Удобство vs функционалност – каква е разликата между тях в контекста на потребителското изживяване? В тази публикация ще се опитаме да представим тези два (често обърквани помежду си) термина, както и да покажем техните сходства и разлики. Ще предоставим и някои съвети как да се погрижите за функционалността на уебсайта. Прочетете статията, за да ги научите!
Удобство vs функционалност в UX – съдържание:
- Удобство в UX
- Основни принципи на удобството в UX – хеуристики на Нилсен
- Удобство vs функционалност
- Основни принципи на функционалността в UX
- Резюме
Удобство в UX
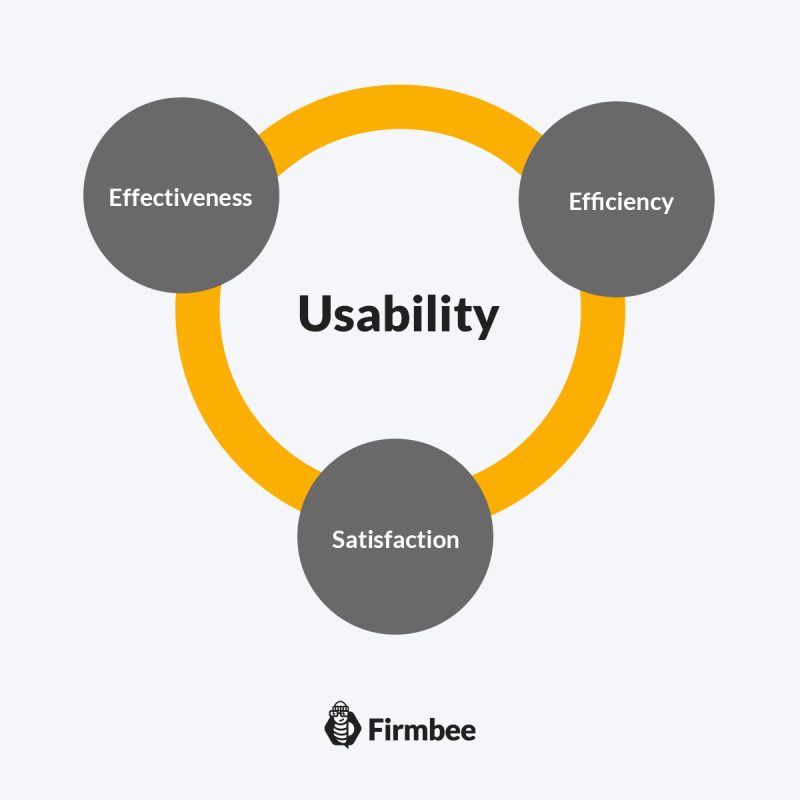
Можем да определим удобството като мерка за постигане на планирана цел по отношение на ефективност, ефикасност и удовлетвореност относно един единствен продукт. В контекста на уебсайт или приложение, такива показатели биха включвали, например, брой продадени билети за филми, резервирани пътувания или закупени артикули. Докато пътят за постигане на тези цели – от идеята до нейното реализиране (например, завършване на покупката, получаване на потвърждение за резервацията) ще бъде процесът на предоставяне на информация за удобството на даден уебсайт или приложение.
Книгата определя удобството като “свойството на продуктите, което определя качеството на тяхното удобство.” В книгата си Usable Usability, Ерик Рейс предоставя ясен пример, за да разберем какво е удобство. Той представя ситуации, когато притежаваме кола, но поради някакъв дефект, тя изобщо не работи. В резултат на това, дефектната кола губи основната си функция – способността да се движи – което я прави некласифицирана като удобен продукт. Не само естетиката, външният вид и съдържанието на продукта имат значение – но и комбинацията от тези аспекти с неговата полезност и функционалност.
Продукт с пълна стойност е този, който комбинира всички тези фактори. Така нашата кола става практична само когато ни позволява да шофираме безопасно и свободно. Удобството в контекста на UX, следователно, се отнася до опита и качеството на взаимодействието на потребителя с цифровите продукти, позволяващо свободно и интуитивно поддържане на продукта, както и безупречно обозначаване.

Основни принципи на удобството в UX – хеуристики на Нилсен
Вече знаем какво е удобство в дизайна на цифрови продукти. Но как да се уверим, че продуктът, който проектираме и реализираме (уебсайт или приложение), е удобен? Тук е уместно да използваме хеуристиките на Нилсен-Молич, не без причина наречени 10 заповеди на удобството в света на UX.
Разработени през 1990 г. от Якоб Нилсен и Ралф Молич, хеуристиките съдържат общи принципи на взаимодействие между човек и машина, които могат да помогнат за оценка на практичността на решение. До днешен ден те все още са основна техника за анализ на интерфейси. Ще предоставим подробно описание на тях в нашата следваща публикация, която ще бъде посветена на това как да измерим удобството.
Удобство vs функционалност
Функционалността все още често се обърква с удобството. Функционалността се определя от това как система (сайт, услуга, приложение) може да помогне за постигане на целите на клиента, докато удобството се фокусира върху това колко ефективно и удобно го прави.
Според приетите принципи – високата функционалност е, когато дори човек с малко умения може да използва системата без да се чувства изгубен и както е предвидено от създателите. Така функционалността на сайта се определя от интуитивността, както и от леснотата на навигация.
Потребителите, които посещават сайт за първи път, със сигурност не са запознати с неговата структура. Ако той няма проста, интуитивна навигация, те бързо ще се изгубят, ще се разочароват от търсенето и ще напуснат такъв сайт, никога повече да не се върнат. Затова темата за функционалността на уебсайтовете и приложенията е толкова важна. От друга страна, ако те могат да се ориентират в сайта за кратко време, да разберат логичното му оформление и лесно да намерят информацията, която търсят – това означава, че сайтът е функционален.
Основни принципи на функционалността на уебсайта в UX
Познаването на вашите потребители, техните нужди, както и онлайн поведенчески активности, ни позволява да им помогнем да се движат по-добре. За да избегнем да обезкуражим потребителя от разглеждане на нашия сайт с лоша навигация и информационна архитектура, е добре да запомним няколко основни принципа:
- Поддържайте ясна йерархия на елементите на сайта – отношенията между елементите трябва да се усещат интуитивно. Колкото по-важен е един елемент, толкова по-изразителен трябва да бъде – например, с по-голям шрифт, удебелен, отличителен цвят или разположение на страницата. Елементите, които са логически свързани помежду си, трябва да имат подобен текстов стил и разположение в една група.
- Разделете сайта на функционални области – това ще позволи на потребителя бързо и ефективно да намери информацията, която търси. Той ще може бързо да реши коя част от страницата съдържа съдържание, полезно за него, и коя може да пропусне.
- Означете кликаемите елементи – гледайки даден елемент (линк, бутон, икона), всеки трябва веднага да знае дали е кликаем.
- Следвайте общоизвестни конвенции – като например лого, което отвежда зрителя на началната страница при кликване, икона на количка за пазаруване, която отвежда потребителя до списъка с покупки, заедно с икона на лупа, отговорна за търсачката на сайта. Това са познати общи практики за бързо навигиране дори за начинаещи.
- Ограничете разсейващите елементи – твърде много отличителни елементи (цветни банери, анимации и т.н.) могат да затрупат зрителя и да разсеят вниманието, водейки до разочарование и в крайна сметка напускане на сайта.

Резюме
Надяваме се, че след днешната публикация ще видите какво е удобство и функционалност, както и как се различават. Въпреки това, грижете се за тях по равно. Уверете се, че вашият сайт е както удобен – позволяващ на потребителите да удовлетворят нуждите си ефективно и удобно (като например изтегляне на безплатна електронна книга или закупуване на нов смартфон) – така и функционален – като поддържа сайта интуитивен за навигация. Като се грижите и за удобството, и за функционалността на сайта, ще имате огромно влияние върху оценката на UX, което от своя страна ще генерира трафик заедно с печалби.
Ако харесвате нашето съдържание, присъединете се към нашата общност на заети пчелички в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.
The ultimate UX Guide:
- Какво е UX – и какво не е то
- Проектирате ли потребителски преживявания? Внимавайте за тези неща!
- 10 херистики за удобство при UX дизайн, които трябва да знаете
- Процесът на UX дизайн в 5 лесни и прости стъпки
- Дизайн, ориентиран към потребителя, и неговите основни принципи
- Какво е клиентското изживяване?
- 7 фактора на (изключително) потребителско изживяване
- Защо UX е важен?
- Примери за добро UX проектиране
- Потребителско изживяване срещу клиентско изживяване. Просто обяснение на тяхната връзка
- Какво е бранд изживяване?
- Удобство срещу функционалност в UX
- Етапи на процеса на дизайн, ориентиран към потребителя