Искате ли да започнете своето приключение с дизайна, но не знаете в коя посока да тръгнете? Подготвили сме за вас обширно ръководство за Figma, мощен инструмент, който ще ви помогне да изградите чудесни прототипи. След като завършите всички наши уроци, ще научите не само основите на дизайна, но и ще създадете първия проект за вашето портфолио. Разгледайте нашето въведение в Figma. Продължете да четете.
Въведение в Figma – съдържание:
- Какво е Figma? Въведение в Figma
- Кой използва Figma?
- Как работи Figma
- По-добра ли е Figma от Sketch и AdobeXD?
- Как да започнете? Уеб браузър срещу настолно приложение
Какво е Figma? Въведение в Figma.
Figma е сложен инструмент за проектиране на потребителски интерфейси, който се използва от екипи на всеки етап от процеса на проектиране. Дори стартовият план на Figma предлага на потребителите си всички необходими функции, за да създават проекти свободно. Така можем да кажем без колебание, че това е отличен инструмент за начинаещи дизайнери.
Кой използва Figma?
Figma е насочена към хора, занимаващи се с графичен дизайн и разработка на софтуер (UX и UI дизайнери, уеб разработчици), както и към собственици на продукти или мениджъри. Тя е идеална за екипи, тъй като предлага много функции за ефективно сътрудничество по време на разработка в реално време. С две думи, вие и членовете на вашия екип можете едновременно да влезете в проекта и да правите промени в него, както и да наблюдавате действията на другите потребители.
Как работи Figma
Figma е изцяло базирана на браузър, което означава, че може да работи на iOS, Windows, Linux и дори Chromebook. Можете да влезете от всяко устройство и винаги да имате достъп до проекта си, без да инсталирате софтуер или да купувате няколко лиценза. Също така не е нужно да се притеснявате за загубен напредък, тъй като всичко се запазва автоматично.
Страхотно е, че не ви е нужна висококачествена видеокарта и много RAM, за да използвате Figma. Това е добре оптимизиран инструмент, така че е възможно да създавате обширни проекти дори на по-слаби устройства, без устройството да се срива. Определено ще обикнете ефективността на програмата и яснотата на нейния интерфейс.
По-добра ли е Figma от Sketch и AdobeXD?
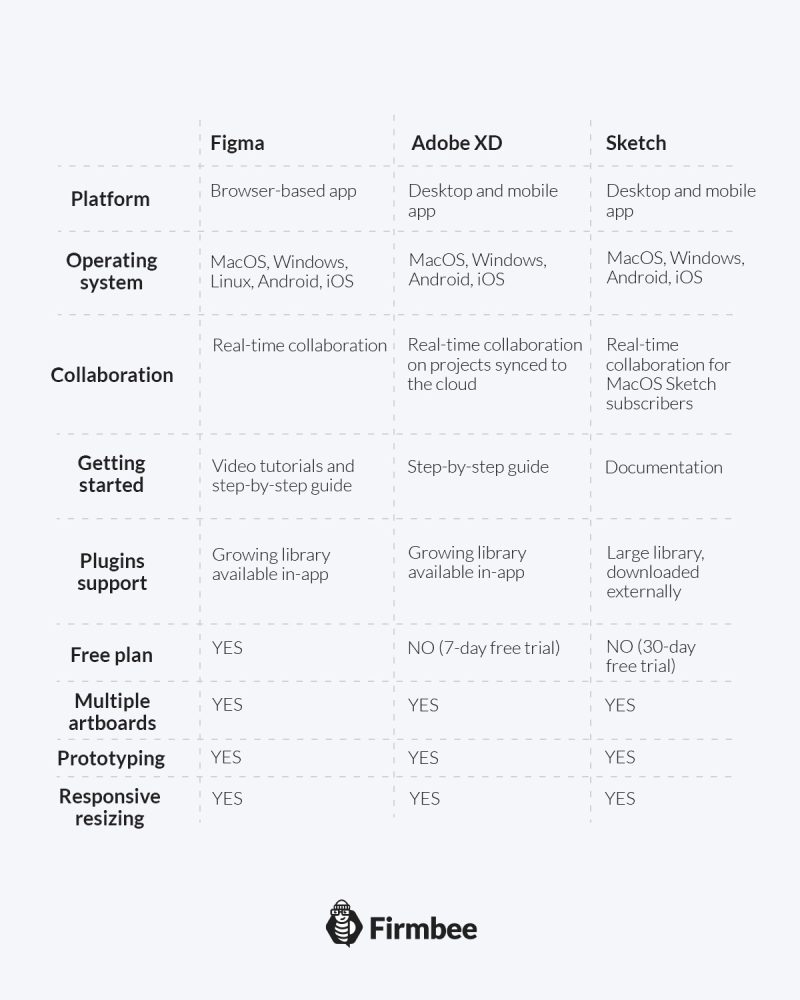
През последните години Figma привлича все повече потребители и настигна най-популярния софтуер на пазара: Adobe XD и Sketch. Ако се чудите кой инструмент ще бъде най-добър за вас, разгледайте таблицата по-долу с сравнение на техните опции. Тук са взети предвид ключовите функции на приложенията, като платформата, на която работят, операционната система, възможността за сътрудничество с екип, плъгини, цени и предлагана поддръжка.
Крайната оценка на конкуренцията между Figma, Adobe XD и Sketch винаги се свежда до личните предпочитания и нужди на дизайнера. Всяко от тези приложения има функции за ефективен дизайн на интерфейси. Въпреки това, общото мнение е, че Figma е най-добрият избор за начинаещи – заради безплатната си версия, наличието на учебни материали и възможността да работите на всяко устройство.

Как да започнете? Уеб браузър срещу настолно приложение
За да използвате Figma, просто посетете този уебсайт: https://www.figma.com и се регистрирайте. След като влезете, можете да започнете да работите по проектите си веднага.

Освен версията за браузър, Figma има и приложение, което можете да инсталирате на всяко устройство. Въпреки това, трябва да помните, че и в двата случая ще ви е необходима интернет връзка, за да работите. Няма функционални разлики между версията за браузър и приложението. Решете коя от двете искате да използвате.
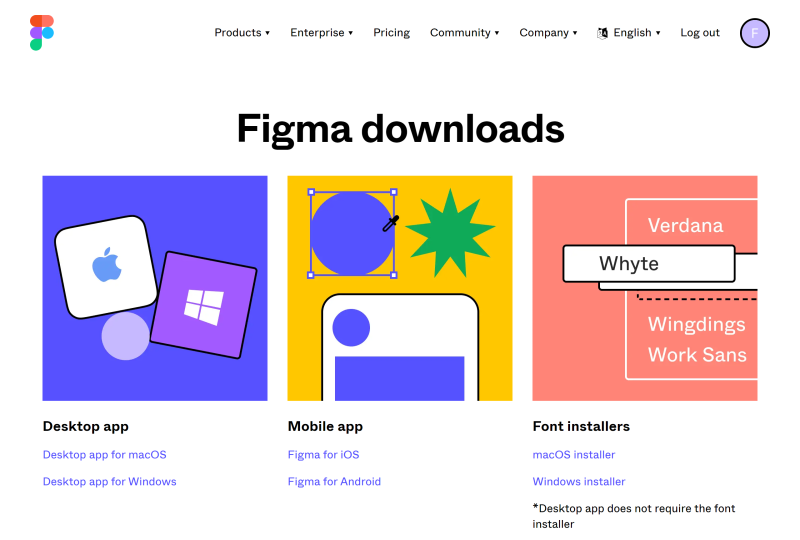
За да изтеглите настолното приложение Figma, отидете на https://www.figma.com/downloads/ и изберете операционната система на вашето устройство.

Задача 1. Подгответе се да работите по приложението си. Посетете този уебсайт: https://www.figma.com и се регистрирайте. По този начин, след като прочетете нашата следваща статия, ще можете да преминете направо към действието.
Току-що прочетохте нашето въведение в Figma. Разгледайте и другите ни ресурси: Цифрови близнаци. Когато Черното огледало стане реалност.
Ако харесвате нашето съдържание, присъединете се към нашата общност на активните пчели в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Графичен и UX дизайнер, който предава в дизайна това, което не може да бъде изразено с думи. За него всяка използвана цвят, линия или шрифт имат значение. Страстен е към графичния и уеб дизайна.