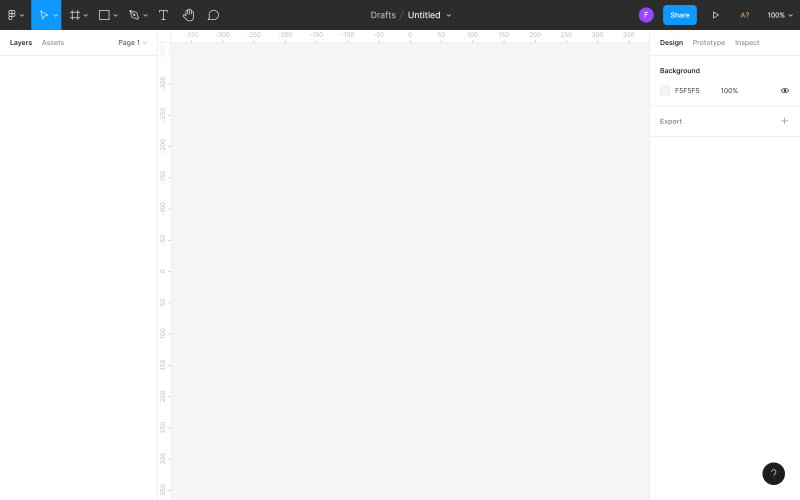
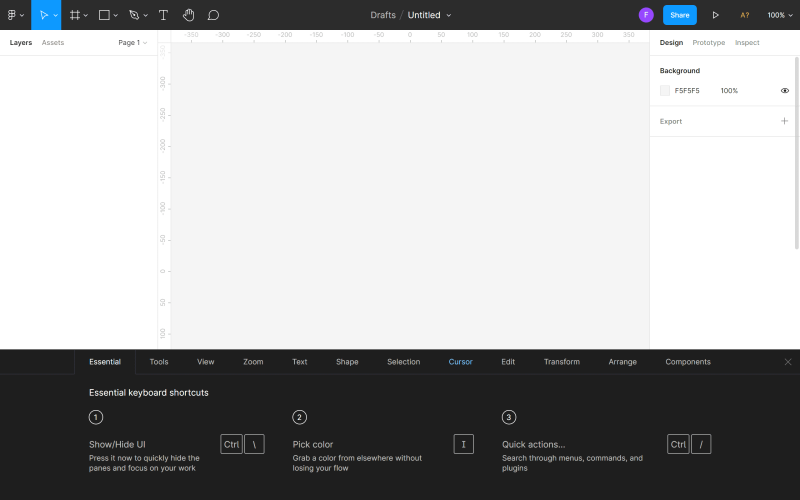
Вашият потребителски интерфейс при редактиране на файл в Figma се състои от четири секции: Канва, Лента с инструменти, Панел с слоеве, Панел с свойства.

1. Канва е основната област, разположена в централната част на екрана. Това е пространството, в което ще работите.
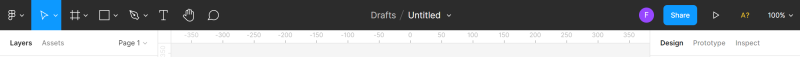
2. Лента с инструменти е лентата, разположена в горната част на екрана. Тук ще намерите необходимите инструменти и функции, от които се нуждаете, за да проектирате интерфейси.

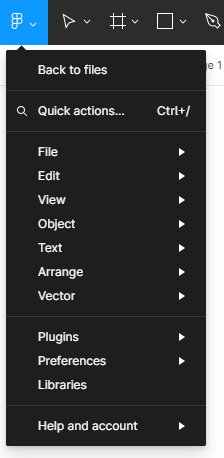
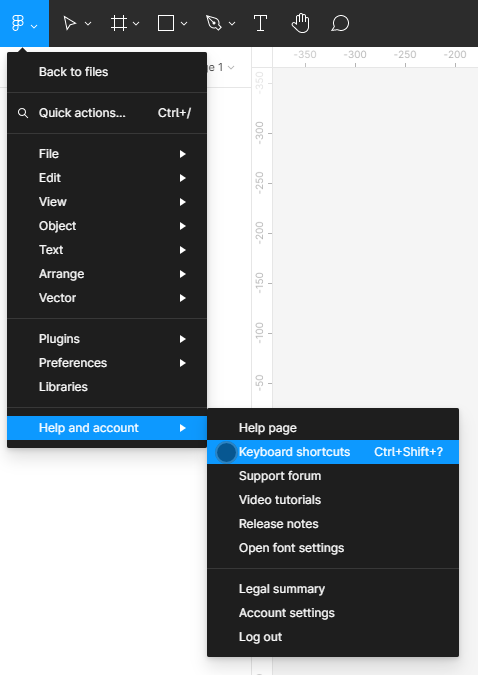
a) Главно меню – на това място имате достъп до списъка с всички функции в Figma. Клавишните комбинации също са показани в списъка.

Полезен съвет: Можете да видите всички Клавишни комбинации в специален панел. За да го включите, кликнете на Главно меню > Помощ и акаунт > Клавишни комбинации.


Главното меню съдържа следните опции:
- Върни се към файловете – прехвърля ви към файловия браузър.
- Бързо действие – тук можете да търсите функции, от които се нуждаете, по име.
- Файл – позволява ви да запазвате и експортирате файлове.
- Редактиране – тук ще намерите основни функции за редактиране на файлове, като Отмяна, Повторение, Копиране, Поставяне и разширени функции за селектиране на обекти.
- Преглед – позволява ви да контролирате настройките за преглед на решетките и линиите, съдържа също функции за увеличение и навигация в рамките на файл.
- Обект – тук ще намерите всички функции, необходими за работа с обекти.
- Текст – позволява ви да форматирате текст (Удебелен, Курсив, Подравняване) и да създавате маркирани и номерирани списъци.
- Подреждане – позволява ви да организирате обекти, използвайки много варианти на функции за Подравняване и Разпределение.
- Плъгини – тук можете да управлявате инсталираните плъгини. Плъгините разширяват функционалността на Figma и улесняват процеса на проектиране.
- Интеграции – с тази функция можете да споделяте дизайните си в свързани приложения.
- Настройки – тук можете да персонализирате настройките на Figma, що се отнася до плъзгането на обекти и видимостта на избраните елементи.
- Библиотеки – този модул ще съдържа компоненти и стилове, които можете да използвате във файла си.
b) Инструменти за преместване и мащабиране
- Инструмент за преместване ви позволява да преместите обекти в Канва и да пренаредите слоевете в панела със слоеве.
- Инструмент за мащабиране ви позволява да променяте размера на слоевете, без да ги изкривявате.
c) Инструменти за рамка и нарязване
- Инструмент за рамка ви позволява да изберете размера на екрана на устройството, на което ще проектирате.
- Инструмент за нарязване ви позволява да експортирате конкретна част от екрана в нов слой.
d) Инструменти за форми – тук ще намерите основни геометрични форми и функцията Постави изображение.
e) Инструменти за писалка и молив
- Инструмент за писалка се използва за създаване на персонализирани форми.
- Инструмент за молив ви позволява да добавяте ръчно нарисувани изображения.
f) Инструмент за текст – създава текстови слоеве.
g) Инструмент за ръка – позволява ви да се движите из проекта и да кликате в рамките на файла, без да избирате и преместите обекти случайно.
h) Инструмент за коментари – позволява ви бързо да обменяте идеи с членовете на екипа.
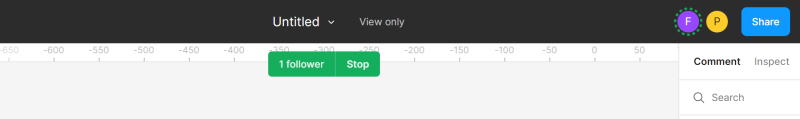
i) Име на файла – тук можете да видите и промените местоположението на файла или неговото име.
j) Потребители – тук ще видите хората, които в момента разглеждат или редактират файл.
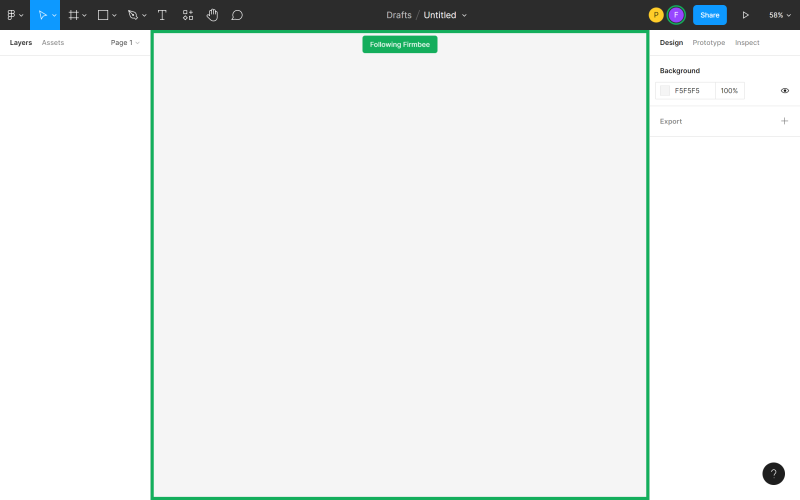
Полезен съвет: Когато работите в екип, можете да кликнете върху аватара на друг потребител, за да активирате режима на наблюдение и да проследите действията им в реално време. Канва и аватарът на наблюдавания потребител ще бъдат маркирани с цветна рамка, когато режимът на наблюдение е включен.

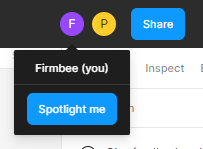
Можете също така да се направите по-видими, за да могат другите членове на екипа лесно да проследят действията ви. Кликнете върху аватара си и изберете Spotlight me.


k) Настройки за споделяне – тук можете да управлявате достъпа на другите потребители до файла.
l) Презентация – тази опция ви позволява да прегледате файла и да взаимодействате с създадените прототипи.
m) Опции за увеличение/преглед – тук можете бързо да настроите опциите за преглед на файла.
3. Панел със слоеве е областта от лявата страна на екрана. Тук ще се показват всички компоненти и слоеве на файла.
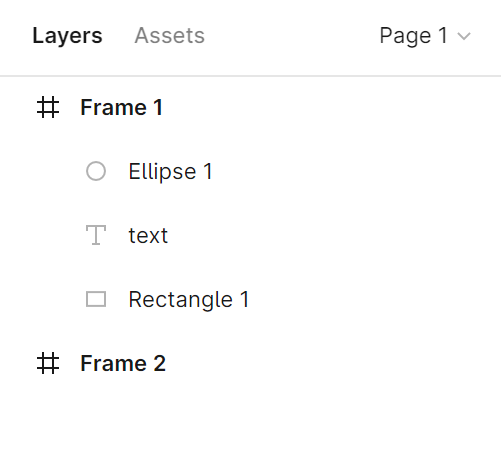
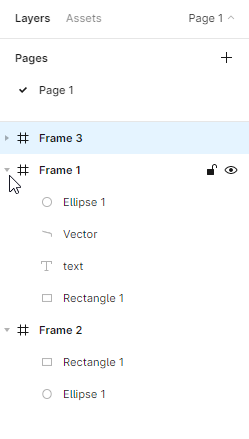
a) Слоеве – тук ще видите всички обекти, добавени към Канва. Всеки обект е отделен слой. До всеки слой ще видите икона, която показва неговия тип.

Можете да промените името на слоя, като два пъти кликнете върху избрания слой в панела със слоеве.
Полезен съвет: Не е лесно да запомните да променяте имената на подразбиращите се слоеве, но опитайте да го имате предвид. Това ще поддържа файла ви в ред и ще улесни намирането на конкретен елемент, когато искате да го редактирате. Въпреки това, ако все пак забравите за това, нищо не е загубено. Има плъгини като “Clean Document”, които ще ви помогнат да почистите безредиците.
Новите обектни слоеве се поставят в родителската рамка или група. Това позволява да се свие и разшири изгледът на рамката и груповите слоеве.

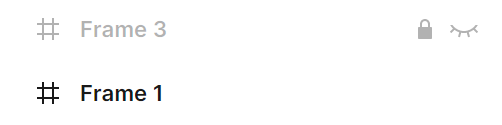
Можете да заключите и отключите всеки слой. За да направите това, кликнете върху иконата на катинар, която се появява до името на слоя, когато задържите курсора над слоя. Много лесно ще можете да различите заключените или невидимите слоеве от другите слоеве, тъй като те ще бъдат маркирани с подходяща икона.
Полезен съвет: Възможността за заключване на слоеве е много полезна, особено когато някои от тях са на заден план. Това ще ви помогне да избегнете случайно преместене на елементи.
Тук можете също да изключите и включите видимостта на избраните слоеве. За да направите това, кликнете върху иконата на Око. Можете много лесно да различите заключените и деактивираните слоеве в списъка със слоеве – те са маркирани с подходящи икони.

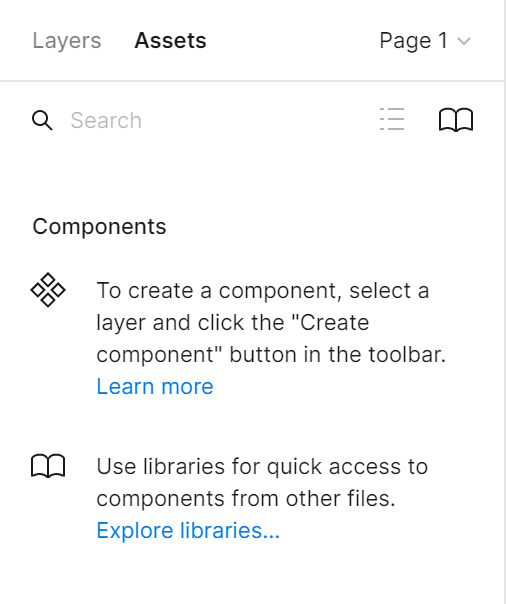
b) Активи – В този раздел ще видите компонентите, които можете да използвате във файла си. Те могат да бъдат икони, бутони или други по-сложни елементи на потребителския интерфейс. За да намерите конкретен компонент, използвайте полето за търсене. Компонентите могат да се търсят в текущия файл и библиотеките, до които имате достъп.

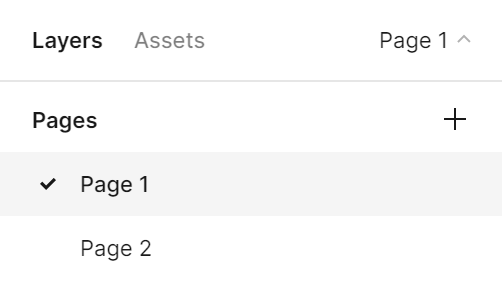
c) Страница – Можете да добавите неограничен брой страници в всеки файл. Всяка страница има своя собствена фонова канва, така че можете да създавате отделни прототипи в един файл.

Полезен съвет: Можете да регулирате ширината на панела със слоеве. За да направите това, хванете десния ръб на този панел – курсорът ви ще се превърне в бял двоен стрелка. След това плъзнете ръба, докато получите предпочитаната ширина.
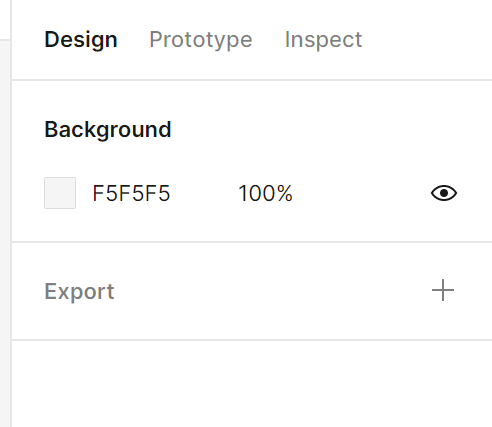
4.Панел с свойства е областта от дясната страна на екрана, която се състои от три раздела: Дизайн, Прототип, Инспекция.

a) Дизайн – тук можете да преглеждате и настройвате свойствата на всички слоеве: рамки, форми и текстове.
b) Прототип – тук ще намерите настройките на прототипа и връзките между елементите във файла.
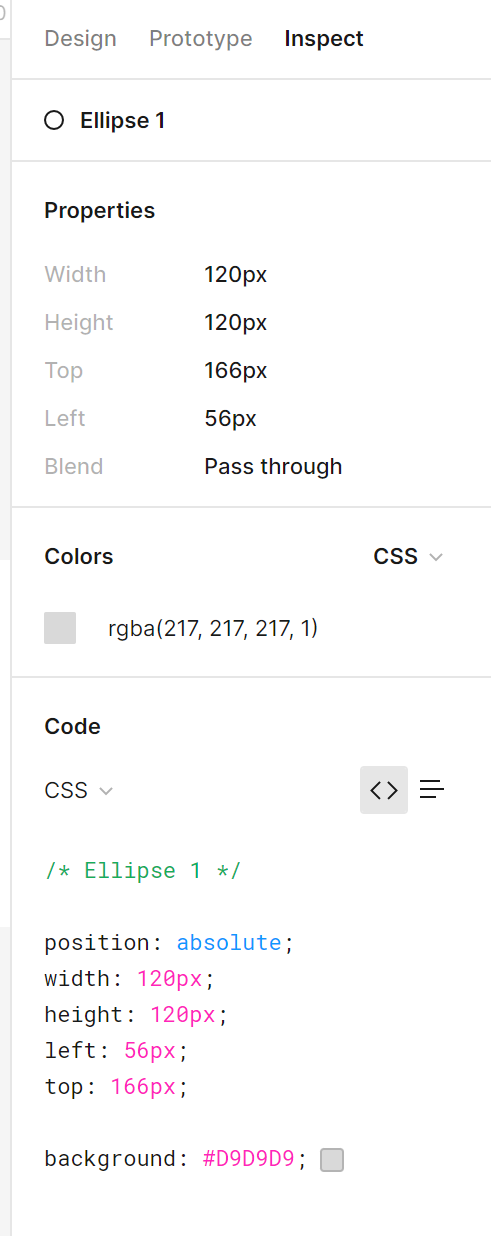
c) Инспекция – в този раздел можете да видите как да поставите отделните обекти на проекта си в код. Наличните формати са: CSS, Android и iOS.

Задача 2.2. Запознайте се с интерфейса на файла в Figma. Убедете се, че вече знаете имената на основните елементи на интерфейса, за да ви бъде по-лесно да навигирате в файла, когато извършвате практически задачи.
Това е всичко, което трябва да знаете за интерфейса на Figma. Проверете и другите ни статии: Мащабиране на scrum.
Ако харесвате нашето съдържание, присъединете се към нашата активна общност на Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.




