Якоб Нилсен, датски UX консултант и изследовател в областта на компютърното програмиране, описва десет общи принципа за проектиране на потребителски интерфейс през 1990 година. Днес, 30 години по-късно, списъкът с херистики на Нилсен е една от най-често използваните рамки за UX дизайн. Той служи като контролен списък за съвременните UX специалисти. Прочетете нашата статия, за да научите повече по темата.
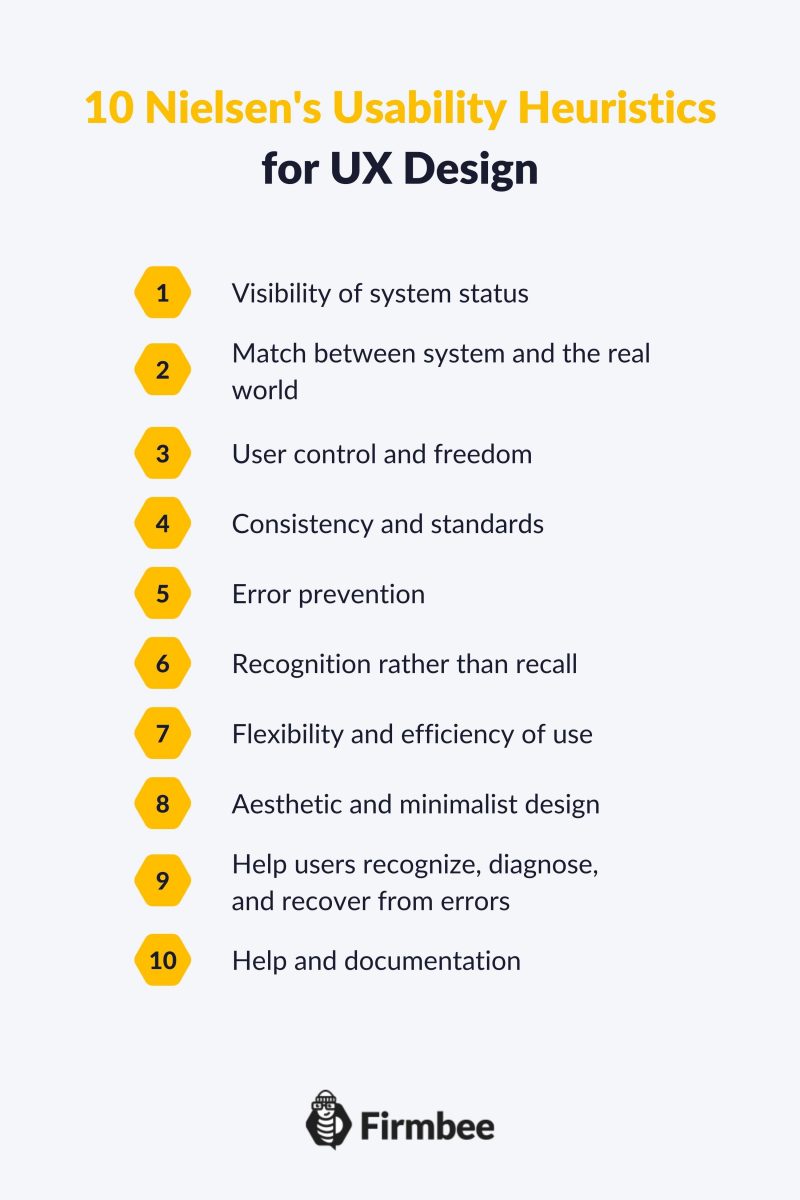
10 херистики за използваемост в UX дизайна, които трябва да знаете – съдържание:
- Видимост на състоянието на системата
- Съответствие между системата и реалния свят
- Контрол и свобода на потребителя
- Последователност и стандарти
- Предотвратяване на грешки
- Разпознаване, а не припомняне
- Гъвкавост и ефективност на използването
- Естетичен и минималистичен дизайн
- Помощ на потребителите да разпознават, диагностицират и възстановяват от грешки
- Помощ и документация
Видимост на състоянието на системата
Да бъдеш в контрол дава усещане за сила и сигурност. Представете си как бихте се чувствали, ако вашият смартфон не ви информира за състоянието на батерията. Постоянно бихте се притеснявали дали е само батерията или е повреден. По подобен начин, потребителите трябва да знаят какво се случва и какво ще се случи след това. Следователно, системата винаги трябва да ги държи в течение за текущите действия чрез визуални елементи и да предоставя навременна обратна връзка. Например, ако потребителят чака видеото да се зареди, системата трябва да го информира колко време остава, като показва лента за напредък.
Съответствие между системата и реалния свят
Имайте предвид, че вашият дизайн трябва да говори на езика на потребителите и да отговаря на концепции, с които те вече са запознати. Следователно, избягвайте да използвате сложни думи, за да не ги обърквате. Също така, прилагайте икони, които имитират техните реални аналози по начина, по който изглеждат и как потребителите могат да взаимодействат с тях. Например, иконата на кошчето трябва да бъде подобна на истинско кошче и да показва дали е празно или не.
Контрол и свобода на потребителя
Потребителите често правят грешки, докато извършват действията си бързо. Следователно, те трябва да имат начин да се върнат назад и да премахнат грешката, без да преминават през дълга процедура. Осигурете ясна аварийна изходна опция за потребителя, което означава да подкрепяте решения като “отмяна”, “повторение”, както и да внедрите видими и лесно откриваеми бутони за изход.
Последователност и стандарти
Избягвайте да обърквате потребителите си на всяка цена. Най-добрият начин да го направите е да поддържате последователност и стандарти за същите концепции. Ръководствата за човешки интерфейс на Apple и ръководствата за материален дизайн на Google могат да ви помогнат в това. Поддържането на същите стандарти във всички системи прави взаимодействието лесно и приятно за всички потребители.

Предотвратяване на грешки
Предотвратяването на грешки е вашата основна работа като UX дизайнер. Анализирането на данни за потребителите и техните действия ви помага да им предадете как да навигират и използват продукта ви. Ако определена грешка се появява често, вероятно означава, че вашият дизайн трябва да бъде подобрен. Можете да намалите малките грешки с посветени функции, например, предлагайки опции, потвърждения и предупреждения. Дори функцията на кошчето може да предотврати потребителите от случайно изтриване на нещо завинаги.
Разпознаване, а не припомняне
Хората намират за по-лесно да разпознават обекти, фрази и действия, отколкото да ги припомнят. Позволете на потребителите да разпознават иконите и етикетите. Помогнете им, като предоставите контекст в момента на действието (вместо урок преди действието). Когато потребителите преминават през определен процес, докато използват системата, те не трябва да бъдат принуждавани да запомнят информация от всяка стъпка.
Гъвкавост и ефективност на използването
Твърде много функции могат да бъдат объркващи. Твърде малко от тях могат да причинят разочарование. Помислете за текстови редактори. Те директно показват само най-необходимите функции, а всички останали са скрити, за да не разсейват потребителя. Трябва да осигурите гъвкавост и ефективност на дизайна си, като позволите на потребителите да го персонализират според индивидуалните си нужди.
Естетичен и минималистичен дизайн
Минимализмът е широко свързан с мода и начин на живот, и с броя на нещата, които биха се побрали в една чанта. Въпреки това, истинското значение на минимализма е да се придържате към същественото. Трябва да използвате този подход в UX дизайна си.

Помощ на потребителите да разпознават, диагностицират и възстановяват от грешки
Първо, информацията за грешките трябва да бъде възможно най-проста и точна. Избягвайте ситуации, в които потребителите знаят, че нещо е сгрешено, но никой не знае какво точно. Кодове за грешки също обикновено не са много полезни. Опитайте се да предоставите подходяща обратна връзка и да предложите решение веднага. Потребителят трябва да може да види, че е възникнала грешка, да диагностицира причината – и накрая да я реши. Използвайте ясни визуални знаци, изберете лесен език и покажете възможни решения на проблемите.
Помощ и документация
Като цяло, трябва да проектирате UX по начин, който е ясен и не изисква уроци или допълнителна документация. Въпреки това, дори ако приложението на системата е очевидно за 99% от потребителите, ваша работа е да обясните как работи на останалите 1%. Документацията трябва да бъде лесна за намиране и разбиране. Опитайте (ако е възможно) да предоставите допълнителна информация, когато потребителят я нуждае. Полезната документация може да включва FAQ, уроци и други форми на смилаеми знания.
Това са всичките 10 херистики за използваемост, които трябва да знаете. Следвайте нашата блог категория “Крайното ръководство за UX“, за да не пропуснете нито една от следващите ни статии.
Ако харесвате нашето съдържание, присъединете се към нашата общност на пчеличките в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.
The ultimate UX Guide:
- Какво е UX – и какво не е то
- Проектирате ли потребителски преживявания? Внимавайте за тези неща!
- 10 херистики за удобство при UX дизайн, които трябва да знаете
- Процесът на UX дизайн в 5 лесни и прости стъпки
- Дизайн, ориентиран към потребителя, и неговите основни принципи
- Какво е клиентското изживяване?
- 7 фактора на (изключително) потребителско изживяване
- Защо UX е важен?
- Примери за добро UX проектиране
- Потребителско изживяване срещу клиентско изживяване. Просто обяснение на тяхната връзка
- Какво е бранд изживяване?
- Удобство срещу функционалност в UX
- Етапи на процеса на дизайн, ориентиран към потребителя
- Какво е взаимодействие между човек и компютър (HCI)?
- UX и UI – сравними ли са?
- Знаеш ли какво означава UX дизайн?